Instalarea pluginului


Tendințe și abordări moderne în dezvoltarea web
Învățați algoritmul de creștere profesională rapidă de la zero în clădirea site-ului
Apoi faceți clic pe link-ul Download:


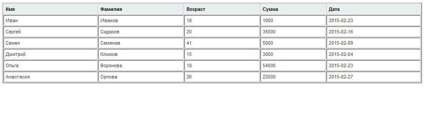
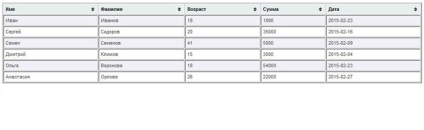
Tabelul este salvat în baza de date și cu ajutorul unui script simplu, acesta este afișat pe ecran (în materialul sursă pentru lecție puteți vedea acest script).
Apoi, în fișierul script.js, adăugați următorul cod:
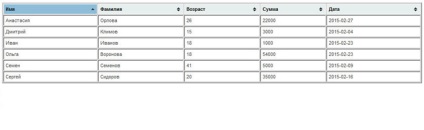
Adică, vom selecta blocul cu tabelul și vom apela metoda methodsorter (). Actualizând informațiile din browser, vom vedea că a fost posibilă sortarea tabelelor.

Setările pluginului
Pluginul acceptă următoarele setări:
sortList - sortare câmpul implicit, având în vedere ca o matrice de forma [x, n], unde x - câmp index (câmpul de indexare începe de la zero), n - direcția de sortare (forward direcția 0, 1 - înapoi). Este posibilă specificarea mai multor celule [x, n], astfel încât sortarea va fi aleasă în mod implicit în mai multe câmpuri;
sortForce - sortare forțată. Indiferent de câmpul pe care utilizatorul alege să-l sorteze, câmpul selectat în acest parametru va participa întotdeauna la sortare;
widget-uri - fiecare linie non-uniformă, vopsită într-o anumită culoare;

Tendințe și abordări moderne în dezvoltarea web
Învățați algoritmul de creștere profesională rapidă de la zero în clădirea site-ului
cancelSelection - dacă este adevărat, dezactivează selectarea textului în antetul tabelului;
depanare - mod de depanare;
headers - folosind această proprietate, puteți dezactiva sortarea după câmpurile selectate ale tabelului.

Paginare navigare
Întregul conținut al tabelului, mono împărțit în mai multe pagini, îmbunătățind astfel ușurința utilizării acestuia. Pentru aceasta, adăugați următorul bloc HTML, care va fi utilizat ca panou de control pentru paginile de navigare pe pagini:
Apoi, trebuie să apelați metoda tablesorterPager ():
În acest caz, specificați următoarele setări:
dimensiunea - numărul de rânduri din tabel, pe o singură pagină;
container - unitatea în care este amplasat panoul de control al panoului de navigație;
positionFixed - dacă treceți TRUE, stilurile vor primi o poziție fixă pentru comenzile de navigare prin pagini;
pagina - pagina care va fi afișată în mod implicit;
cssNext - bloc care va fi folosit ca buton pentru a merge la pagina următoare;
cssPrev - bloc care va fi folosit ca buton pentru a merge la pagina anterioară;
cssFirst-block, care va fi folosit ca un buton pentru a merge la prima pagină;
cssLast-block, care va fi folosit ca buton pentru a merge la ultima pagină.
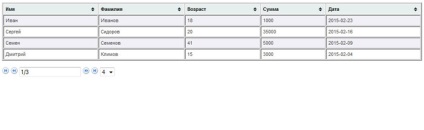
După actualizarea paginii, vom vedea următoarele:

Aceasta conchide această lecție. Toate cele mai bune pentru tine și codare bună.

Tendințe și abordări moderne în dezvoltarea web
Învățați algoritmul de creștere profesională rapidă de la zero în clădirea site-ului
Cele mai recente știri despre dezvoltarea IT și web pe canalul nostru de telegrame

Practicați HTML5 și CSS3 de la zero la rezultatul!
Andrew, poate că așa este, doar că nu înțeleg unde este inserată metoda live (este susținută de biblioteca conectată, am verificat)? Spuneți-mi, vă rugăm, dacă butonul id = »confirm_btn» (dacă este necesar) este exemplu de cod:
$ (document) .ready (functie () $ ("# stat"). tabele (sortList: [[0,0]
widget-uri: ['zebra'],
anulaSelecție: falsă,
widthFixed: true,
>), tablelorterPager (container: $ ('pager'),
dimensiune: 2,
PozițiaFixed: false,
pagina: 0,
cssFirst: '.first',
cssLast: '.last',
cssNext: ".next",
cssPrev: '.prev',
>);
>);
În acest cod nu are unde să introducă și nu este nevoie, deoarece acesta este codul pentru a apela pluginul. Trebuie, de asemenea, să deleți evenimentul acelor elemente în care se adaugă elemente noi. În acest caz, în măsura în care înțeleg, când faceți clic pe un buton, este încărcat un anumit tabel. Un tabel este un element dinamic și trebuie să delegeți evenimentul. Ie Acest lucru nu se întâmplă atunci când plugin-ul este sunat, dar când masa este încărcată.
Andrew, dacă înțeleg corect, trăiesc trebuie să fie legat de buton? Dacă da, atunci codul este astfel:
$ {()) (functie () $ ('# confirm_btn')) live ("click", function () $ ("
widget-uri: ['zebra'],
anulaSelecție: falsă,
widthFixed: true,
>);
>);
Încă nu funcționează.
Sau este necesar să legați live la o div în care apare masa?
Andrew, am o problemă de adăugare a acestei tabele dinamice în DOM. Cum se face acest lucru folosind metoda live? Nu înțeleg cum să fac separat delegarea și apelul pluginului. Apelarea separată a pluginului - este de înțeles, dar în ceea ce privește prescrierea? Trebuie să fac clic pe acolo? Și în funcție ce să scriu? - Naum vine doar să se conecteze, dar, după cum spuneți, aceasta este o opțiune și, într-adevăr, nimic nu funcționează. Deja întregul creier a spart, spune-mi, te rog, cum ar trebui să fac?
Roman, pentru a vă ajuta, cel puțin trebuie să știu ce vrei să faci și să vezi codul tău. Fără ea, eu pot da numai recomandări generale: de a trăi metoda ar trebui să fie spânzurat eveniment clic, și în care este afișat un tabel - aceasta este o parte a codului. O altă parte a codului numește plug-in pentru acest tabel. Aproximativ așa. Și că, în teorie, ar trebui să funcționeze ... deși aș putea fi greșit, desigur, aici ai nevoie doar încercați.