Lățimea atributului. etichetă . Suprascrie lățimea imaginii. Implicit, browserele afișează imaginea înălțime și lățime naturală. Folosind atributul width, puteți seta o nouă lățime.
Atunci când imaginea este redusă și, mai ales, când imaginea este mărită, pot apărea diverse distorsiuni vizibile, neclarități etc. Prin urmare, dacă doriți să măriți sau să micșorați dimensiunea, este mai bine să realizați aceste lucrări direct cu fișierul grafic propriu-zis. În plus, dacă reduceți imaginea utilizând atributele de lățime și înălțime. nu afectează dimensiunea fișierului grafic în sine (în kilobyte). Browserul descarcă încă același fișier de pe server. Dar este întotdeauna mai bine să se străduiască să se asigure că grafica de pe pagină "cântărește" cât mai puțin posibil.
Dacă totuși ați decis să schimbați dimensiunile originale, imaginile utilizând atributele de lățime și înălțime. atunci nu uitați de proporții, astfel încât imaginea să nu se aplatizeze / întinde.
În general, este mai bine să setați în orice caz atributele de lățime și înălțime, chiar dacă nu doriți să modificați dimensiunea. De atunci, browser-ul nu se așteaptă la o încărcare completă a imaginii, ci îi alocă pur și simplu un loc și o va încărca mai departe și apoi o va încărca mai târziu.
Valoarea atributului este specificația lățimii în unul din următoarele moduri:
- Numere absolut - ne-negative corespunzătoare lățimii în pixeli.
- Raportul relativ este procentajul care corespunde lățimii, pe baza lățimii totale a containerului părinte, egal cu 100%.
Valoarea implicită este lățimea naturală a imaginii.
În HTML 5, lipsesc valorile procentuale ale atributului lățime - numai pixeli.
Atributul necesar: niciuna.
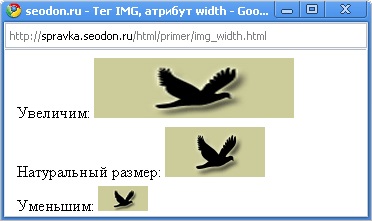
Exemplul HTML: aplicarea atributului lățime
Rezultatul. Aplicarea atributului lățime.