Din acest articol, puteți afla cum să definiți un tabel de transparență, cu excepția anumitor celule specifice.

O altă tehnică foarte interesantă pentru decorarea unei mese este stabilirea transparenței celulelor sale. Odată cu lansarea celei mai recente specificații CSS3, a devenit posibilă implementarea acesteia cu proprietatea de opacitate. în care gradul de transparență al obiectului este indicat sub forma unei fracții zecimale. De exemplu, 0 setați lumenul absolut al obiectului și 1 îl va face complet transparent. De asemenea, merită remarcat faptul că este permisă neglijarea zero la începutul valorii. O fracție trebuie să fie întotdeauna un separator de fracție.
Toate cele mai recente browsere funcționează bine pentru funcțiile acestei proprietăți. Singura excepție așteptată este IE. Pentru aceasta, transparența este setată utilizând proprietatea filtrului. Forma de indicare a valorilor pentru filtru este după cum urmează: alfa (Opacity = X). În loc de X, trebuie să înlocuiți numerele de la 0 la 100. Se păstrează principiul schimbării transparenței: cu cât valoarea este mai mică, cu atât este mai mare transparența.
Deci, ne îndreptăm spre transparență. Așa cum am menționat deja, trebuie să utilizați proprietatea de opacitate. Doar pentru ao aplica, este necesar să nu se facă o tabelă de etichete. dar să td. În caz contrar, nu va fi posibil ca anumite celule să nu fie transparente, deoarece elementul copil nu poate suprascrie designul părintelui său. Prin urmare, vom crea selectori de clasă unici, pentru care indicăm o mică transparență și un fundal complet netransparent.
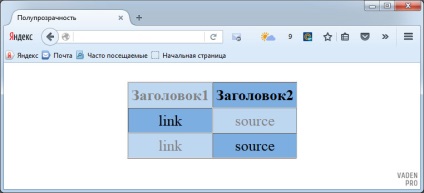
Ca rezultat, obținem o astfel de imagine

Pentru referință
Este important să rețineți că dacă utilizați proprietatea de filtrare, codul nu trece testul de validare.