Astăzi dorim să vă împărtășim o selecție utilă de 15 ghiduri de lumină dedicate transformării PSD-fișiere în format HTML sau CSS, care va fi foarte util și convenabil pentru mulți designeri novice. În general, cunoștințe de bază de HTML sau CSS nu va fi problema mult, din moment ce totul este descris foarte bine, și ai nevoie de un pic mai mult timp pentru a studia aceste linii directoare.
Mai jos puteți vedea o listă cu 15 manuale dedicate transformării documentelor PSD în HTML sau CSS. Sperăm că vă va plăcea această colecție, iar lecțiile vor fi utile. Bucurați-vă!

Acest ghid detaliază modul de conversie a paginii de destinație de la produse de la PSD la HTML.

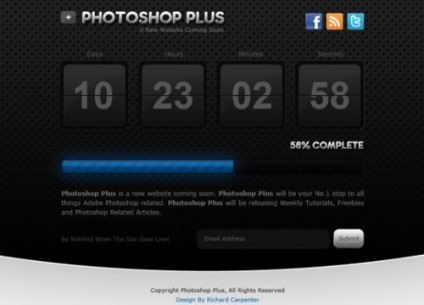
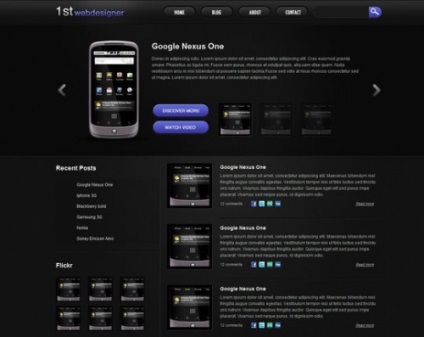
Acest ghid vă va învăța cum să transformați designul atractiv al paginii "În curând deschidere" în designul acestei pagini web. Designul este realizat într-un stil foarte elegant, întunecat și decorat cu numărătoare inversă. Să mergem!



Aici veți învăța cum să utilizați CSS3 și noile proprietăți pe care tehnologia le-a adus dezvoltatorilor web. În cadrul acestui manual vor fi utilizate umbrele textului, gradientele de fond și multe altele.

În acest tutorial, puteți învăța cum să dezvoltați un design web complet funcțional dintr-un design pre-proiectat în Adobe Photoshop.

În acest ghid, veți putea afla cum puteți transforma o schiță frumoasă și atractivă într-un fișier PSD într-un șablon web complet funcțional în HTML și CSS

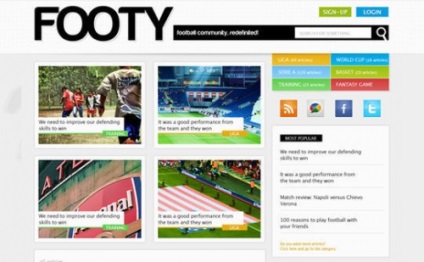
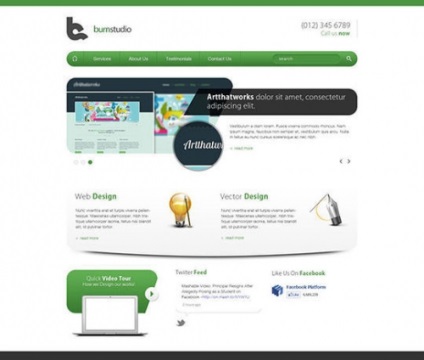
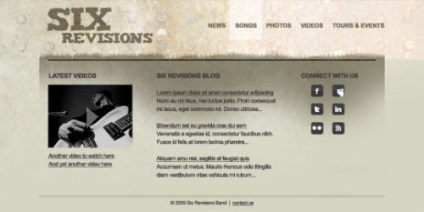
În acest ghid, veți învăța despre Brillante blog-ul de proiectare, și să încerce să-l convertească la HTML / CSS-șablon, și să învețe cum să construiască propriile lor fonturi.

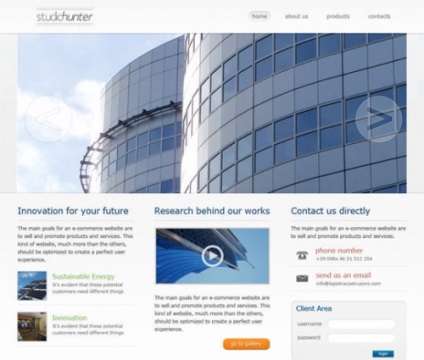
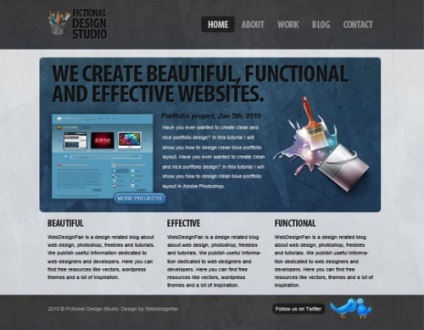
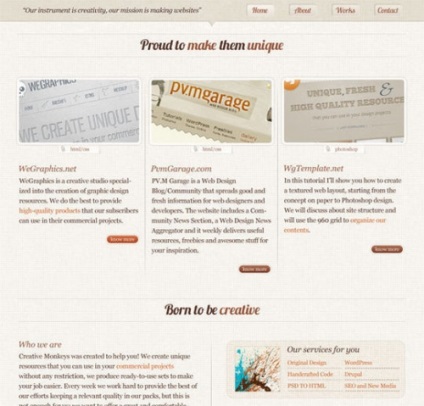
Aici veți învăța cum să transformați designul unui studio de design modern (dezvoltat de Tomas Laurinavicius) dintr-un șablon PSD într-un site XHTML / CSS pe deplin funcțional.

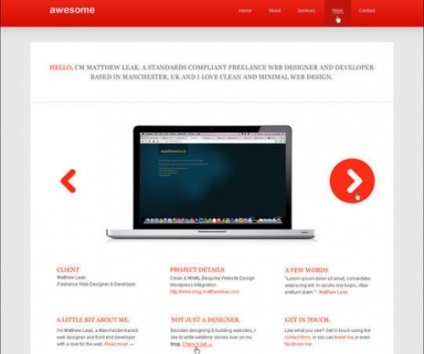
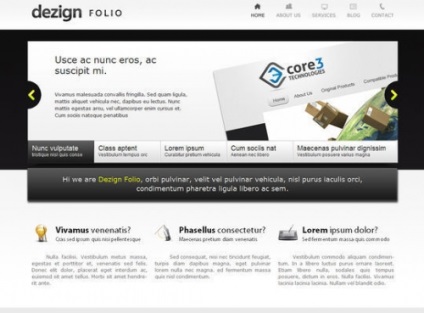
În acest articol, veți putea învăța cum să transformați șablonul de portofoliu Dezign Folio din formatul PSD în HTML. Procesul de transformare este însoțit de o instruire pas-cu-pas. Veți învăța cum să creați șabloane utilizând platforma CSS, unele stiluri CSS și j # 097; vascript.

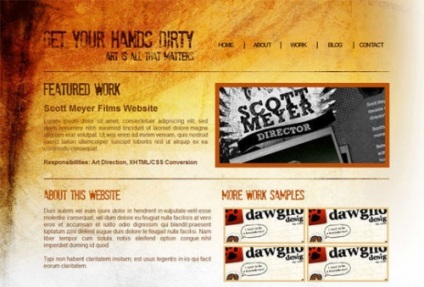
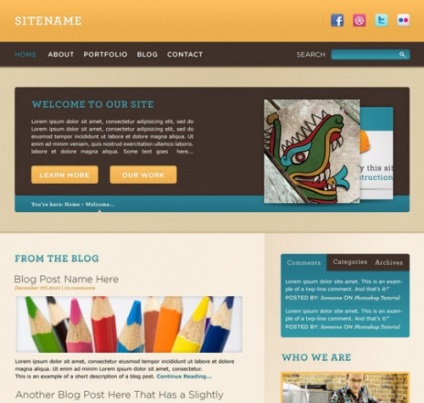
Acest ghid discută despre realizarea unui design web cald și atractiv de la PSD la HTML și CSS.


Acest tutorial vă va învăța cum să convertiți un document PSD într-un cod XHTML / CSS perfect și funcțional.

În acest tutorial, puteți învăța cum să creați un șablon atractiv dintr-un document PSD în HTML.

Acest ghid este dedicat modului de a converti un șablon WordPress în stil tablă de la PSD la un cod XHTML complet de lucru.