CSS este foarte diversă și multe funcții oferă doar un efect minunat pe care nici nu l-ați putea visa în html normal, așa că în această lecție aș vrea să vă spun despre acest efect foarte interesant, cum ar fi umbrele.
Umbrele în CSS pot fi aplicate ambelor blocuri și textului obișnuit, pot fi aplicate chiar și imaginilor. Umbrele pot fi externe, pot fi interne, toate acestea sunt ușor de implementat în practică. Să mergem direct la subiect și să vedem cum este pus în aplicare în practică.
Această proprietate pentru blocuri este implementată utilizând funcția box-shadow și în practică arată astfel:
cutie-umbra: 10px 10px 10px 10px # ff0000;
Să analizăm ceea ce reprezintă de fapt, aceste valori, primul parametru definește orizontală offset de umbra blocului și așa cum se arată că este dat în pixeli, al doilea parametru setează valoarea verticală, un al treilea parametru este responsabil pentru raza blur, adică în cazul în care se face la zero, umbra va fi absolut clar și va, cum ar fi o unitate separată în fundal, dar mai mult pe care mai târziu, în exemplul particular, al patrulea parametru este responsabil pentru răspândirea razei, iar ultima opțiune este cea mai simplă, este de fapt culoarea umbrei. Să vedem acum cum este implementat acest lucru direct în cod:
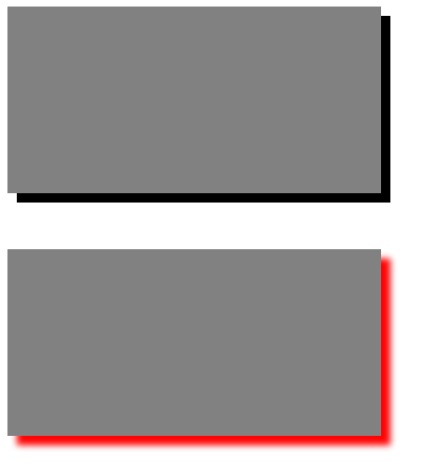
Iată ce am învățat:

După cum puteți vedea am făcut două blocuri din umbră, în primul bloc am folosit doar doi parametri sunt orizontală și verticală offset, dar în a doua am schimbat culoarea din umbră și să blur opțiunea adăugată. Aici, în general, puteți face o mulțime de experimente toate depinde de imaginația dvs. sau obiectivul final, puteți utiliza, de asemenea, valorile negative ale parametrilor pentru a schimba umbra, etc
Mergeți acum să abordăm umbrele din text, sintaxa este mai simplă și arată astfel:
text-shadow: 5px 5px 5px # 000;
Ca și în blocurile de aici, primii doi parametri sunt deplasarea orizontală și verticală, a treia este raza de estompare și a patra culoare a umbrei. La fel ca în cazul precedent, numai aici nu veți putea schimba raza distribuției umbră, acest parametru pur și simplu nu se întâmplă aici.
Cod de claritate:
Iată cum va arăta în browser:
Pentru mine personal, acest lucru se aseamănă imediat cu efectele umbrei, pe care le fac de obicei în Photoshop.
Acum, hai să mergem mai adânc, vom face umbre interne și umbre încorporate. Nu este nimic complicat pentru a crea o umbră interioară, trebuie doar să adăugăm parametrul interior, iar pentru inserția încorporată, așa arată sintaxa:
box-shadow: inserție 5px 5px 30px 10px #fff;
Aici, umbrele funcționează la fel cum se dovedește că acestea sunt distribuite în interiorul blocului și aici puteți vedea că raza parametrului de distribuție în umbră este foarte importantă. Pentru claritate, din nou, un exemplu:
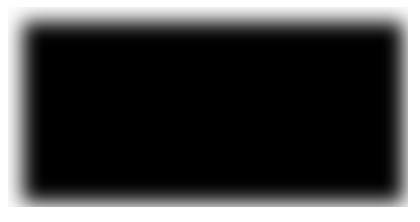
Și cum arată în browser:

După cum puteți vedea, am făcut un bloc negru și umbre interne albe, pentru o percepție mai vizibilă.
Și, în sfârșit cum să pună o umbră pe imagine aici, pentru un pic mai dificil, pentru că dacă vom aplica această setare pentru tag-ul img, noi nu obține că, fie, asa ca vom merge la truc și vom face următoarele:
Iată rezultatul:

Punctul de aici următor vom face doar un bloc cu o dimensiune fixă, da o imagine de fundal și apoi am caracteristică box-shadow funcționează fără probleme, dar noi tocmai am scăpat de tag-ul img.
Totul, lucrul cu umbrele este o activitate destul de interesantă, dar, ca în orice alt caz, experimentați și veți găsi că vă căutați fără probleme. Sper că această lecție vă va fi utilă.