Formularul de căutare WordPress nu oferă în mod prestabilit loțiuni. Puteți verifica acest lucru dacă este deja încorporat în tema dvs. sau dacă ați adăugat widgetul de căutare la unul dintre barele laterale. O modalitate de a îmbunătăți funcționalitatea formularului este să adăugați scriptul de completare automată. pentru a îmbunătăți eficiența selecției interogărilor de căutare.

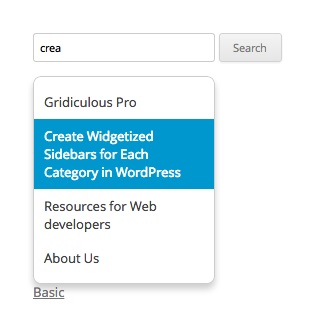
Aceasta va arata ca forma de completare automata
Twitter typeahead.js
Există destul de multe scripturi de completare automată, iar recent, Jake Harding de la Twitter a lansat typeahead.js. versiune complet independentă a scriptului cu un nume similar, ambalat în Bootstrap. M-am gândit că ar fi interesant să învăț cum să folosesc acest script ușor cu WordPress și după ce am studiat unele am reușit să fac un mic plugin.
Plug-in WP Typeahead
Acest plugin este destul de simplu, deoarece necesită destul de multă configurație pentru ca totul să funcționeze așa cum ar trebui. Voi separa fiecare parte a codului pluginului pentru a explica funcționarea acestuia.
Plug-in de bază
Să luăm în considerare fiecare funcție separat.
Adăugarea la coadă
Script pentru subsol
Inserați acest fișier în noul fișier /js/wp-typeahead.js. Selectorul jQuery va atașa funcția tipheadhead la orice tip de căutare standard WordPress și va folosi motorul șablon Hogan. Pentru a formata și a returna datele Ajax. Uneori, formularul de căutare poate fi modificat de tema dvs., iar butonul "Căutați" poate să lipsească, așa că am adăugat un mic script pentru a vă asigura că atunci când apăsați butonul Trimiteți, formularul de căutare va fi efectiv procesat.
Cere Ajax
Când ceva este introdus în formularul de căutare, typeahead.js va lua datele și îl va trimite prin Ajax. utilizând parametrul din ultimul fragment al codului. Pentru a fi util, acest text ar trebui să fie transmis funcției, deci aveți nevoie de codul de mai sus.
El ia textul interogării de căutare, îl transmite printr-o solicitare WordPress și returnează rezultatul corespunzător, dacă este cazul. Acest rezultat este trimis înapoi după transcodarea după decodificare prin JSON. astfel încât scriptul să poată citi corect datele.
Cum arată codul?
Când totul este în locul său, fișierul plugin principal ar trebui să arate cam așa:
Când descărcați plug-in-ul, primiți și o foaie de stil și fișierele JS necesare în arhiva ZIP.
concluzie
Adăugarea unui script de completare automată la formularul dvs. de căutare vă poate ajuta utilizatorii să facă mai ușor și mai convenabil utilizarea site-ului dvs. Și aceasta înseamnă îmbunătățirea impresiei de ansamblu, ceea ce poate duce la apeluri repetate la site și la un trafic mai bun. Pentru a lucra cu formele dvs. de căutare, trebuie doar să activați pluginul.
Sursa: WP.tutsplus.com