Bine ai venit! Ei bine, am facut ceea ce aveam de gand - blogul meu! De ce am făcut-o? Greu de răspuns
în mod unic. În această cutie, totul este puțin: atît afirmarea de sine, cît și dorința de a face așa ceva
un utilizator novice ar putea găsi răspunsul la orice întrebare într-un singur loc și multe alte lucruri, inclusiv
dorința naturală a fiecărei persoane normale este oportunitatea de a câștiga în viitorul îndepărtat,
deși acest punct al programului nu este în prim plan, dar este văzut ca o adăugare plăcută. Această serie
publicații îndreptate spre cei care pot seta și obiectivul - de a-și crea propriul site web. dar pentru moment
nu știe de unde să înceapă. Ei bine, ce începem ...
În primul rând, trebuie să instalăm un server Denver local pe calculatorul nostru. Descărcați-l puteți face
gândiți-vă la subiect, pregătiți articole și design. Dacă o faci imediat la găzduire, atunci una sau două
articolele nu sunt de acord că nu foarte puțin, ci catastrofal de mici. Prin urmare, nu vă grăbiți și faceți totul
in. Și așa ... după ce faceți clic pe link-ul pe care îl înregistrați și, la rândul său, primiți un link pentru a descărca Denver în mail. După aceea, rulați fișierul descărcat, sunteți de acord cu instalarea și urmând

instrucțiunile de la presa de master introduceți. Apoi, va apărea următoarea fereastră, unde vi se va solicita să selectați un dosar
(implicit este C: / WebServer) - suntem de acord să apăsați litera y (york) și apoi să apăsăm din nou pe Enter, deși puteți selecta orice alt dosar. Apoi, va apărea un avertisment că acum veți fi creat
Un disc virtual separat necesar pentru munca lui Denver. Implicit este discul Z, poți să fie de acord sau să alegi o altă scrisoare - principalul lucru este că nu e ocupat, dar este imposibil să faci o greșeală de la
dacă scrisoarea este ocupată - primiți un avertisment despre incapacitatea de a crea un disc. Dacă se întâmplă acest lucru
apăsați din nou tasta Enter și repetați acțiunile folosind o literă liberă. Dacă instalarea a trecut
Denver, alegeți opțiunea de pornire 1, apăsați Enter, faceți clic pe y pentru a crea comenzi rapide pe desktop.
Serverul Denver local este instalat, pe masă avem trei comenzi rapide: Start Denver, Stop Denver și Restart Denver cu
care pot fi folosite pentru a porni și a opri serverul nostru local. Și acum verificăm fluxul de lucru -
serverul. Faceți clic pe pictograma Start Denver, pentru o scurtă perioadă de timp, fereastra de pornire va apărea și va dispărea,
și în tava (colțul din dreapta jos al ecranului) va apărea o pălărie și un pix - un semn că serverul rulează. Pentru a verifica
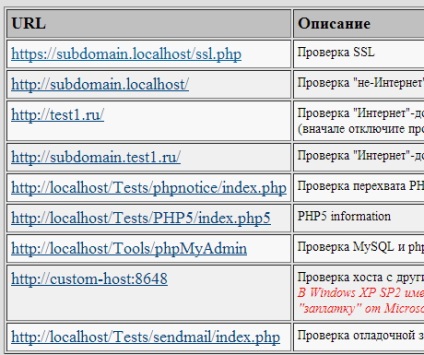
Denver cu inscripția Ur, câștigat! Acum derulați în jos pe fereastră și vedeți o serie de linkuri, când faceți clic pe

un clic pe ultima legătură ar trebui să apară o astfel de scrisoare. Ștergeți ce scrieți și scrieți ceva
și faceți clic pe Trimiteți prin poștă. Ar trebui să vedeți un mesaj OK, funcția de corespondență a funcționat
corect, dar pentru a ne asigura acest lucru, vom deschide în sfârșit discul virtual Z sau
L-ați numit, am apăsat tmp -! Sendmail și găsim scrisoarea noastră acolo. Asta e tot! Serverul nostru local funcționează! Acum trebuie să descărcați WordPress în limba rusă, după care îl vom instala pe server. descărcare
WordPress poate fi de aici. În următoarea lecție vom continua să ne cunoaștem în mod independent și gratuit
creați un site web nu este dificil!
Cititorii recomandă:
Când am instalat WordPress pe Denver, am întâlnit o problemă pe care o descriu mai bine pas cu pas:
1. Instalat Denver (bine, este de înțeles).
2. Descărcați WordPress și dezarhivează arhiva într-un dosar pe această cale: C: \ webservere \ acasă \ localhost \ www \ Wo rdPress.
3. În fișierul wp-config-sample.php, am modificat setările cu următoarele valori:
define ('DB_NAME', 'my_base');
/ ** Numele de utilizator MySQL * /
define ('DB_USER', 'root');
/ ** Parola bazei de date MySQL * /
define ('DB_PASSWORD', '975');
/ ** Numele serverului MySQL * /
define ('DB_HOST', 'localhost');
/ ** Codificarea bazei de date pentru crearea tabelelor. * /
define ('DB_CHARSET', 'utf8');
/ ** Schema de comparație. Nu modificați dacă nu sunteți sigur. * /
define ('DB_COLLATE', ');
de securitate sa schimbat, de asemenea, linia, în cazul în care se spune „izmenite na unikalnuyu frazu“ și codificare UTF-8 fără BOM
Am salvat-o în același director ca wp-config.php
4. M-am dus la / tools / phpmyadmin / și am creat baza de date my_base.
5. Am tastat în browserul localhost / WordPress (ideea este de a deschide programul de instalare) și browserul scrie că nu poate afișa pagina.
Te rog ajută-mă să-mi dau seama.