
Hint.css - frumoase sfaturi practice
Primul lucru pe care trebuie să-l faceți este să conectați hint.css la proiectul dvs. Puteți să copiați și să lipiți atât în foaia de stil, cât și să vă conectați ca fișier separat. Legături către sursa și site-ul oficial la sfârșitul articolului.
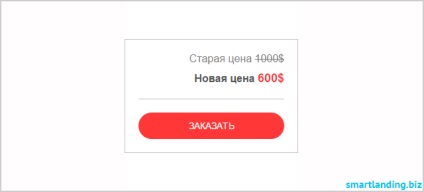
De exemplu, am implementat acest bloc:

Când plasați un nou preț, veți vedea un indiciu în care va exista un mesaj despre numărul de persoane care economisesc prin cumpărarea de bunuri acum.
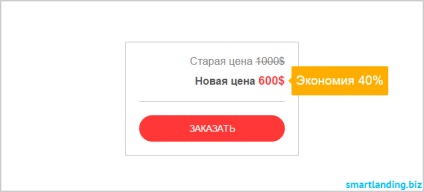
Despre diferite moduri de a face un text încrucișat și despre ce am făcut în acest articol. Citește-o! Este foarte scurt - va veni la îndemână. Deci, pentru a completa și a consolida propunerea dvs. poate un astfel de indiciu care va indica suma de bani economisiți. Se poate face atât din punct de vedere permanent, cât și dinamic (va apărea numai când plasați cursorul pe un anumit element):

Puteți schimba culoarea, seta animația când apare, schimbați locația etc. Uneori - acest element este necesar, uneori puteți încerca să ridicați conversia, ca de exemplu, în acest caz. Uneori, un astfel de indiciu poate juca ca un factor de finisare care va convinge utilizatorul în final să cumpere.
Desigur, puteți scrie direct undeva despre economii, dar nu există întotdeauna un loc pentru acest lucru, sau dintr-un anumit motiv nu există nici o modalitate de a potrivi armonios acest mesaj în design.
Într-un fel sau altul, tooltip-ul arată bine și vă recomand să îl utilizați. Să mergem.

După ce biblioteca este conectată, setați proprietatea "simplă-indiciu" la element, atunci când treceți cu mouse-ul, va apărea o sugestie de instrument. În cazul meu:
Acum trebuie să specificați o clasă care este responsabilă pentru care parte va apărea simbolul de ajutor (hint-top, hint-bottom, hint-left, hint-right);
Dacă este lăsat așa, atunci va fi afișat un indiciu negru, de dimensiuni mici. Pentru a gestiona mărimea tooltip-ului, există trei pseudo-clase (-s-small, -s-med, -s-big):
Pentru a specifica un indiciu de culoare în Hint.css, există 4 "presetări" (-t-info, -t-success, -t-error, -t-notice). În exemplul meu, am folosit -t-notice (portocaliu).
Pentru a adăuga un efect de aspect neted, am folosit clasa hint-fade:
De asemenea, puteți implementa efectul navigării fără probleme a sugestiilor utilizând clasa hint-anim.
Pentru a vă familiariza cu instrucțiunile originale (complete), vă recomandăm să vizitați pagina de pe Github. În același loc, puteți să descărcați codul sursă al proiectului și să citiți despre proprietăți suplimentare pentru dispozitive mobile și întârzierea apariției solicitărilor.
Astfel, prin astfel de metode, cineva crește conversia cu 0,1 - 0,3%, iar cineva citește articolele și nu face nimic. Vă recomandăm să încercați, să efectuați testări AB și să aflați dacă acest instrument funcționează în nișă sau nu. În orice caz, nu va fi mai rău :)