Twenty Seventeen este noua temă implicită, livrată cu WordPress 4.7. Această temă orientată spre afaceri se abate semnificativ de la temele standard care au apărut mai devreme și reflectă o tranziție mai extinsă a WordPress de pe o platformă potrivită pentru bloguri pe o platformă potrivită pentru crearea tuturor tipurilor de site-uri.
Dacă încercați să lucrați cu Twenty Seventeen, veți înțelege rapid: acest subiect nu are nimic de-a face cu predecesorii săi. Anterior, temele implicite necesitau doar o ajustare minimă, fiind subiecte funcționale "afară din cutie". Douăzeci și șaptezeci este un alt caz.
Desigur, puteți folosi acest subiect pentru bloguri, dar inițial a fost dezvoltat pentru alte scopuri. Subiectul este destinat să proiecteze site-uri de afaceri utilizând o pagină de destinație (pagina de destinație) ca pagină principală - puteți înțelege rapid acest lucru examinând demo-ul oficial.
Ca rezultat al acestei tendințe, tema Twenty Seventeen a devenit mai complexă și consumatoare de timp. În acest articol ne vom uita la tema Douăzeci și Șaptesprezece, vom observa componentele sale și, de asemenea, vom trece prin crearea unui subiect pentru crearea de aterizări profesionale.
Introducere în Twenty Seventeen

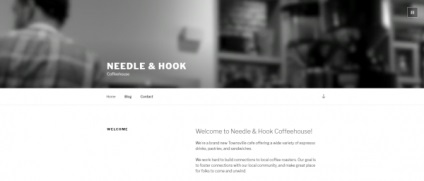
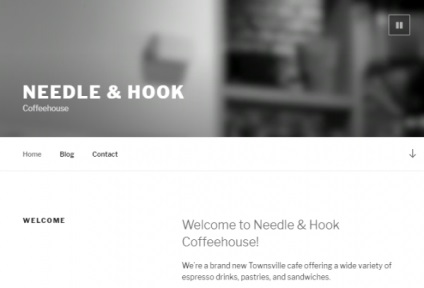
Folosirea paginii de destinație ca pagină principală este adesea găsită în tabăra site-urilor de afaceri. Tema Twenty Seventeen simplifică designul de pagini de destinație atractive pentru companii. Pentru a evalua toate posibilitățile subiectului, trebuie doar să aruncați o privire la următorul exemplu demo.
Navigarea este suficient de simplă, datorită utilizării unui panou de top tuns. Tema folosește un singur font - Libre Franklin, care este folosit în diferite stiluri și cu diferite urme.
După o reglare corespunzătoare, tema Twenty Seventeen va avea un aspect profesionist și modern, bazat pe fonturi lizibile de om și o grafică izbitoare, cu un spațiu liber destul de redus.
Cum se creează secțiuni pe pagina principală din tema Twenty Seventeen

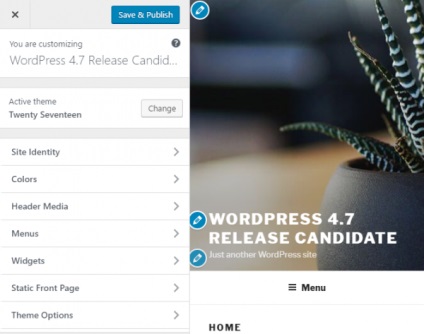
Acest lucru simplifică foarte mult editarea numeroaselor caracteristici ale Twenty Seventeen, cum ar fi imaginea din antet, sloganul site-ului, titlul și conținutul din fiecare secțiune a paginii. Găsiți doar conținutul pe care doriți să îl editați, dați clic pe scurtătură și apoi schimbați conținutul.
Pentru a demonstra procesul de creare a temei Twenty Seventeen, voi instala tema pe site-ul meu personal. Să trecem la asta.
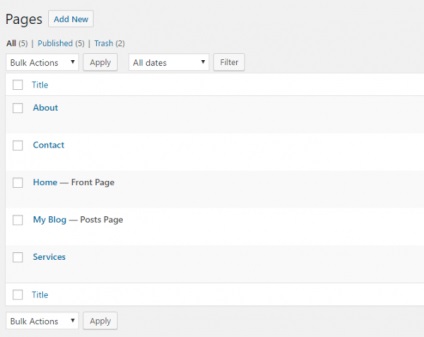
Pasul 1. Creați pagini pentru fiecare secțiune a paginii principale.

Mai întâi trebuie să creăm mai multe pagini;
- O pagină care va fi o pagină de pornire statică
- Pagina care va fi utilizată ca pagină de blog
- Patru pagini suplimentare care conțin conținut care va fi afișat în secțiunile paginii principale. Dacă doriți să utilizați pagina de blog ca una din secțiunile paginii principale, va fi suficient să creați trei pagini în loc de patru.
În cazul meu, am creat o pagină de pornire, o pagină de blog, o pagină "Despre mine", o pagină cu servicii și o pagină cu persoane de contact.
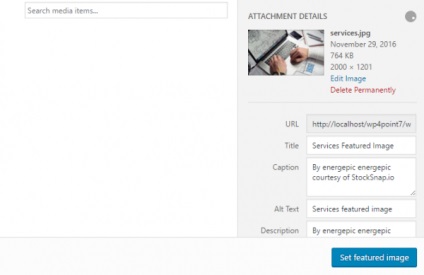
Pasul 2. Adăugați o miniatură pentru fiecare pagină.
Pentru a implementa efectul de parallax, trebuie să adăugați o miniatură largă fiecărei pagini. Această miniatură va face parte din secțiunile principale ale paginii. Va trebui să adăugați miniaturi la toate paginile, excluzând, probabil, numai pagina principală.

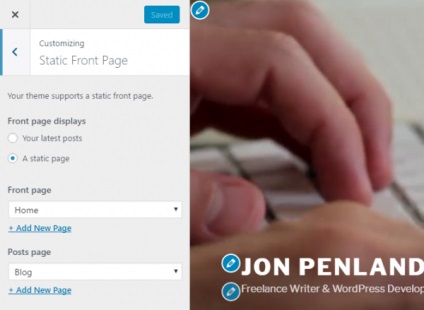
Pasul 3: Legați pagina de pornire statică și pagina de înregistrare

Selectați elementul de meniu Static Front Page, apoi efectuați următoarele setări:
Nu uitați să faceți clic pe Salvați. Publicați. Mergeți la pasul următor.
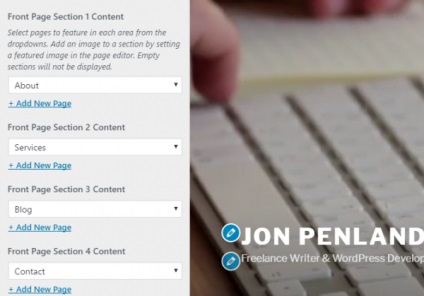
Pasul 4. Legați paginile la fiecare secțiune specifică a paginii principale.

Pasul 5. Creați un meniu de navigare de bază

Gata! A fost creată o pagină de pornire statică cu secțiuni.
Creați o navigare dinamică
O caracteristică care lipsește în Twenty Seventeen este suportul de navigare încorporat între secțiunile paginii principale. Ar fi bine dacă navigația ne va traduce imediat în secțiunile corespunzătoare din pagina principală. Putem rezolva rapid acest moment.
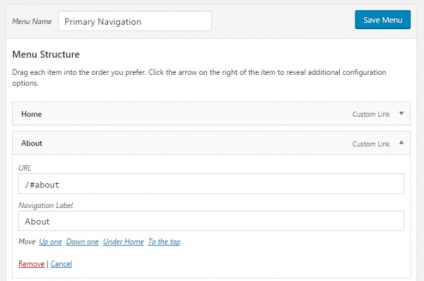
Primul lucru pe care trebuie să-l facem este să creezi un meniu care să facă trimitere la atributele ID, nu la diferitele pagini de pe site. Pentru a implementa acest lucru, creați link-uri arbitrare care seamănă cu ceva similar:

La elaborarea unui ID, pur și simplu utilizați anteturile paginilor pentru fiecare pagină din secțiuni. Asigurați-vă că ați transformat anteturile în litere mici și înlocuiți toate spațiile libere din titlu cu liniuța.
Dacă nu aveți nevoie să lucrați cu subdirectoarele, puteți să omiteți acest element și să creați structura prezentată în imaginea de mai sus.
Odată ce ați creat navigația, va trebui să adăugați un ID în fiecare secțiune a paginii principale. Există două moduri de a face acest lucru.
Notă: pentru a adăuga un ID, am înfășurat titlul în elementul de deschidere. ID-ul în sine este antetul de jos al paginii cu linii în loc de spații. Această identitate se va potrivi cu ceea ce am adăugat la linkurile din meniul de navigare. De asemenea, am adăugat un atribut de stil și o margine superioară de 96 de pixeli. Când se face clic pe link-ul, această valoare indentă va permite ca conținutul să fie redus astfel încât să poată fi văzut sub bara de navigare tăiată.
Iată codul care va obține același rezultat:
Ce face el? În primul rând, căutăm titlul fiecărei secțiuni și o împachetăm în timp, cu stilurile necesare. De asemenea, codul creează o valoare id, obținând antetul secțiunii și convertindu-l la litere mici, schimbând spațiile de pe liniuță. Astfel, dacă aveți o secțiune cu titlul Blogul meu (ca în imaginea de mai sus), acest cod va adăuga atributul id id = 'my-blog'.
Pentru a descărca codul pe site, va trebui să îl adăugați la una dintre locații: fie la fișierul JS al temei copilului Twenty Seventeen, fie la pluginul care va încărca codul arbitrar.
Prefer cea de-a doua cale. Puteți folosi pur și simplu pluginul CSS și JS Simple Custom pentru a adăuga codul jQuery.
Prin crearea unui meniu de navigare și adăugarea unui cod jQuery, am creat o navigație convenabilă și practică.
Excelent. Acum, Twenty Seventeen este setată ca pagină de destinație, iar navigația de bază funcționează ca navigare între secțiuni. Puteți face îmbunătățiri suplimentare:
Dacă decideți să utilizați jQuery pentru a naviga între secțiunile paginii principale, atunci, în acest caz, utilizați etichete condiționate pentru a încărca codul numai pe pagina principală.
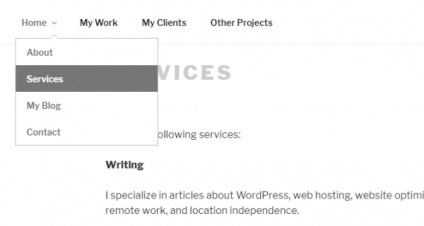
Dacă site-ul dvs. include pagini suplimentare care nu sunt secțiuni ale paginii principale, adăugați-le în meniul de navigare și puneți toate linkurile către secțiuni ale paginii principale într-un meniu vertical separat, așa cum se arată în imaginea de mai jos.

Îndepărtează inscripția WordPress de la subsolul din Twenty Seventeen
Acest lucru se face simplu. Este suficient să specificăm în stilul CSS regula:
De asemenea, puteți deschide fișierul footer.php în subiectul copil și puteți șterge linia:
De ce trebuie să fac acest lucru într-un subiect copil? Pentru a nu pierde modificările în actualizarea ulterioară a subiectului.
Va trebui să editați întregul subiect. Este mai bine atunci să alegeți un subiect în care totul este deja necesar pentru dvs.
Bună, metodele simple nu implementează acest lucru. Cel puțin, nu m-am gândit la nimic care ți-ar putea fi sfătuit.