Webix Blog Cum se creează o aplicație mobilă utilizând Webix
Unul dintre principalele avantaje ale bibliotecii Webix este că aplicațiile create pe baza sa funcționează la fel de bine atât pe desktop-uri, cât și pe dispozitive mobile. Interfața web prietenoasă creată cu Webix prezintă rezultate bune pe ambele platforme. Cu toate acestea, am dori să vă oferim câteva recomandări care vă vor ajuta să creați cea mai prietenoasă aplicație web mobilă.
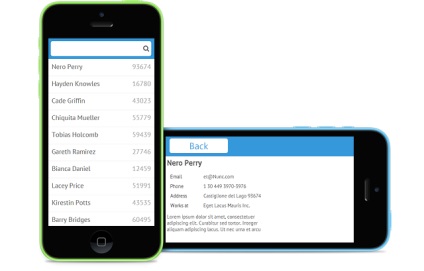
Acest articol descrie cele mai importante componente ale procesului de dezvoltare a aplicațiilor mobile. Pentru a le vizualiza în detaliu, creați o listă simplă de "Contact List". Aceasta este o aplicație standard care permite utilizatorilor să creeze o listă de contacte, să găsească contactele necesare și să vizualizeze informații suplimentare despre ele.

Descărcați codul sursă complet al aplicației terminate din depozit pe github. Consultați și demo-ul online.
Creați o pagină
Webix are o excelentă funcție "pe ecran complet", care permite aplicației să se întindă pe tot ecranul. Când acest mod este activat, biblioteca încearcă să ascundă barele de instrumente ale browserului și, prin urmare, aplicația ocupă întreg ecranul dispozitivului mobil. Pentru a activa modul "fullscreen", trebuie să adăugați comanda webix.ui.fullScreen (); înainte de a inițializa interfața.
Redimensionarea interfeței utile
webix. ui # 40; # 123;
rânduri. # 123;
# 123; vizualizare. „Bara de instrumente“. înălțime. 50 # 125;.
# 123; cols. # 91;
# 123; vizualizare. „Lista“. gravitația. 2 # 125;.
# 123; vizualizare. „Șablon“ # 125;
# 93; # 125;
# 125;
# 125; # 41;
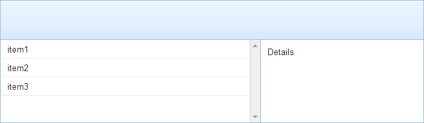
Rezultatul codului de mai sus va arăta astfel:

Utilizează o singură dimensiune fixă - înălțimea barei de instrumente. Înălțimea listei și înălțimea șablonului vor fi calculate automat, precum și lățimea tuturor componentelor. Astfel, dimensiunile elementelor aplicației noastre pot fi modificate la dimensiunile oricărui ecran. În plus, datorită proprietății gravitaționale, șablonul va fi întotdeauna de două ori mai larg decât lista de pe dispozitivul cu ecran de orice dimensiune.
Structura IU
În cele mai multe cazuri, crearea unei aplicații web pentru desktop începe cu un lookahead. Apoi, componentele mai mici sunt plasate în el. Această abordare se aplică și aplicațiilor mobile. Cu toate acestea, având în vedere dimensiunea redusă a dispozitivelor mobile, va fi mai convenabil să utilizați widgetul multiview pentru a crea o interfață mobilă. Acest element face vizibil numai pagina activă, permițându-vă să comutați între celelalte pagini.
De exemplu, în cazul unei aplicații desktop, am putea folosi următoarea configurație:
webix. ui # 40; # 123;
rânduri. # 123;
Bara de instrumente
# 123; cols. # 91; listă. avanpremieră # 93; # 125;
# 125;
# 125; # 41; ;
Pentru un dispozitiv mobil se utilizează o schemă diferită:
webix. ui # 40; # 123;
rânduri. # 123;
Bara de instrumente
# 123; celule. # 91; listă. avanpremieră # 93; # 125;
# 125;
# 125; # 41; ;
Aplicația desktop va arăta ca o listă cu detalii suplimentare în partea dreaptă. În ceea ce privește dispozitivul mobil, ecranul va afișa fie o listă de contacte, fie o pagină cu informații de contact. Utilizatorii vor putea comuta între aceste două vizualizări.
Comutarea dinamică a paginii
Deoarece aplicația noastră arată fie o listă de contacte, fie un șablon cu o listă de detalii de contact, trebuie să adăugați logica de comutare între cele două pagini. Există 2 abordări pentru gestionarea paginii vizibile. Primul este să utilizați controale speciale (cum ar fi un buton segmentat, de exemplu) pentru a controla vizibilitatea:
webix. ui # 40; # 123;
rânduri. # 91;
# 123; vizualizare. „Segmentată“. multiview. adevărat. opțiuni. # 91;
# 123; id. „Lista“. valoare. „Lista“ # 125;.
# 123; id. "Temp". valoare. „Șablon“ # 125;
# 93; # 125;.
# 123; celule. # 91;
# 123; vizualizare. „Lista“. id. „Lista“ # 125;.
# 123; vizualizare. "Template". id. "Temp" # 125;.
# 93; # 125;
# 93;
# 125; # 41; ;
Un demo online de utilizare a acestei abordări este aici.
Punctele-cheie ale acestei decizii sunt următoarele:
- ID-ul de vizualizare este identic cu ID-ul opțiunii cu buton segmentat;
- proprietatea multiview a butonului segmentat este setată la true.
A doua abordare se bazează pe manipularea evenimentelor și apelurile directe către API view.show.
webix. ui # 40; # 123;
rânduri. # 91;
# 123; vizualizare. „Buton“. valoare. „Înapoi“. click. "$$ ('list') arată ()" # 125;.
# 123; celule. # 91;
# 123; vizualizare. „Lista“. id. „Lista“. pe. # 123;
onItemClick. funcție # 40; # 41; # 123; $$ # 40; 'Temp' # 41;. spectacol # 40; # 41; ; # 125;
# 125; # 125;.
# 123; vizualizare. "Template". id. "Temp" # 125;.
# 93; # 125;
# 93;
# 125; # 41; ;
Demo-ul online al celei de-a doua metode poate fi găsit aici.
Ambele abordări pot fi utilizate în dezvoltarea aplicațiilor desktop și mobile. Prima abordare necesită mai puțin cod, dar numărul de elemente pentru care poate fi utilizat este limitat. A doua abordare vă permite să utilizați orice control sau acțiune pentru a schimba pagina activă, dar codul de aici merită mai mult.
Bara de instrumente dinamică
Într-unul din exemplele de cod de mai sus, există un buton "Înapoi". Acesta este un scenariu tipic pentru o aplicație mobilă, dar trebuie doar să afișați acest buton atunci când suntem pe o anumită pagină. Desigur, putem pune bara de instrumente în interiorul componentei multiview, astfel încât fiecare pagină va avea propria bara de instrumente. Dar există o soluție mai bună. Putem specifica o bară de instrumente și trebuie doar să notăm ce butoane ar trebui afișate când o anumită pagină devine vizibilă.
var toolbar = # 123;
vizualizare. „Bara de instrumente“.
înălțime. 50. visibleBatch. „Lista“. id. „Bara de instrumente“.
elemente. # 91;
# 123; vizualizare. „Buton“. valoare. „Înapoi“. lot. „Detalii“ # 125;.
# 123; vizualizare. „Căutare“. valoare. "". lot. „Lista“ # 125;
# 93;
# 125; ;
După cum puteți vedea, toate butoanele au acum atributul "lot", iar bara de instrumente în sine are atributul "visibleBatch". Practic, toate butoanele barei de instrumente sunt împărțite în grupuri în funcție de valoarea parametrului "lot", iar parametrul "visibleBatch" determină ce butoane ar trebui să fie vizibile. Pentru a modifica setările de vizibilitate, puteți apela metoda "showBatch ()":
$$ # 40; „Bara de instrumente“ # 41;. showBatch # 40; „Detalii“ # 41; ;
Această metodă va afișa toate butoanele care au parametrul "lot" setat la "detalii", în timp ce toate celelalte butoane vor fi ascunse. Această tehnică vă permite să afișați diferite butoane în aceeași bara de instrumente atunci când comutați între vizualizări diferite (parametrul "lot" funcționează în toate componentele de aspect, astfel încât utilizarea acestei tehnici este posibilă nu numai în bara de instrumente).
Suport pentru butonul din spate
webix. ui # 40; # 123;
rânduri. # 123;
Bara de instrumente
# 123; celule. # 91; listă. avanpremieră # 93;. id. "Multiview" # 125;
# 125;
# 125; # 41; ;
webix. istorie. pistă # 40; "Multiview". „Lista“ # 41; ;
Utilizăm metoda webix.history.track () pentru a stoca istoricul comutării între vizualizări. Metoda acceptă ID-urile de vizualizare ca parametri.
În codul de mai sus, primul identificator este idul multiview. Al doilea este id-ul vizualizării care este afișată inițial pe ecran. Acum, de fiecare dată când o vizualizare vizibilă este înlocuită de alta, aceasta este salvată în istorie și când apăsați butonul "Înapoi" va fi afișată din nou.
Aplicarea stilurilor
Pentru aplicațiile mobile, este mai bine să măriți dimensiunea fontului. Putem face acest lucru folosind blocul "stil":
intrarea webix_view. webix_list_item # 123; font-size. 20px; line - înălțime. 40px; # 125;
concluzie
Puteți vedea aplicația online, care a folosit toate tehnicile descrise, precum și uita-te la demonstrația de pe githaba.
După cum puteți vedea, Webix nu oferă doar instrumentele necesare creării de aplicații web pentru desktop, ci vă permite să utilizați componentele interfeței utilizator pentru a crea aplicații mobile simple și convenabile, compatibile cu orice dispozitive mobile moderne.