În această lecție, vom examina pluginul Formularului de contact SimpleModal, care adaugă un formular de contact frumos pe blogul wordpress. În plus, acest formular va verifica corectitudinea umplerii câmpului de introducere și se va deschide în fereastra modală.
Deci, descărcați sursa (orice) și citiți ce să faceți cu ei:
Ca de obicei, despachetați folderul plugin-ului în wp-content \ plugins. Ca rezultat, toate fișierele de script ar trebui să fie în folderul / wp-content / plugins / simplemodal-contact-form-smcf /.
Activați pluginul din Panoul de administrare (WordPress Admin> Pluginuri> Faceți clic pe
Să mergem la setări. În secțiunea de setări Wordpress găsim pluginul

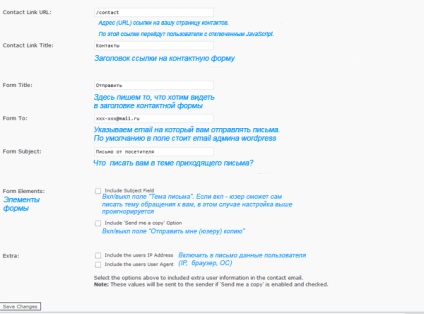
Și editează setările în funcție de nevoile noastre:

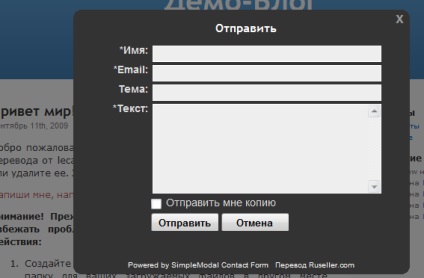
Acum suntem pregătiți pentru primul test. În orice pagină a blogului sau în orice post inserați link-ul de mai sus, salvați, accesați blogul și verificați.

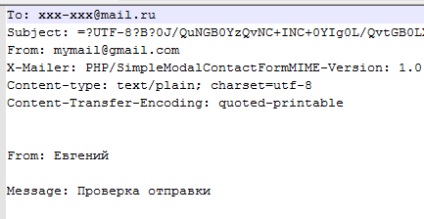
După trimitere puteți verifica poșta, veți primi un e-mail))).

Dar, desigur, aceasta nu este cea mai bună opțiune.
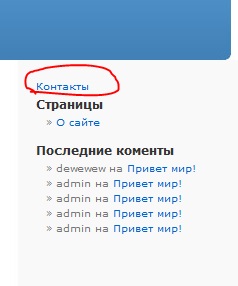
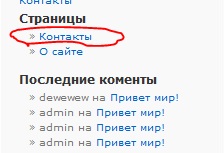
Putem trimite un link la formularul de contact din bara laterală. Pentru a face acest lucru, deschideți fișierul sidebar.php în dosarul cu tema blogului dvs. și adăugați apelul de scenariu la acesta:

Și ultima versiune a conexiunii. Creați o pagină din zona de administrare. În antet, indicăm ce a fost indicat în setările de script în al doilea câmp:
Salvați, verificați. Voila, funcționează!

Pe pagina / contact a scrie ceva care nu este necesar, doar amintiți-vă că va primi oameni (sau persoane, mai degrabă rău) cu handicap JS, puteți plasa o formă normală de contact de pe această pagină.
Asta este totul pentru ziua de azi, vă mulțumesc pentru atenția acordată.
Ultimele 5 lecții din rubrica "Wordpress"
Această lecție este probabil să fie psihologică, pentru că Mulți oameni lucrează cu WordPress și simultan cu Joomla, dar nu pot decide care CMS să folosească.
După instalarea și configurarea motorului, trebuie să lucrăm cu designul site-ului nostru. Acesta este un subiect destul de lung, dar vom încerca să spunem totul în mod concis și clar.
Astăzi, vă vom spune ce trebuie să faceți primele setări după instalarea motorului WordPress. Această lecție va fi foarte utilă pentru începători.
Promovarea articolelor într-un blog nu este o sarcină ușoară. Se întâmplă adesea să scrieți conținut foarte bun, să activați efectele vizuale, să faceți ajustările SEO potrivite, dar nu dau rezultatul așteptat.
Aveți nevoie de un site personal, dar nu doriți să utilizați WordPress? Apoi, această selecție este pentru dvs.
formă excelentă și frumos! Am avea o lungă perioadă de timp în picioare pe www.workstart.ru Când utilizatorul JS încărcat SimpleModal Formular de contact și atunci când off, de obicei. Puteti vedea script-ul de pe site-ul meu
Mulțumesc, pentru lecție! Foarte util! Este locul unde se aplică și este plăcut!
Apropo, literele din formular nu sunt codificate de RFC. Există o mare șansă că nu vor ajunge. Pe scurt, partea de server este complet proastă. Și așa Nitsche.
Maxim Shkurupiy
Mulțumesc! Ei (succesele) sunt doar necesare =) Dar mesajul de mai jos ar fi frumos și citit.
Maxim Shkurupiy
Eugen Stytsenkov
Eugene Stytsenkov, depinde de programul de corespondență.
Eugen Stytsenkov

Prin obținerea de informații imediat prin două canale (vedere și auz), eficiența predării este mult mai mare decât învățarea din cărți. Și temele și testele online vă vor permite să gândiți constant în limba pe care o învățați și să vă verificați imediat cunoștințele!


Dacă doriți să învățați HTML mult timp, atunci am o veste bună pentru dvs.!

Dacă ați învățat deja HTML și doriți să treceți mai departe, următorul pas este să învățați tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!