Designul original al unui obiect gadget crează un sondaj
Bună ziua invitați și cititori ai blogului meu. Astăzi vom face gustul și culoarea propriului gadget Google nativ - Creare sondaj. Mă voi abate de la subiect: Vă sfătuiesc cu tărie, dacă puteți utiliza gadgeturile native ale Google, asigurați-vă că folosiți acest lucru și de aceea.
Este chiar norocos că link-uri fără virusuri, și astfel nici măcar nu doriți să se gândească la ceea ce ar putea fi. Acum, să ne întoarcem la subiectul nostru și vă voi spune cum să creați un gadget de anchetă folosind stilurile CSS.
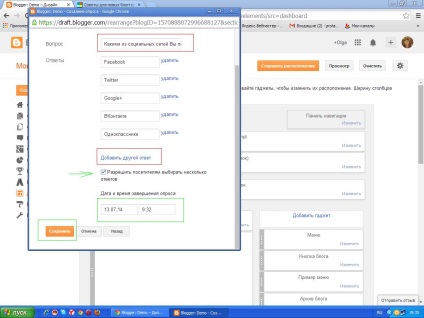
Mai întâi, să adăugăm un obiect gadget la aspectul blogului. În design apăsăm să adăugăm un obiect gadget. găsiți sondajul

Creați sondajul dorit, faceți clic pe Salvați. Apoi, în proiectul de blogger, faceți clic pe șablon. Asigurați-vă că faceți o copie de siguranță a șablonului. Apoi faceți clic pentru a modifica șablonul și lângă prima săgeată găsim linia
Faceți clic pe săgeată, derulați lent de-a lungul liniei și deasupra liniei]]>
Redactat evidențiat gadget-ul gadget-ului. Dacă creați mai multe sondaje, atunci ID-ul va fi: Poll2, Poll3, etc .; telefon albastru-gadget; forma portocalie, culoarea și mărimea marginii cadrului; albastru este lățimea gadgetului. Am setat la lățimea automată, dar puteți ajusta lățimea widget-ului dvs., puteți schimba automat la 150px, de exemplu;
A doua parte este ajustarea antetului gadgetului. Va fi necesar în cazul în care doriți ca poziția sondajului să fie diferită de titlurile altor obiecte gadget. Textul violet evidențiat este centrat, dimensiunea fontului este de 11 px, culoarea este albă; liliac - familie de grăsimi Arial.
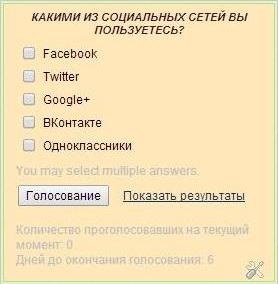
Și acum ne uităm că putem primi

Știi, în capturi de ecran vizualizarea nu este întotdeauna impresionantă, vreau doar să arăt cum poți schimba frumos gadgetul.
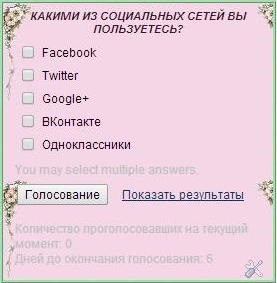
În loc de un fundal de culoare, puteți introduce o imagine, apoi vom obține un obiect gadget în acest design:

Restul setărilor sunt aceleași ca în prima opțiune.
Citiți pe această temă: