Silverlight 5 --- Instrumente de dezvoltare a aplicațiilor Silverlight
Puteți crea manual fișierele necesare pentru aplicația Silverlight, însă dezvoltatorii profesioniști folosesc întotdeauna instrumente speciale pentru a le crea. De obicei, designerii de grafică folosesc Microsoft Expression Blend pentru acest lucru. care oferă un set bogat de instrumente pentru dezvoltarea unor interfețe puternice de utilizator. În contrast, programatorii folosesc de obicei Visual Studio, care oferă o serie de instrumente specializate pentru codificare, depanare și testare.
Ambele programe (Visual Studio și Expression Blend) sunt foarte potrivite pentru crearea de aplicații Silverlight, astfel încât să puteți lucra cu oricare dintre ele sau cu ambele în același timp. De exemplu, un programator poate crea o interfață de bază cu ajutorul Visual Studio și apoi să o transfere unei echipe de proiectare care "lustruiește" aspectul său folosind Expression Blend. Când lucrările de proiectare sunt finalizate, proiectul poate fi transferat înapoi la programator pentru umplerea, depanarea, testarea și implementarea datelor.
Mulți dezvoltatori instalați ambele programe pe computer, activați-i simultan și în timpul procesului de lucru între ele. Visual Studio le utilizează pentru a rezolva sarcini de programare, cum ar fi scris și depanare cod, un Expression Blend - pentru a lucra cu interfața cu utilizatorul, de exemplu, pentru șabloane de control de editare, opțiuni de culoare, setările de animație, pentru a crea un simplu grafică vectorială.
Comutarea între programe este posibilă datorită faptului că modificările salvate într-un program sunt vizibile în altul. Când comutați înapoi, programul oferă pentru actualizarea proiectului. Trebuie doar să vă amintiți să salvați modificările înainte de a comuta. Puteți utiliza ambele programe, dar, în orice caz, principalul instrument de dezvoltare pentru dvs., ca programator, va fi Visual Studio.
În plus, Microsoft creează în prezent un alt instrument de dezvoltare a aplicațiilor Silverlight, al cărui titlu de lucru este Visual Studio LightSwitch. Se concentrează pe utilizarea șabloanelor și a instrumentelor de generare de coduri pentru a crea rapid aplicații complexe. Se presupune că LightSwitch va fi dezvoltatorul aplicațiilor enterprise, care trebuie să creeze rapid sisteme pentru procesarea unor cantități mari de date, utilizând aplicațiile Silverlight ca parte client. De asemenea, este de așteptat ca LightSwitch să servească drept punct de plecare pentru lucrul la proiecte complexe corporative, care vor fi finalizate în Visual Studio.
Comparație între Visual Studio și Expression Blend
Următoarea este o prezentare succintă a Visual Studio și Expression Blend:
Site-uri Silverlight
În mediul de lucru Visual Studio sau Expression Blend, puteți crea două tipuri de site-uri Silverlight:
Punctul de intrare în aplicație este fișierul HTML de bază, care include zona de conținut Silverlight. În ciuda utilizării aplicației Silverlight, site-ul rămâne static, deoarece serverul trimite un fișier de aplicație statică la computerul client.
Visual Studio creează două proiecte: conținând fișierele de aplicații Silverlight și conținând site-ul web ASP.NET pe partea de server. Site-ul creat va fi implementat împreună cu fișierele Silverlight. Punctul de intrare în aplicația Silverlight poate fi fie un fișier HTML obișnuit, fie un formular ASP.NET care include conținutul generat pe server.
Care este mai bine? În ambele cazuri, aplicația Silverlight rulează în același mod. În prima metodă, browserul client primește un document HTML cu o zonă de conținut Silverlight, cu un cod Silverlight care rulează pe computerul local în loc de pe serverul web. A doua metodă (site-ul ASP.NET) facilitează interacțiunea conținutului Silverlight cu aplicația ASP.NET. A doua metodă este mai bună în următoarele cazuri:
când trebuie să creați un site care conține atât pagini ASP.NET, cât și pagini Silverlight;
când trebuie să creați o aplicație Silverlight care invocă serviciul web, iar serviciul web este dezvoltat cu aplicația Silverlight și implementat pe același server;
Când conținutul Silverlight este generat folosind comenzile ASP.NET.
În cazul în care codul de server nu este utilizat, atunci nu are sens să creați un site ASP.NET complet featured.
Crearea unui proiect Silverlight independent
Este mai ușor să începeți să învățați Silverlight creând un site static cu pagini HTML fără cod de server. Pentru aceasta, urmați acești pași în mediul de lucru Visual Studio:
Alegeți Flle -> Proiect nou. Pentru tipul de proiect, selectați nodul Visual C # și selectați șablonul Application Silverlight. Ca de obicei, specificați numele proiectului și locația acestuia pe hard disk. Faceți clic pe OK. Se va crea un proiect Silverlight independent.
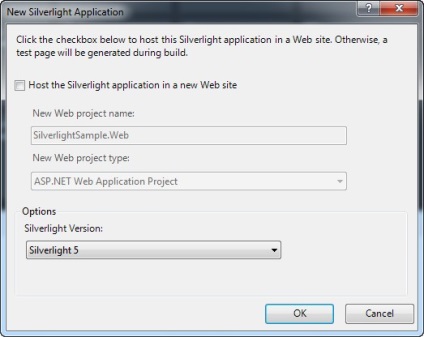
Visual Studio vă va solicita să specificați dacă trebuie să creați un site web ASP.NET cu funcții complete, care să poată executa un cod server în plus față de proiectul Silverlight. Debifați gazde aplicația Silverlight într-un site Web nou:

Selectați versiunea țintă a Silverlight. Dacă aplicația nu utilizează cele mai recente instrumente Silverlight 5, este mai bine să alegeți Silverlight 4 deoarece această versiune este instalată pe mai multe computere. Dacă Silverlight 5 Tools nu este instalat în Visual Studio, Silverlight 5 nu va apărea în lista derulantă.
Versiunea țintă a programului Silverlight poate fi modificată în orice moment după crearea proiectului. Pentru a face acest lucru, faceți dublu clic pe Explorer Solution în nodul Properties și selectați versiunea din lista derulantă Target Silverlight Version.
Faceți clic pe OK pentru a continua crearea proiectului.
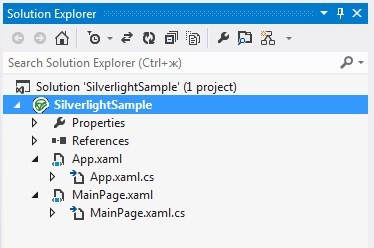
Fiecare proiect Silverlight începe cu crearea automată a unui set de fișiere necesare, după cum se arată în figura de mai jos. Fișierele cu extensia Xaml conțin marcajele XAML. Toate fișierele cu extensie .cs conțin codul sursă al lui C #. definirea funcționalității aplicației:

Mai jos este o descriere a fișierelor enumerate în figura care constituie proiectul de bază Silverlight:
Fișierele de configurare a aplicațiilor Silverlight. Definiți resursele disponibile pentru toate paginile de aplicații și permiteți aplicației să răspundă unor evenimente cum ar fi pornirea, oprirea, eroarea și așa mai departe. Imediat după generarea proiectului, codul de fișier App.xaml.cs stabilește ieșirea paginii MainPage.xaml.
Acest fișier definește o interfață de utilizator (o colecție de comenzi, imagini și obiecte text) afișată pe prima pagină. Din punct de vedere tehnic, pagina Silverlight este un control al utilizatorului, adică O clasă definită de utilizator derivată din clasa UserControl. Cererea Silverlight poate conține un număr arbitrar de pagini. Pentru a adăuga o pagină, selectați Proiect -> Adăugați un element nou și șablonul de control al utilizatorului Silverlight, specificați numele fișierului și faceți clic pe butonul Adăugați.
Acest fișier conține codul care defines, te prima pagină, inclusiv manageri de evenimente care răspund la acțiunile utilizatorului.
Împreună cu aceste patru fișiere importante, se creează automat mai multe componente, care pot fi găsite în alte ferestre ale mediului de lucru. De exemplu, fișierul AppManifest.xml este afișat în nodul Properties al ferestrei Solution Explorer. în care sunt enumerate ansamblurile de aplicații. Fișierul AssemblyInfo.cs conține informații despre proiect (nume, versiune, editor etc.) care este încorporat în ansamblul Silverlight la momentul compilării. Nu puteți edita manual aceste fișiere. Ele sunt modificate automat de runtime-ul Visual Studio când adăugați link-uri și setați proprietățile proiectului.
Punctul de intrare la aplicația Silverlight este fișierul ascuns generat automat SilverlightApplicationlTestPage.html. Acest fișier de marcare conține un element