De ce WORDPRESS?
- Dora pe acest cms sunt indexate mai repede de motoarele de căutare
- este convenabil la locul de muncă
- Dory a făcut pe ea o formă umană (perelinkovku)
- și doar dors sunt frumoase
Vom lucra cu dvs. în trafic, puteți lua orice subiect.
1) Trebuie să luăm decizia asupra gazdei, deoarece multe frehah-uri au opțiunea de a instala automat un wordpress, apăsând o tastă. Dar puteți face Dora și pe domeniile dvs., instalând WordPress manual.
2) Acum trebuie să obținem niște conținut undeva. Și, bineînțeles, o vom obține cu ajutorul dorelui. Dorgen poți lua orice. De exemplu, red.button sau dorgen-x. Îți arăt exemplul dorgen-x. De la generarea textului, sunt multumit cu majoritatea. De fapt, acesta nu generează deloc textul, ci îl ia sub formă de chei de amestecare "așa cum este". Compunem modelul pentru Dorgen din următorul formular:
[MAKROW KEYWORDS]
Pentru dorgen-X, șablonul arată astfel. Deoarece nu acceptă, modul "N cuvinte cheie pe pagină", spre deosebire de butonul roșu. Prin urmare, vor exista o mulțime de fișiere pe ieșire, și nu una, ca în cazul roșu.
3) Începem generatorul și vom obține paginile Dorei create din șablon.
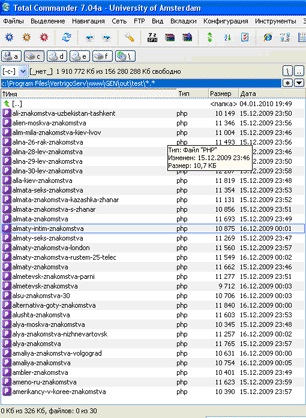
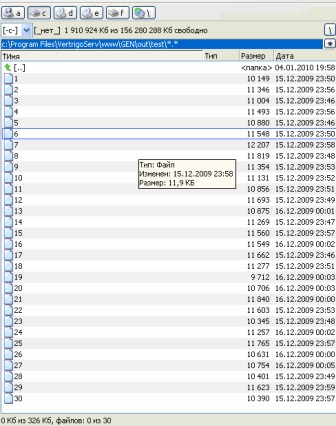
Acum trebuie să lipim toate fișierele primite într-una, pentru asta folosim comandantul total minunat al programului. Deschideți dosarul din fereastra din stânga cu paginile lui Dora.

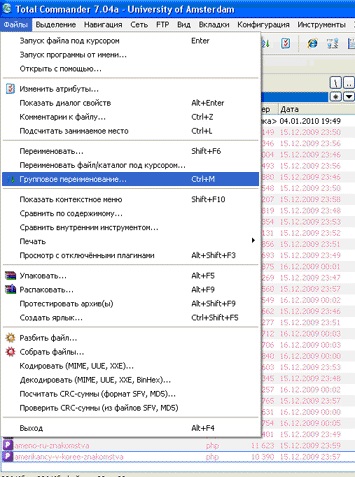
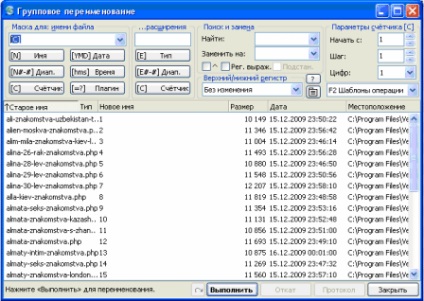
Acum le selectăm pe toate și folosim funcția "redenumirea grupurilor".

Apare o fereastră de setări, în care setăm șablonul ca în figura, în timp ce înlăturăm extensia de fișier.

Nu uitați să faceți clic pe executare.

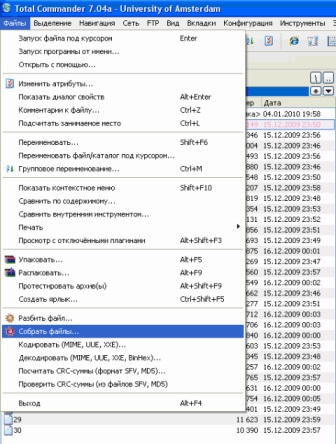
Ei bine, cel mai important lucru este să lipiți fișierele împreună. Pentru a face acest lucru, vom folosi din nou din total, această funcție de timp „pentru a colecta fișierul“ (în diferite versiuni de rusificare, este numit în mod diferit).

Pe ieșire obținem fișierul 1.out. Acum redenumiți fișierul în orice nume cu extensia html. De exemplu, în doorb.html
4) Acum avem nevoie de un program textKit minunat, mai exact versiunea liberă, despicată, care poate fi ușor descărcată de pe site-ul dezvoltatorului. Ați putea, bineînțeles, să profitați de versiunea plătită, dar acest lucru depinde de dvs.
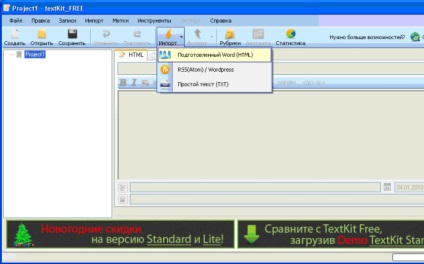
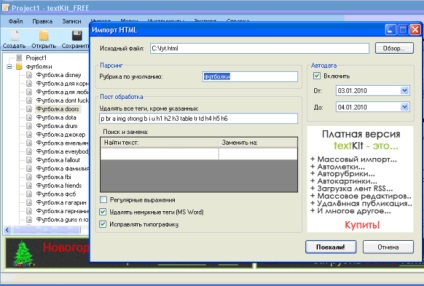
Rulați programul și importați fișierul html rezultat în modul Word (HTML).

Apare fereastra de setări de import. Trebuie să menționăm în ea:
- poziția implicită
- interval de date (nu uitați să faceți clic pe marcajul de selectare)
După aceasta, apăsăm butonul "hai să mergem".

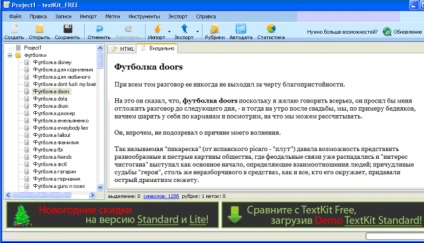
Asta am ajuns până acum. După cum puteți vedea, dorul va fi pe tema fotbalului.

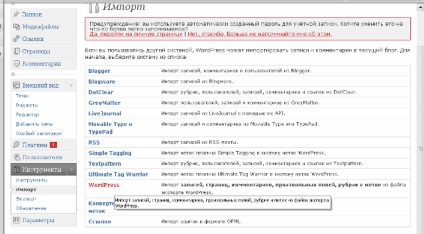
Și acum vom folosi funcția de export pentru a exporta postările noastre în baza de date xml potrivită pentru încărcarea în Wordpress.
Acest lucru se face foarte ușor, cred că o puteți face.

După aceea, încărcați fișierul xml. Selectăm utilizatorul în numele căruia postările vor fi publicate. De asemenea, apăsăm pentru a trimite. Și astfel, în cele din urmă, sa dovedit dor pe tema fotbalului. Partenerii de tricou sunt suficienți, deci nu ar trebui să existe probleme cu scurgerea traficului.

6) Pentru a indexa o astfel de dora, este mai bine să puneți legături în bloguri. Blogurile nu reprezintă o problemă pentru a găsi, de exemplu, utilizarea programelor.
- comentariu kahuna
- Căutare rapidă a blogurilor
Pentru indexarea cu jandex, puteți adăuga dor în URL-ul de adăugare.
7) Și așa, cum să fuzionați traficul?
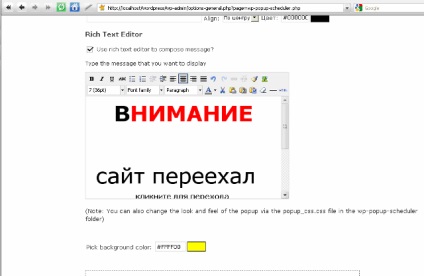
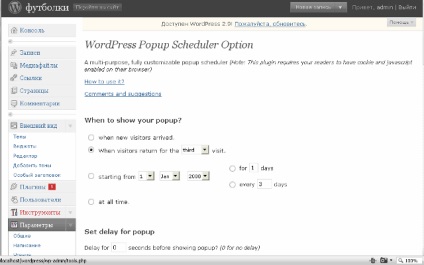
Există multe modalități interesante și banale. Dar vom folosi prima opțiune. Pentru aceasta avem nevoie de plug-inul Popup Scheduler. Găsiți ce puteți face pe site-ul oficial al WordPress. Descărcați și instalați pluginul. Nu sunt probleme aici. Acum mergeți la secțiunea "Opțiuni" și vor exista setări pentru acest plugin. Vedem următoarea imagine.

Trebuie să setăm următoarele setări.
a) Când să afișați pop-ul dvs.?
Alegeți în orice moment.
b) Unde să afișați pop-ul dvs.?
Alegeți pagina de destinație a vizitatorului
c) Afișare popup pe locația pop-up setată:
Alegeți 60px în partea stângă și 60px în partea de sus
d) Cum să afișați pop-ul dvs.?
Selectarea casetei lightbox
e) am setat lățimea la 800px
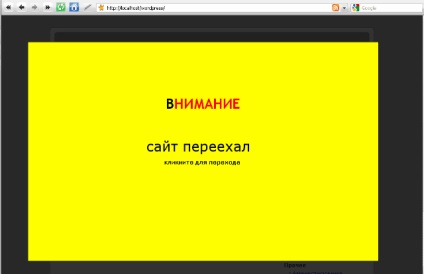
f) Apoi, mergem la setările mesajului însuși, atunci trebuie să-ți dai aerul imaginației tale. Dar asta vă veți face și voi schița rapid o simplă inscripție. Nu uitați, puneți totul în eticheta html. prin scrierea unui link pentru a evacua traficul.