
De fapt, creați un meniu similar nu este dificil, a fost mai greu să găsiți o modalitate de ao crea. Pentru a crea un meniu sub formă de butoane, trebuie doar să faceți câteva acțiuni, dar înainte de a continua să descriu aceste acțiuni, vreau să vă prezint metoda foarte din care am luat-o.
Au fost preluate date din biblioteca de stil CSS. De fapt, din dosarul în care sunt localizate toate stilurile, am scos un fișier și am înregistrat un link spre el. Rezultatul este un meniu cu butoane frumos proiectate.
În continuare, acțiunile pe care trebuie să le faceți pentru a adăuga butoane în meniu. [/ stextbox]
Este foarte avantajos dacă efectuați modificări și în cele din urmă după ce modificările de cod vor înceta să funcționeze, puteți reveni cu ușurință la starea codului anterior.
3 - după ce am copiat codul și l-am salvat într-un fișier cu extensia CSS, am pus acest fișier în directorul rădăcină al folderului site-ului. Nu este nevoie să inserați fișierul în dosarul CSS.
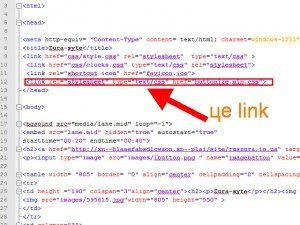
4 - acum trebuie să conectați fișierul la pagina html, pentru aceasta scriem linkul

conectați fișierul la html-pagini
buttonize.min.css - ați ghicit probabil este numele fișierului, puteți face la orice alt nume, dar extensia trebuie să fie css, și, desigur, va trebui să scrie, nu buttonize.min.css și numele tău.
href = scrieți numele fișierului.
Unde este legătura în câmpul dintre etichete
Încerc întotdeauna să prescriu înainte de eticheta de închidere .5 - A fost adăugat doar un buton în meniul dvs.
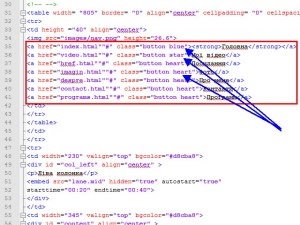
vom lipi acest cod în locul de pe site-ul în care intenționați să plasați butoanele pentru meniu, după care veți avea butonul obișnuit. Dacă aveți deja linkuri pentru pagini, atunci adăugați doar o bucată de link-uri.
"#" Clasă = "Buton" <сильный> durere de cap

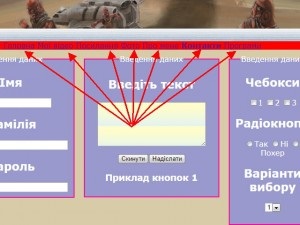
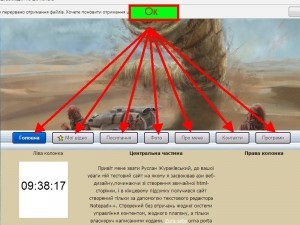
⇑ Toate butoanele vor apărea pe ecran
Toate butoanele sunt supuse toate acțiunea va apărea pe ecran atunci când este deschis, nimic nu pagini complicate ale site-ului, sau doar HTML pagini pentru a adăuga la butonul de meniu nu este prezent, de obicei, este nevoie de practică.
În principiu, de mai jos, voi plasa legăturile de la care sunt butoanele codului de resurse.
Postări similare
- Includeți CSS într-un document HTML

- Ce sunt foile de stil CSS cascadă?

- Moduri de conectare a stilurilor CSS la un document HTML

- Versiuni CSS despre beneficiile CSS și un pic de istorie

- Yak crea butoane pentru site-ul prin scrierea stilurilor CSS

- Asigurați-vă imagini cu cursorul care se află în spatele CSS

- HTML CSS і непрацюючих посилань

- Forma jinglelui este scrisă în CSS