De ceva timp acum, Facebook a schimbat setul de parametri pentru sharer.php. De fapt, totuși, numai link-ul către pagina care a fost răpit a fost pur și simplu respins. Procesarea curentă a evenimentului de clic pe buton ar trebui să arate astfel:
De asemenea, am aflat că Mordokniga a avut deja propriile meta tag-uri pentru câțiva ani - Facebook Open Graph. Sintaxa lor este:
DISPOZIȚIE parametri valori SHARER tag-specifice Spider bot, numit Facebook pe șenile. Set de etichete cu descrierea dată în webmasterul secțiunea de instrucțiuni rassharivaniya de Facebook, destinate dezvoltatorilor. În afară de faptul că disponibilitatea Open Graph meta ajută în mod inteligent genera pagina de dialog rassharivaniya, îmbunătățește, de asemenea, clasamentul site-ului pe Facebook și are un efect pozitiv asupra traficului de la ea. Deci, ar trebui să ai grijă de generația lor pe paginile site-ului. Cum - va fi mai mic, iar până termina imaginile tematice.
Puteți pune crawlerul în imaginea dreaptă introducând următoarea etichetă în capul paginii:
Am încercat să o adaug la unul dintre articolele pe care le-am plasat anterior pe banda cu imaginea greșită și apoi l-am șters. Imaginea greșită nu sa schimbat la cea corectă. După ce am deschis codul paginii pe server, am fost sigur că eticheta este prezentă acolo. Googled, a găsit și a eliminat motivul.
Sa dovedit că Facebook a păstrat setările partajării anterioare undeva în memoria cache. La apelurile ulterioare la dialog „Partajare“ folosit aceleași setări depășite, inclusiv adresa URL pentru imaginea greșită a generat înainte de introducerea og codul de etichetare al paginii de imagine. În terminologia față-în-față, acest lucru se numește răzuire - răzuire. (. Ei au îmbogățit cuvântul mare și puternic „skraping“ În versiunea rusă) Aceasta este, „stripping un“ timp parametrii valoarea etichetei, ei continuă să le folosească, este pe deplin justificată: economie de timp de răspuns și de lățime de bandă. Și având în vedere numărul de clienți (și sponsori) ai lui Zackerberg, este foarte rezonabil.

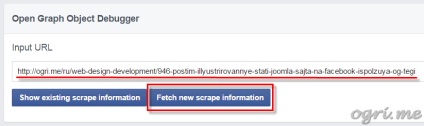
veți face o proaspete "răzuire" og-tag-uri și obține imediat rezultatele sale. La sfârșitul paginii rezultate - în secțiunea Când este reprodusă, aceasta va fi activată | Atunci când este trimis, acesta este ceea ce va fi inclus - este afișată previzualizarea pe care se poate da clic clic pe dialogul Partajare partajare. Puteți să postați de acolo un articol pe Cronologie.
Ei bine, acum - principalul lucru: cum se generează în codul paginilor site-ului Jumla meta-taguri open-graph.
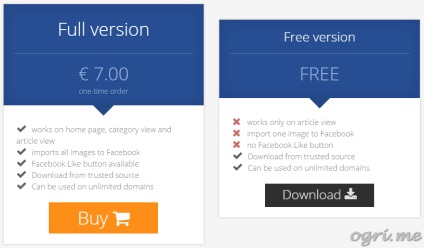
În versiunea plătită, sunt disponibile funcții suplimentare, care pot fi, de asemenea, utile. Iată funcționalitatea comparativă a ambelor variante:

Cred că o să-mi petrec versiunea completă în viitorul apropiat. În timp ce un amator a încercat în coduri, ar putea să includă cu ușurință opțiunile plătite cu pixuri însuși, dar de ce privează dezvoltatorii de o recompensă modestă pentru munca lor? Nu puternic sărăciți, iar timpul va economisi, este adesea mai scump.
În concluzie, vreau să vă încurajez, draga cititor, să nu repetați greșelile mele și să reacționați prompt la schimbări importante ale politicii companiilor asociate cu promovarea resurselor dvs. Rețeaua socială în zilele noastre - o componentă importantă a promovării site-ului web. Poate că nu le plac, pentru că nu le place, dar nu pot să resping faptul că pot adăuga un volum semnificativ de trafic site-ului.
Apropo, primele mea meta tag-uri nu au fost folosite pentru prima dată de Facebook. Exemplu pe care a dat-o Twitter, introducând cardurile Twitter. De asemenea, le voi adăuga în paginile site-ului în viitorul apropiat și îmi va împărtăși imediat experiența. Așteptați raportul!