Munții articolelor care descriu diferite aspecte legate de lucrul cu fonturile web au fost deja scrise, au fost colectate multe exemple de lucru, dar în fiecare zi continuăm să ne confruntăm cu o neînțelegere elementară a tipurilor de fonturi web. Nu toată lumea are timp să găsească materiale pe această temă, așa că am încercat să răspund la întrebările frecvente. Acest material va fi interesat în primul rând de cei care nu s-au adâncit încă în subtilitățile tehnologiilor de fonturi.
01. De ce aveți nevoie de fonturi web, de ce nu standard?
Primul lucru care vine în minte, fonturile standard sunt plictisitor oribile și cu ajutorul lor este dificil să faci ceva original. De regulă, majoritatea dintre ele aduc tristețe și deznădejde nu numai utilizatorilor, ci și web designerilor. Fonturile non-standard în acest caz sunt mai expresive și, în plus, ele sunt un ordin de mărime mai mare, deci există o mulțime de alegere. Și fontul este o parte integrantă a mărcii, de aceea fiecare companie încearcă să o folosească mai activ, deoarece a apărut o astfel de posibilitate tehnică.
Și ar fi posibil să abandoneze complet fonturile standard, mai ales că multe sisteme de operare mobile nu le suportă (de exemplu, Arial, Taōoma, Verdana și Georgia). Din păcate, industria are de mai mulți ani, alimentate de 96 de ecrane DPI și George Verdun, nu a fost destul de pregătită pentru schimbare rapidă, iar vechiul sistem de operare Windows este încă o problemă cu afișarea fonturilor personalizate datorită particularităților motorului de rasterizare.
02. Cum de a alege un bun font web?
Font - nu este doar un set de caractere digitalizat create cu o perie pe suport de hârtie sau în Illustrator, este, de asemenea, 98% de finisare și lustruire, făcând aluzie și testarea pe diferite medii și în diferite dimensiuni. Un astfel de font arată bine, stilul său este ascuțit, cu care nu vor apărea probleme nici pe imprimantă, nici pe ecran, acesta va suna de bună calitate.
Cu toate acestea, atunci când alegeți un font, nu este chiar mai important acest lucru, ci caracterul adecvat și corespondența fontului cu modul de utilizare și sarcinile care îi sunt atribuite. Dacă lucrați cu fonturi, trebuie să înțelegeți cum funcționează toate. ce tehnologii sunt folosite. Acest lucru va ajuta să nu păstrați în minte o grămadă de reguli învățate de neînțeles, prinse în bătaie. De exemplu, fiecare imprimantă cu auto-respect știe de ce nu este de dorit să utilizați fonturi TrueType în tipărirea offset, care fonturi pot fi utilizate ca text și care sunt doar pentru titluri sau indicatori. Dacă nu știe acest lucru, va trebui să reimprimă o amprentă imensă, iar munca lui va fi așteptată de surprize și probleme constante. Este uimitor de ce nimeni nu revendică designerii web.
03. Cum fac browserele să emită fonturi?
Destul de des a trebuit să auzim, să spunem, că browserele înșiși atrag fonturi, deci peste tot arată diferit. Dar, de fapt, desenarea unui font este un subsistem grafic special al sistemului de operare: în Windows este GDI sau DirectWrite. și pe OS X și iOS - CoreText (și înainte de QuickDraw). Există 3 motor comune raster (redare) fonturi: două tonuri (alb-negru) pixeli, pixeli monocrom (de asemenea, adesea menționată ca antialiasing sau antialiasing convenționale) și un sub-pixel. Acesta utilizează sub-pixel caracteristică LCD și ecranele cu plasmă în cazul în care fiecare pixel este împărțit în trei părți (roșu, verde și albastru), în scopul de a mări rezoluția orizontală a unei imagini prestate și o mai mare claritate.
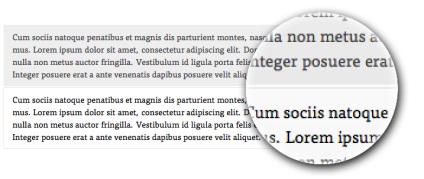
Cu toate acestea, browserele își aleg într-adevăr modul în care atrag, de la cele furnizate de sistemul de operare. De exemplu, ca parte a GDI, există 3 opțiuni de redare: b / w, anti-aliasing normal și ClearType sub-pixel. Particularitatea acesteia din urmă este că netezirea are loc numai orizontal, în conformitate cu dispunerea subpixelilor. De aceea, atunci când o folosim, adesea vedem vârfuri groaznice pe curbele orizontale și diagonale ale fontului. Din fericire, Microsoft a început să îmbunătățească încet mecanismul, iar GDI a fost înlocuit de tehnologia DirectWrite, unde a apărut o netezire verticală. Compara:
04. TTF sau OTF?

De asemenea, vedem că nu toate browserele utilizează încă DirectWrite. Deci, nu este încă în Google Chrome.
05. Ce altceva influențează afișajul?
Uneori este mai bine să setați manual metoda rasterizării. De exemplu, în browserele cu motorul Webkit, puteți utiliza proprietatea CSS -webkit-font-smoothing și porniți manual anti-aliasingul manual în locul subpixelului și invers. Există, de asemenea, moduri non-trivial pentru a obține browser-ul pentru a schimba modul de rasterizare, hubr o dată sugerat folosind un hack cu umbra de text.
O altă modalitate de a netezi imperfecțiunile de netezire este de a controla culoarea și contrastul. Pentru a slăbi efectul conturului cromatic (când se utilizează ClearType, în margini apar contururi galbene și violete), puteți încerca să slăbiți contrastul tonului, apropiindu-l de culoarea de fundal de culoarea textului. Nu fiți supuși deloc, amintiți-vă despre utilizatorii cu vedere defectuoasă.

06. Indiciile web necesită aluzie?
Fontul fără aluzie devine cioplit când este rasterizat, iar înălțimea literelor poate sări.
Pe de o parte, fontul cu hinting este destul de clar, contrastat și uniform, iar pe de altă parte - formele literelor sunt distorsionate în funcție de dimensiune, iar intervalele pot fi diferite de cele reale. Scrisorile urmăresc cu strictețe pixelii.
În Windows, vom vedea, probabil, abordarea cea mai radicală: astfel de fonturi populare cum ar fi Tahoma, Verdana, Arial și Georgia au fost othintovany special pentru GDI ClearType, iar când a existat o DirectWrite, a avut perehintovyvat și actualiza fonturi de bază OS incluse.
Spre deosebire de Microsoft, Apple aderă la abordarea opusă, prin urmare, sistemele sale de operare utilizează algoritmi care permit o producție mai mult sau mai puțin calitativă a oricărui font, iar sugerarea nu este luată în considerare deloc.
Răspunzând la întrebarea: epoca a 300 de monitoare DPI se apropie rapid, iar un număr imens de dispozitive mobile au deja o astfel de permisiune și, în curând, nu va mai fi nevoie de aluzie. Dar, din moment ce Windows este încă hintingozavisimoy și monitoare orientate la rezoluție mică ca fonturi de text, încercați să alegeți de înaltă calitate othintovannye sau standard, în caz contrar, textul va fi citit și dificil de înțeles.
07. @ font-face sau Cufon?
Oricât de ciudat ar suna, încă mai există oameni care se întreabă această întrebare. Se pare că după ce browserele au început să susțină atributul @ font-face, toate celelalte tehnologii de încorporare pentru fonturi (Cufon, sIFR, Flash) păreau irelevante. Dar unii sens încă mai rămâne, cum ar fi modul în care să înlocuiască imaginea text atunci când curbele nu sunt vector la site-ul, și numai de imprimare, imprimările imprimantei acesteia pe o foaie sau un Photoshop nu se poate modifica afișează JPG. Acest lucru este permis de multe licențe pentru fonturile obișnuite (desktop). Unii producători de fonturi (de exemplu, Adobe) permit să încorporeze (în programe și pe server) un font pentru desktop, dacă acesta rămâne protejat și nu poate fi descărcat. Dacă nu aveți posibilitatea de a achiziționa o licență web separată, puteți aplica sIFR-ul corespunzător. când fontul este construit utilizând obiecte flash. Dezavantajul este că este utilizat Flash, care nu este acceptat de toate dispozitivele. De asemenea, puteți utiliza tehnologia Cufon (se utilizează Canvas), dacă această licență permite. Desigur, în acest caz, scenariul va fi greoi, iar selectarea textului nu funcționează, dar într-o situație disperată va funcționa.
Dar este mai bine să utilizați @ font-face, este mai tehnologic și mai convenabil și, pe lângă aceasta, aveți suficientă experiență pentru a lucra cu ea. El are un singur dezavantaj, că nu toți producătorii permit utilizarea fonturilor lor pe web.
08. În ce formate ar trebui să fie fișierele de fonturi?
Fonturile pregătite pentru implementare (@ font-face) pe site astăzi trebuie să fie în mai multe formate simultan:
09. Este posibil să convertiți fonturile web?

În plus, procesul de conversie aproape întotdeauna contrazice termenii licenței care interzice modificarea. Pur și simplu pune - acesta este același furt. Când încărcați fișierele în convertor, asigurați-vă că nu le ignorați și va emite un avertisment, deoarece fișierul conține semnăturile digitale ale producătorului și interdicțiile corespunzătoare privind modificarea.
10. Câte fonturi web ar trebui să cântărim?
Înainte de a afișa pagina, browserul trebuie să descarce complet fișierele de fonturi. Poate că a trebuit să vedeți efectul "font flash" (sau FOUT), când pentru un moment scurt în loc de fonturi exotice, fonturile standard ale sistemului reușesc. În mod normal, dacă TTF (OTF) se încadrează în 100 kb, și WOFF (EOT) este de 50 kb. Întotdeauna gândiți-vă dacă trebuie să utilizați fonturi non-standard, chiar dacă îl utilizați în 1 antet scurt, tot trebuie să descărcați întregul fișier de fonturi.
Cu cât este mai mult perfecționismul în proiectare, cu atât greutatea redusă poate fi cântărită de fișierele de fonturi și încercați să alegeți forme simple. În acest sens, forma ideală este un grotesc geometric deschis cu contrast scăzut. Pentru a accelera încărcarea fontului, este de asemenea util să îl includeți în foaia de stil cu ajutorul datelor: uri.
11. Câte stiluri de fonturi pot folosi pe web?
Din punctul de vedere al designerului, multe urme sunt minunate. Și într-adevăr, pentru antet - Bold, și acolo, pentru bara laterală - ExtraLight, texturile inutile, în general, vor fi împinse și presate în Condensed Bold. Aici este - bogăția reală și diversitatea stilistică. Dar când toată această "bogăție" începe să fie transferată pe site, se pare că totul este teribil de lent. Și este mai bine să nu încercați să deschideți un astfel de site de pe un dispozitiv mobil. Și totuși, nu uitați că fiecare inscripție merită câțiva bani și este posibil ca clientul să vă ceară fie să găsiți un sinonim al fontului, fie să reduceți numărul de inscripții, doar să nu cumpărați întregul set de căști scumpe. Este normal să utilizați maximum 2-3 contururi ale unuia sau mai multor seturi.
12. Trebuie să restricționez setul de caractere?
Răspunsul la această întrebare depinde de tipul de site și de modul în care va fi folosit. Limitările pot fi utile, deoarece există posibilitatea de a reduce semnificativ cantitatea de fișiere. Uneori, din cauza ignoranței, dezvoltatorii au încărcat pe site-ul cele mai grele fișiere de font pentru setul său complet de caractere, și bine, în cazul în care nu există caractere (nota fontul Arial Unicode conține cele mai multe dintre caracterele din tabelul Unicode cântărește 22 mb).
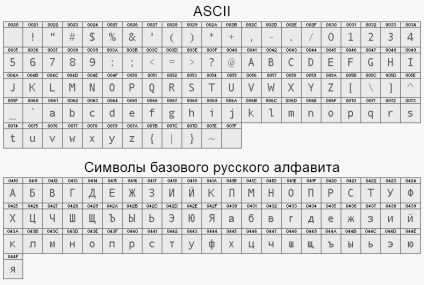
Cei care fac site-urile în limba engleză cel mai ușor, nu au nevoie să încarce caractere suplimentare, destul de cele care sunt în latină de bază (sau ASCII). Dacă utilizați un font pentru poziții numai în limba rusă + blotches în engleză, atunci va fi destul de seturi ASCII (de bază) și latine 64 de caractere ale alfabetului rus, nu este necesar pentru a încărca un set de 420 de caractere chirilice Extended. O altă poveste, dacă site-ul dvs. este multilingv, în acest caz, pentru a evita afișarea incorectă a simbolurilor, trebuie să încercați să acoperiți toate limbile utilizate.

13. Pot folosi clone de fonturi?

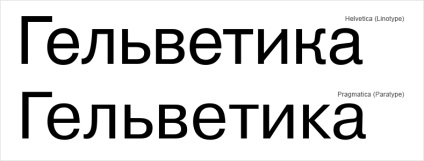
Se întâmplă că este prea scump sau imposibil să cumpărați fontul original, atunci este necesar să alegeți un sinonim al fontului (clona). Desigur, ele nu ar trebui să fie de o calitate uimitoare, chiar dacă sunt făcute, de exemplu, de o firmă rusă cunoscută. Totul e rău când primești opusul unor anonimi-gramotei, care au decis să se testeze pe un câmp nou, să se ferească de astfel de fonturi. Iată exemple de clone (originalul este indicat în paranteze): FreeSet (Frutiger), Pragmatica și Helios (Helvetica). Rețineți că forma literelor poate varia. Un număr mare de clone se află în directorul sinonimelor fontului ParaTaypa.
14. Cum trimit un font?
15. Am un font pe calculatorul meu, îl pot folosi pe site?

Mai întâi un pic despre furt. Cunosc mulți designeri care au mii de fonturi pe computerul lor, originea nimănui nu știe. Ca o regulă, doar descărcat de pe Internet. Dar, dintr-un anumit motiv, nimeni nu crede că crearea de fonturi bune este de luni și, uneori, de ani de muncă serioasă! Dar acesta nu este singurul motiv pentru care nu puteți folosi fuzzy, neclare de unde provin fonturile, ci pentru că vă puteți confrunta cu dificultăți serioase în stadiul de dezvoltare.
Dacă doriți să încorporați un font pe site-ul livrat împreună cu sistemul de operare, îl puteți face numai prin rasterizare sau folosire în imagini. Dacă într-adevăr trebuie să vă integrați, atunci va trebui să cumpărați o licență separată, la fel ca fonturile obișnuite (atât Georgia cât și Tahoma sunt în vânzare).
16. Cum se cumpără un font web?
Sau poate este mai bine să nu cheltuiți bani pe un font? Există multe fonturi gratuite minunate care nu sunt inferioare celor plătite!
17. Care sunt licențele?
Există diferite tipuri de licențe pentru fonturi, iar odată cu apariția fonturilor web, diversitatea lor a crescut doar. În viața reală, fiecare companie stabilește regulile jocului în sine, iar licența pentru fonturi poate conține semnele altora. Vom fi interesați de tipic.
O licență comercială obișnuită restricționează utilizarea unui anumit număr de dispozitive și permite distribuirea de lucrări create utilizând un font. Pot fi reviste, ziare, pliante, cărți de vizită, imagini cu fonturi rasterizate - toate pot fi numite printurile lor. Această licență nu este potrivită pentru filme, televiziune, web și pentru încorporarea în aplicații și programe, astfel de drepturi trebuie achiziționate separat.
18. Care este diferența dintre licențele pentru fonturile web?
Cu toate acestea, o licență web separată nu permite utilizarea pe computerele obișnuite. Uneori, o licență web este emisă gratuit, adică, odată cu achiziționarea de fonturi desktop, aveți dreptul să utilizați versiunea web a acestuia. Dar acest lucru este încă rar, majoritatea absolută a producătorilor necesită o taxă suplimentară.
După achiziționarea veți obține un fișier care este inserat în site-ul (TTF, OTF, WOFF, EOT), iar unele fonturi nu au dreptul de a plasa fișierele de date de pe site-ul în formă neprotejată, deoarece părțile teoretic terțe se pot obține fișiere de fonturi. Cea de-a treia opțiune este aceea că folosiți un serviciu web special al producătorului de fonturi, de exemplu, cum ar fi Typekit, deținut de Adobe, și plătiți o taxă de abonament.
19. Unde pot obține fonturi web bune?
Director fonturi gratuite de la Google
Fontsquirrel este un convertor bine cunoscut și un catalog de fonturi web
Myfonts - un magazin imens de fonturi, cu un sistem convenabil de plată
Fonts.com - principalul concurent al MyFonts
Typekit - serviciu pentru închirierea de fonturi de la Adobe
Typecast - magazinul menționat mai sus cu serviciul de testare
20. Ce altceva pot citi despre fonturile web?
Ildar Kinyabulatov, web designer de ADV / web-engineering