Bună ziua, prieteni!
În articolul precedent, ne-am dat seama cum să conectăm git la proiectul WordPress. Sper că nu numai că ați înțeles, ci și că ați întreprins toate acțiunile necesare și cred că ați reușit.
Astăzi vreau să continuăm cunoștința cu git. Suntem la un anumit exemplu practic, ia în considerare modul de a lucra cu git și a vedea primele beneficii în comparație cu modul nostru vechi de a face modificări la site-ul (fără sistem de control al versiunii).
Modificările pe care vreau să le fac pe site se referă la stilul h2.
După cum puteți vedea, nu arata foarte bine: primul și doilea rând - o adâncitură mică, și dimensiunea fontului, cred, ar trebui să fie ușor redusă, dar se pare chiar mai mare decât titlul articolului din H1.
Să o facem.
Eu vă voi da nu numai o soluție gata preparată, care se schimbă pentru a face fișiere publice, și să încerce să descrie logica și acțiunile, așa cum am venit să-l. Deoarece și eu, în cele mai multe cazuri, imediat nu știu la 100% unde și ce trebuie corectat. În plus, sarcinile pe care le aveți nu sunt exact aceleași pe care le descriu, dar similare. Și, în viitor, să fie mult mai util pentru a învăța cum să „captura de pește“, mai degrabă decât încercarea de a găsi un blog că „are cuvântul“.
Deci, să începem. Ultima dată, am terminat implementarea proiectului nostru din depozitul central către localhost. De aceea, porniți serverul local pe care îl utilizați (Denver, OpenServer, etc.) și deschideți-vă site-ul la localhost. Aici putem experimenta cât de mult ne place.
Să formuleze pe scurt problema pentru noi înșine, ceea ce trebuie să facem:
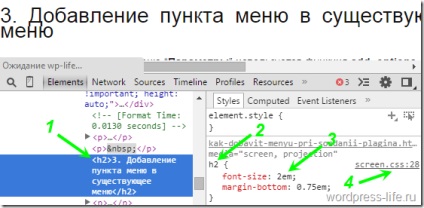
Deschideți orice articol care are un antet h2.

1. Vedem că antetul este plasat pur și simplu în etichetele h2, fără clase.
2. Stilurile etichetei h2 din fișierul css.
3. Dimensiunea curentă a fontului. Aici puteți seta o altă valoare și puteți urmări imediat pagina de schimbare. Dar aceste schimbări nu vor fi păstrate nicăieri. Pur și simplu browserele pentru comoditatea dezvoltatorilor oferă o astfel de funcționalitate dinamică. După ce selectăm valoarea de care avem nevoie, trebuie să facem această valoare în fișierul css corespunzător și să salvăm modificările.
4. screen.css - acesta este fișierul de stil de care avem nevoie și chiar linia este specificată, în care sunt prescrise stilurile h2. Dacă plasați cursorul peste cursorul mouse-ului screen.css, atunci tooltip-ul va specifica calea absolută (completă) la fișier.
Cu dimensiunea fontului totul este clar - trebuie doar să alegeți valoarea care ne convine. Am indicat aici 2m. Prefer în pixeli. Am luat dimensiunea de 20px.
Acum ce să faci cu spațierea liniilor? Nu știam cum să o întreb, deci - Google sau Yandex pentru a ajuta la: "spațierea liniei css".
Proprietatea înălțimii liniei este responsabilă de spațierea liniilor. Acesta poate fi setat cu procentul, multiplicatorul și valoarea exactă. Mi-am stabilit valoarea normală - distanța dintre linii va fi calculată automat.
O altă proprietate adăugată în funcție de font: bold. astfel încât titlul să fie îndrăzneț.
Da, toate acestea am luat folosind funcția dinamică furnizată de browser (în prezent, folosesc Chrome). Dacă doriți să modificați valoarea proprietății, faceți clic pe mouse-ul din zona acestei valori și devine editabil. Dacă doriți să adăugați o proprietate nouă, faceți clic pe brățara de încheiere> a stilului dorit.
Deci, ai salvat schimbările?
Am acest stil pentru h2:
Acum, vedeți cum se reflectă aceste modificări pe site-ul dvs. Pentru a actualiza memoria cache a browserului, care ar desena noi stiluri, folosiți combinația Ctrl + F5.
Vă atrag atenția că aceste modificări vor afecta toate anteturile h2 care nu au clase. Ie tot ce este închis pur și simplu în etichete
acum va arata ca un nou stil.Dacă lucrați "în mod vechi", atunci trebuie doar să abandonați fișierul css modificat pe server. Dar lucrăm la o nouă cale! Ne-am făcut prieteni cu git. =)
Prin urmare, trebuie să confirmați schimbările la nivel local (comiteți); apoi trimiteți ("împingeți", "împingeți") să le deplasați la depozitul central; și apoi trageți la server.
Mergem la consola de pe calculatorul local și mergem la rădăcina site-ului.