
Acest material este o traducere a articolului:
Ire Aderinokun Viewport vs unitate
Unități de vizualizare a măsurilor
1/100 lățime de vizualizare
1/100 înălțime a ferestrei de vizualizare
1/100 din cea mai mică valoare a ferestrei de vizualizare (înălțime sau lățime)
1/100 din cea mai mare valoare a ferestrei de vizualizare (înălțime sau lățime)
Mă voi concentra asupra primelor două, de cele mai des folosite. În multe cazuri, unitățile de vizualizare (vh și vw) intersectează cu procentele în termeni de capacități. Cu toate acestea, fiecare dintre ele are propriile sale puncte forte și puncte slabe.
Pentru a rezuma, vom obține următoarele:
În cazul în care se ocupă cu lățimea,% este mai bine, și dacă cu înălțime, atunci este mai bine decât vh.
Elemente cu lățime integrală:%> vw
Așa cum am spus mai devreme, vw determină dimensiunea elementului care vine din lățimea ferestrei de vizualizare. Cu toate acestea, browserele calculează dimensiunea bazată pe locația barei de derulare.

Dacă lățimea paginii depășește lățimea portului de vizualizare, apare o bară de defilare. Cu toate acestea, în realitate, lățimea portului de vizualizare este mai mare decât lățimea elementului html
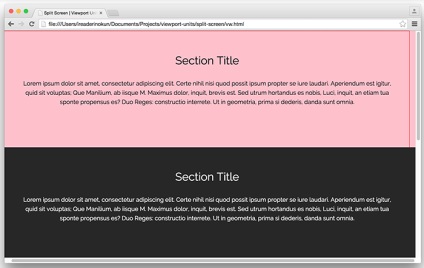
Prin urmare, dacă setați lățimea elementului la 100vw, atunci elementul va depăși html și corpul. În acest exemplu, am făcut o margine roșie în jurul elementului html și am umplut secțiunile cu culori diferite.

Datorită acestei nuanțe, crearea de elemente pentru întreaga lățime a paginii este mai degrabă interesantă, mai degrabă decât luarea în considerare a lățimii ferestrei de vizualizare.
Elemente la înălțimea completă a paginii: vh>%
Atunci când creați elemente ale căror înălțime trebuie să fie egală cu înălțimea paginii, este mult mai bine să utilizați vh în loc de procente. Deoarece dimensiunea elementului definit în procente este specificată relativ la elementul părinte, putem obține un element de înălțime egal cu înălțimea ecranului numai dacă elementul său părinte ocupă de asemenea întreaga înălțime a ecranului. Aceasta înseamnă că trebuie să poziționăm elementul ca fiind fix pentru a face elementul html parental sau pentru a recurge la un tip de hack.
Utilizarea Vh pentru a obține acest efect este suficient de simplă:
Iată câteva exemple despre modul în care puteți utiliza unitățile de măsură vh.
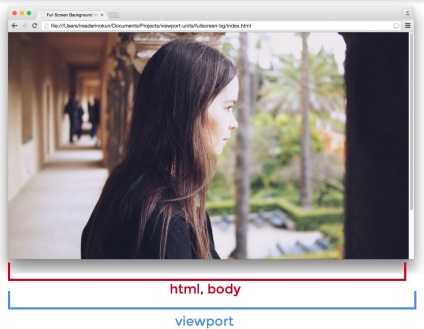
Imagini pe fundal pe ecran
Utilizarea tipică a unității de măsură vh este de a crea o imagine de fundal care să acopere întreaga înălțime și lățime a ecranului, indiferent de mărimea dispozitivului. E destul de ușor.
Imagine pliabilă
Vh poate fi, de asemenea, utilizat pentru a controla dimensiunea imaginii pe o pagină. De exemplu, în cadrul articolului. Vrem să vă asigurați că orice imagine va fi afișată complet, indiferent de mărimea ecranului.
Avem nevoie de următorul cod
Suport pentru browser
Deoarece aceste unități sunt relativ noi, există încă probleme când lucrați cu anumite browsere.
Iată cum să le rezolvați.