
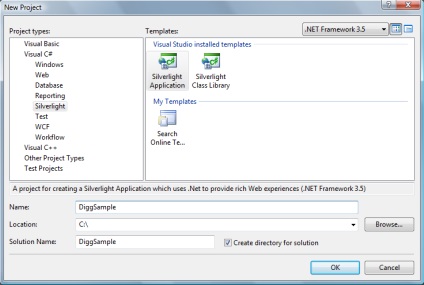
Vom numi proiectul "DiggSample". Când faceți clic pe butonul „OK“ Visual Studio afișează o casetă de dialog suplimentară, care ne va permite să aleagă să creeze un simplu aplicații de proiect (Silverlight Application) sau ca opțional un proiect web adăugare ASP.NET la partea de server a proiectului nostru pentru găzduirea aplicației Silverlight. Pentru exemplul nostru, vom selecta, de asemenea, opțiunea de a adăuga un proiect de aplicație Web ASP.NET și apelați-l "DiggSample_WebServer". După ce faceți clic pe "ok", Visual Studio va crea un proiect care va avea atât aplicația client Silverlight, cât și aplicația server web ASP.NET:

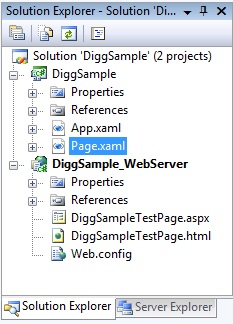
Dacă faceți clic pe butonul "construi", Visual Studio copiază automat aplicația Silverlight compilate în proiectul serverului nostru web (nu este necesară configurarea). Implicit, proiectul serverului web care a creat VS conține atât o pagină ASP.NET, cât și o pagină HTML statică pe care o putem folosi pentru a testa aplicația Silverlight.
Notă: Aplicațiile Silverlight poate fi folosit cu orice web-server (inclusiv Apache pe Linux) și să fie disponibile prin intermediul HTML statice-fișiere, sau orice altă pagină generată de server (inclusiv PHP, Java, Python, Ruby, etc). nu vom pentru acest exemplu Digg.com a scrie orice cod de tip server-side - în schimb, vom folosi pe mai multe domenii de proprietate Silverlight de rețea pentru acces direct la interfața de programare a serviciilor (API) Digg.com. Am decis să creez un proiect de server web ASP.NET, în principal pentru utilizarea și aplicarea automată a serverului său Web încorporat pentru teste.
Studierea conținutului unei aplicații Silverlight
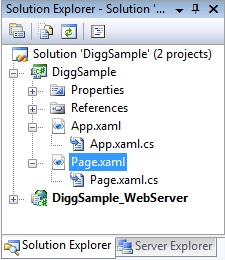
În mod implicit, creat de proiect aplicație Silverlight conține Page.xaml App.xaml și fișiere, precum și un cod de clasă din spatele fișierelor asociate cu acestea (care pot fi scrise în limbi VB, C #, Ruby sau Python):

Fișierele XAML sunt fișiere text de tip XML. care pot fi folosite pentru a specifica declarativ o aplicație personalizată Silverlight sau WPF. XAML poate fi, de asemenea, utilizat pe scară mai largă pentru reprezentarea declarativă a obiectelor .NET.
Fișierul Page.xaml este, în mod implicit, comanda standard UI care este încărcată când aplicația este activată. În cadrul acestuia, putem utiliza comenzile de interfață cu utilizatorul pentru a defini interfața noastră de utilizator și apoi a procesa evenimentele acestora în cadrul clasei Page.
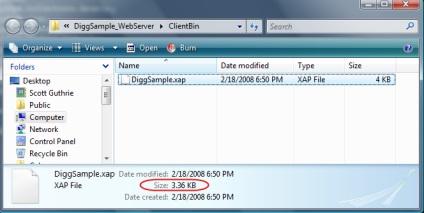
Atunci când creăm proiectul nostru DiggSample, Visual Studio compilează în mod implicit codul și marcajul .XAML într-un fișier de asamblare standard .NET. și apoi pachetele și toate resursele statice (cum ar fi imaginile sau fișierele statice pe care le dorim să le includem în acestea) în fișierul "DiggSample.xap":

Fișierele ".xap" utilizează algoritmul de compresie .zip standard pentru a reduce dimensiunea fișierelor de boot. Aplicația .NET Silverlight. ieșirea mesajului "hello world" (și scrisă cu VB și C #) are doar 4KB de memorie.
Testați paginile HTML și ASP.NET (conținând un link către etichetă
Învățați cum să adăugați controale și agenți de procesare a evenimentelor
În momentul de față, aplicația noastră Digg nu face nimic și în timpul rulării afișează o pagină goală.
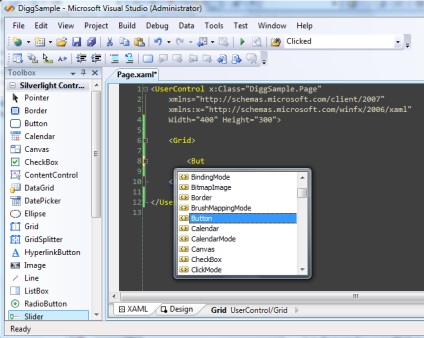
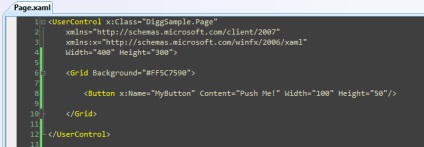
Putem schimba acest lucru prin deschiderea fișierului Page.xaml în proiect și prin adăugarea unui cod:


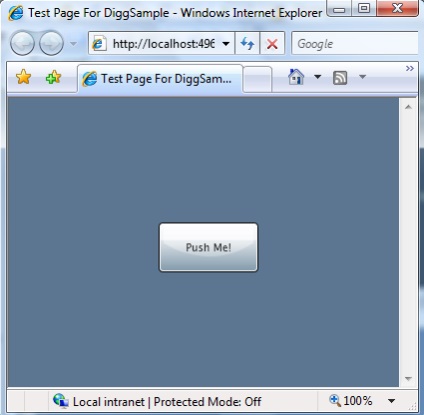
Când începe aplicația, butonul nostru cu textul "Push Me" apare în mijlocul paginii:

Pentru a adăuga funcționalitate acestui buton, putem crea un handler de eveniment "Faceți clic" pentru acesta. Putem face acest lucru în modul de vizualizare sursă prin introducerea numelui evenimentului:

Apoi vom fi întrebați despre managerul evenimentului din clasa noastră cu codul de fundal pe care dorim să-l folosim:
Acum putem introduce numele metodei de manipulare a evenimentului sau pur și simplu apăsăm butonul Enter pentru a numi metoda de manipulare a evenimentului folosind numele standard:
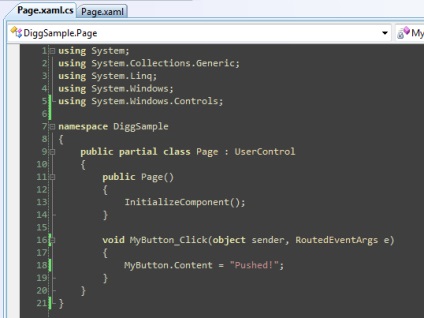
Apoi, VS va crea în mod automat o implementare incompletă a handler-ului evenimentului în fișierul nostru de clasă. Putem folosi acest handler de evenimente pentru a actualiza conținutul butonului cu un mesaj nou după ce a fost făcut clic pe acesta:


Pașii următori
Încă mai trebuie să facem niște pași înainte de a finaliza o cerere completă
Următorul pas este să configurați structura aspectului interfeței utilizator pentru aplicația noastră, precum și să adăugăm niște controale la limitele sale.
• Descărcați codul sursă - 332 KB Introducere Șabloanele de date ierarhice reprezintă o modalitate puternică de organizare și legare a datelor, reprezentarea de bază a Windows (WPF) și Silverlight. După ce ați citit acest articol și codul eșantion, veți obține o cunoaștere aprofundată a modului în care funcționează sharhul ierarhic.
• Descărcați surse - 4.96 KB De ce avem nevoie de XAML atunci? Ar trebui să scapi de asta. Creați un nou proiect Silverlight Începeți prin crearea unui nou proiect Silverlight în mod obișnuit. Faceți clic pe File-> New-> Project. din meniu sau apăsați Ctrl + Shift + N. Selectați aplicația Silverligh.
• Sursa de descărcare - 595 KB Cerințe Va crea o aplicație de chat foarte simplu de la zero folosind Silverlight 2 din interesul sportiv. Aplicația de chat va conține două elemente personalizate de control XAML: elementul de control al intrării în chat și elementul de control al secțiunii de chat.