Alo Nu cu mult timp în urmă, în acest mesaj, a fost oferită varianta înregistrării paginii principale a blogului. Astăzi vreau să continuu acest subiect astfel încât pagina principală să arate complet completă - fără antet de blog, bara laterală și alte elemente.
Ca rezultat, vom obține o pagină complet separată, cu trecerea la blogul însuși. Uită-te. Deci, dacă sunteți mulțumiți de acest tip de principiu, să înțelegem.
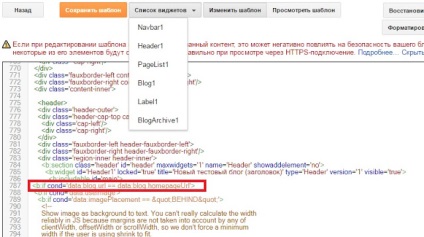
Găsește în ea linia și imediat după aceasta, lipiți următorul cod -
Mai departe coborâm exact codul și chiar la sfârșit, aici într-o astfel de secțiune în fața lui
scrieți o etichetă de închidere . Am marcat-o cu caractere aldine. Salvați șablonul și urmăriți rezultatul. Nu există un blog în antetul principal, dar pe toate celelalte pagini rămâne.
Sunt puțin distras aici. În același mod, utilizând etichete condiționate, puteți elimina orice obiect gadget din pagina principală. Este necesar doar să specificați numele gadgetului în locul paginii principaleUrl. Să presupunem - Followers1, Label1, HTML5 și așa mai departe.
2. Scoateți bara laterală (coloana laterală).
Cum să faceți acest lucru, am scris deja aici și să nu repet, vă rog să urmați link-ul. În același loc, rețineți cum puteți schimba culoarea unei anumite pagini. În acest caz, aceasta este pagina de întâmpinare.
Codul pentru aceasta este -
Puteți să inserați o imagine în locul fundalului -
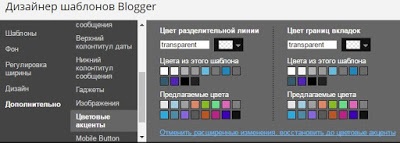
3. Îndepărtați culoarea liniilor de divizare și culoarea marginilor filelor.
Este posibil pentru acest lucru și terminați. Dacă doriți, că nu există câmpuri goale pe pagina principală, puteți crea un șablon de blog pentru întreaga lățime a ecranului.
La înregistrare următoarele informații pot fi încă utile:
Se pare că nu lipsește nimic. Acum avem o pagină principală separată, încadrată.
Vă doresc mult noroc, vă mulțumesc pentru vizita dvs. și vă voi vedea în curând.
Articole similare