Mi se pare, sau Twitter în fiecare zi tot mai dependenți de Open Source (software liber)? După acești ani, când nu au fost audibili și vizibili, ei au dat comunității de dezvoltatori Bootstrap și acum publică în mod constant câteva proiecte noi. Pluginul pe care îl vom examina vă va permite să atașați "auto-completarea" la orice câmp de text. Sursa încărcării automate poate fi atât informație codată greu, cât și date primite de la magazinul local în fișierul JSON.


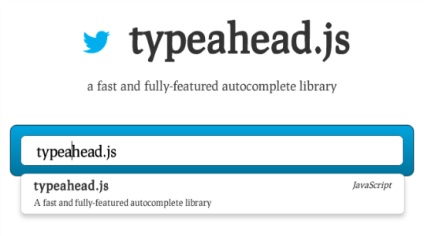
Typeahead.js: cea mai bună descărcare automată
Ce este diferit de Typeahead.js dintr-o grămadă de plug-in-uri similare, care sunt bine în rețea doar zalis? Acest plugin este foarte ușor de injectat pe site-ul dvs. și să setați sursa substituției direct în codul HTML, desigur dacă lista opțiunilor posibile este mică. Dar nu aș scrie acest articol dacă Typeahead.js ar putea face acest lucru numai! În orice caz, puteți utiliza toate opțiunile de utilizare.
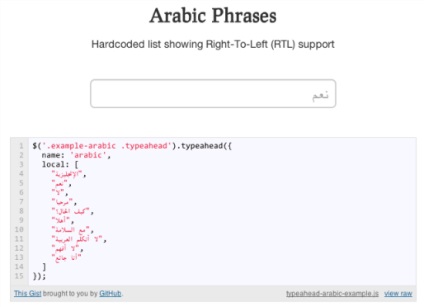
Să examinăm un exemplu în care opțiunile posibile sunt codificate direct într-o pagină HTML:

În plus, Typeahead.js acceptă limbi care sunt citite de la dreapta la stânga.
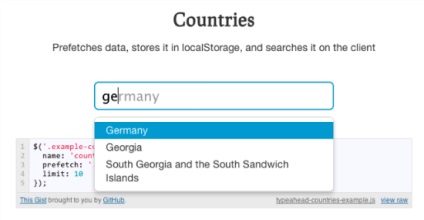
Apoi, să examinăm modul de obținere a datelor dintr-un fișier JSON pe care îl puteți utiliza ca un magazin local de date. Acest lucru va ajuta script-ul dvs. sa ruleze mai repede.

De asemenea, Typeahead.js ne dă posibilitatea de a executa interogări către baza de date, prin construirea lui? Q =. utilizând parametrul de la distanță. Această metodă va funcționa mai lent, deoarece pentru fiecare element de intrare, se va face o cerere.
După cum puteți vedea, mai multe metode de extragere a datelor (prefetch - încărcare dintr - un fișier json, preluare de la distanță la cerere) pot fi combinate și utilizate simultan. Această configurație depinde de nevoile dvs. În general, în acest mod simplu, pe aceeași pagină, puteți crea mai multe încărcătoare diferite pentru câmpurile dvs. text.
Typeahead.js vine cu un cod CSS special pregătit. Acest cod nu afectează reprezentarea vizuală, dar este folosit pentru a pune în aplicare efectul unei liste derulante și poziționarea răspunsurilor posibile. Dacă intenționați să utilizați acest plug-in, atunci acest lucru trebuie luat în considerare.
Dacă folosiți adesea Bootstrap, iar noul plug-in Typeahead.js a plăcut mai mult decât ceea ce este deja construit în cadru, atunci nu este nevoie să vă faceți griji. Conectați Bootstrap, apoi Typeahead.js și bucurați-vă de funcționalitatea îmbunătățită.
Ultimele 5 lecții din rubrica "jQuery"
Astăzi dorim să vă spunem despre biblioteca TypeIt - un plugin jQuery gratuit. Cu aceasta, puteți simula tastarea. Dacă totul este ajustat corect, puteți obține un efect foarte realist.
jQuery plugin pentru crearea unei cronologii.
jQuery plugin pentru crearea unei diagrame Gantt.
Un exemplu de încărcare a unui fișier prin PHP și jQuery ajax.

Prin obținerea de informații imediat prin două canale (vedere și auz), eficiența predării este mult mai mare decât învățarea din cărți. Și temele și testele online vă vor permite să gândiți constant în limba pe care o învățați și să vă verificați imediat cunoștințele!


Dacă doriți să învățați HTML mult timp, atunci am o veste bună pentru dvs.!

Dacă ați învățat deja HTML și doriți să treceți mai departe, următorul pas este să învățați tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!