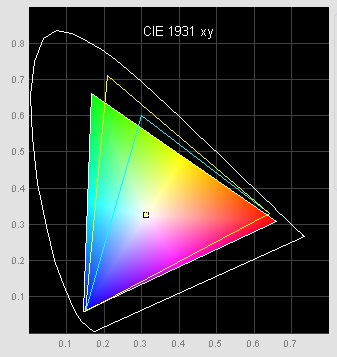
Rezultatul măsurării gamei de culori în (despre CIE 1931):

Triunghi triunghi - măsurarea reală a culorii de culoare a monitorului după calibrare, albastru - sRGB, galben - AdobeRGB. După cum se poate observa din figură, în domeniul culorilor verzi și roșii există o suprapunere evidentă a spațiului standard sRGB pentru WEB.
Ce urmează de aici? Urmează unele probleme:
De exemplu, atunci când este afișat un pixel RGB luminos verde (0.25.0), fără acoperirea culorilor pe un monitor sRGB convențional și pe un monitor cu acoperire extinsă, culorile reale de pe ecran vor fi complet diferite. Pe monitor cu acoperire de culori extinse, acest pixel va fi mult mai verde. De exemplu, puteți estima discrepanța reală a culorii verzi din imagine (colțul de sus al triunghiului).
De exemplu, diferențele pot fi astfel (în partea de sus a MS Paint fără suport pentru profiluri, în partea de jos a FireFox cu profiluri activate):

Această problemă de pe Internet se poate observa și mai mult, deoarece:
- Imaginile rare pe site-uri conțin o mențiune a spațiului de culoare,
- din browserele populare acceptă gestionarea culorilor numai FireFox 3, și chiar și după configurare (IE, Opera - din păcate, nu).
Există puține variante ale dezvoltării evenimentelor - fie pentru a ciocni și pentru a readuce monitorul la modul sRGB, fie pentru a face față software-ului. M-am decis să merg pe a doua cale și acum m-am obișnuit treptat cu Opera după FireFox, care, apropo, poate fi configurată în două moduri:
- descărcați plugin-ul cu numele evident al Color Management
- mergeți la aproximativ: config și modificați parametrul gfx.color_management.enabled la TRUE. Pentru a utiliza profilul de culoare înregistrat în sistem, nu trebuie să faceți altceva, deși puteți specifica calea către profilul monitorului în parametrul gfx.color_management.display_profile.
Versiune imprimabilă