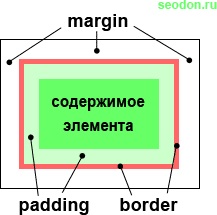
Proprietatea marjă CSS este utilizată pentru a specifica dimensiunea câmpurilor spațiului gol existent în jurul elementului care se află în afara limitei frontierei. Spre deosebire de culorile interioare, culoarea câmpurilor este întotdeauna transparentă, astfel încât fundalul contextului înconjurător strălucește prin ele.
Locația câmpurilor externe ale elementului - margine

Uneori, câmpurile externe ale elementelor se pot îmbina. Ca rezultat, se formează un singur câmp între ele, iar dimensiunea sa va fi egală cu valoarea elementului de marjă, pentru care este mai mare. Pentru a face acest lucru, elementele trebuie să meargă una după alta în codul HTML sau să fie imbricate una în cealaltă și câmpurile lor să stea alături. Aceasta înseamnă că între câmpuri nu pot exista elemente care nu sunt goale, indenturi interioare sau cadre, adică nu ar trebui să fie delimitate.
Să presupunem, în exemplul următor, câmpul de sus al unei etichete
Există anumite reguli pentru combinarea câmpurilor:
- Câmpurile laterale (orizontale) ale elementelor nu merg niciodată.
- Câmpurile de etichetare nu merg niciodată.
- Câmpurile elementelor inline nu se îmbină.
- Câmpurile elementelor flotante (float) nu se îmbină.
- Câmpurile elementelor absolut poziționate (poziția) nu se îmbină.
- Câmpurile superioare și inferioare (verticale) ale elementelor cu preaplin sunt egale cu cele ascunse. scroll sau auto nu se îmbină, ci numai cu câmpurile copiilor lor.
- Câmpurile verticale ale elementelor bloc sunt adiacente în îmbinarea codului HTML (ca în exemplu).
Un element este un copil al altui element, dacă acesta este în interiorul acestuia la primul nivel de cuibărit.
Tipul de proprietate
Valoarea proprietății margine este cuvântul cheie moștenit sau indicația dimensiunii câmpurilor exterioare pentru fiecare parte a elementului.
- Dimensiunea este distanța în unități relative sau absolute acceptate în CSS, de exemplu: pixeli (px), puncte (pt), centimetri (cm), etc. Valorile negative sunt permise.
- Procentaje - distanța în procente (%), unde pentru 100% lățimea elementului strămoș este luată folosind următorul algoritm:
- Pentru nepozitsioniruemyh și elemente relativ poziționate (poziția. Statică sau relativă) Calculul câmpului este cel mai apropiat în raport cu lățimea blocului (bloc) -ancestor bloc încorporat elementul (inline-block) sau celula de masă, iar dacă nu există nici una, atunci lățimea corpului documentului ( ).
- Dimensiunea procentuală a câmpurilor corpului documentului în sine este relativă la lățimea elementului rădăcină ( ).
- Pentru elementele cu poziție. câmpurile fixe sunt considerate în raport cu lățimea ferestrei browserului.
- Pentru elementele cu poziție. câmpurile absolute sunt lățimea relativă a elementului, care este poziționat, și având în vedere indentare sale interne (padding), și dacă un astfel de element nu este prezent, lățimea relativă a ferestrei browser-ului.
- auto - dimensiunea câmpurilor este calculată automat de browser în funcție de spațiul disponibil în jurul elementului.
- moștenesc - moștenește marja de la elementul părinte.
Procentaj: raportat la lățimea elementului strămoșului sau fereastra browserului.
Valoare implicită: specificația specifică zero (0), dar, de fapt, pentru unele elemente HTML, browserele au stabilit inițial o anumită dimensiune a câmpurilor. De exemplu, paragrafele au câmpuri non-zero în partea de sus și de jos.
Proprietatea marjei poate avea una până la patru (separate de spațiu), în timp ce aceste reguli vor fi respectate:
- O valoare - dimensiunea câmpurilor externe ale elementului va fi aceeași pe toate laturile.
- Două valori - prima stabilește dimensiunea pentru partea superioară și cea inferioară, iar cea de-a doua pentru marginea stângă și dreaptă a elementului.
- Trei valori - prima indică dimensiunea câmpului de sus, a doua - la stânga și la dreapta și a treia - câmpul inferior al elementului.
- Patru valori - începând de la partea superioară și în sensul acelor de ceasornic: pentru partea superioară, spre dreapta, pentru partea de jos, pentru marginea din stânga.
margine: [dimensiune | interes | auto] | moșteni
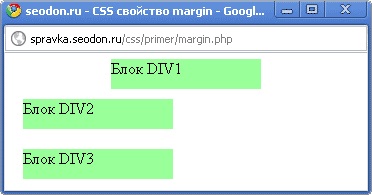
Exemplu CSS: utilizarea marjei
Rezultatul. Utilizând proprietatea marjei CSS.

În acest exemplu, browserul a calculat marginile laterale ale blocului DIV1 bazat pe lățimea paginii disponibile, astfel încât caseta este centrată.
Câmpurile verticale dintre blocuri au fuzionat, deci între DIV1 și DIV2 câmpul este de 10px, iar DIV2 și DIV3 este de 20px.
Versiunile CSS
Internet Explorer 6.0 și 7.0 nu înțeleg valoarea moștenirii și, în unele cazuri, tratează incorect câmpurile elementelor absolut poziționate atunci când se folosește valoarea auto.
În plus, IE 6.0 calculează incorect procentele de câmpuri verticale, și dublează întotdeauna valoare de margine pentru membrul pop-up, dar numai pe partea care se află între elementul și unitatea de bază. Această eroare poate fi corectată prin aplicarea la afișajul elementului plutitor: în linie.
- Cum sa faci un site web
Pentru ea însăși și gratuit - Tutorial HTML
Pentru începători - CSS Tutorial
Pentru începători - Referințe
Prin HTML și CSS - exemple
HTML și CSS - referințe
Site-uri utile pentru webmasteri - unelte
Programe pentru crearea site-urilor web
CSS în ordine alfabetică
CSS după scop