
Caracteristica principală a acestui serviciu este capacitatea de a instala pe site nu numai un panou clasic orizontal, ci și unul plutitor. Acesta, spre deosebire de panoul clasic, va naviga împreună cu pagina. Asta este, utilizatorul poate vedea oricând, oriunde în text și să o folosească.
Aici, în astfel de cazuri, panoul cu butoane sociale plutitoare vine la salvare. care oferă servicii Share42. Acesta va fi întotdeauna într-un loc proeminent, în fața vizitatorului site-ului dvs. și îl poate folosi în orice moment.

- Posedă cunoștințele inițiale despre HTML. Dar acest lucru nu este un dezavantaj critic, după ce ați citit această recenzie, puteți instala cu ușurință pe site-ul dvs. un panou de butoane de service Share42.com
- Fiți capabil să înțelegeți dispozitivul CMS (dacă îl utilizați)
- Panoul învechit nu funcționează în browserele mai vechi (Opera 12.18)
După cum sa menționat mai sus, acest serviciu este un designer real al butoanelor rețelei sociale și al marcajelor. Prin urmare, configurarea panoului ar trebui să fie simplă. Să considerăm acest proces în detaliu.
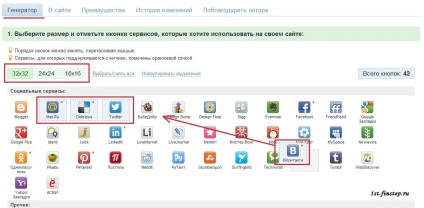
Mai întâi, selectăm mărimea pictogramelor, secvența lor din panou și ce butoane de rețea socială ar trebui să fie în ea. Alegerea imaginilor are loc prin selectarea celor dorite. O secvență de locație în panou - glisarea de care aveți nevoie.

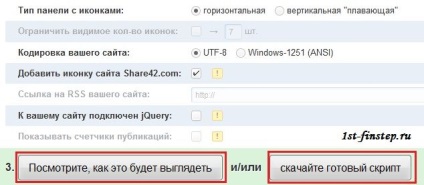
Al doilea pas în constructorul Share42 este de a configura aspectul

După ce ați terminat setările de bază, puteți vedea un exemplu de modul în care arată butonul dvs. de blocare sau descărcați un script făcând clic pe butoanele corespunzătoare.
Acum mergeți la procesul de instalare a panoului Share42 pe site. Luați în considerare instalarea pe un site simplu cu HTML.
Pentru a începe, descărcați arhiva generată de designer. Despachetați-l și vedeți folderul / share42 /, și există 2 fișiere în el:
- icons.png - fișier imagine
- share42.js - direct scriptul blocului de icoane
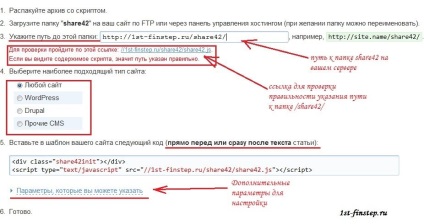
Am pus folderul în radacina site-ului dvs. pe server. Apoi, completați câmpurile formularului de configurare a panoului de imagini

Dacă testul a avut succes, selectați tipul de site pe care este instalat blocul de butoane. În cazul meu, este selectat "Orice site", deoarece scriu în HTML fără suportul oricărui CMS. Dacă nu, specificați site-ul dvs. de coajă.
Mai jos veți vedea codul HTML generat de serviciu, pe care trebuie să îl instalați în locul în care doriți să vedeți pictogramele rețelelor sociale.
Dacă ați selectat un panou vertical (plutitor) în designer, codul generat va arăta astfel:
După cum puteți vedea, parametrii noi au apărut în cod. Să ne uităm mai atent la ele.
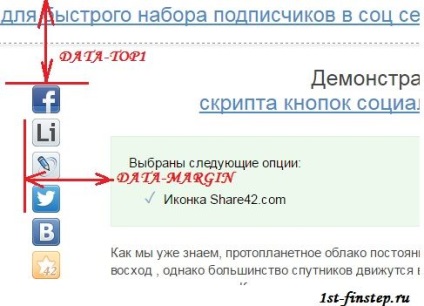
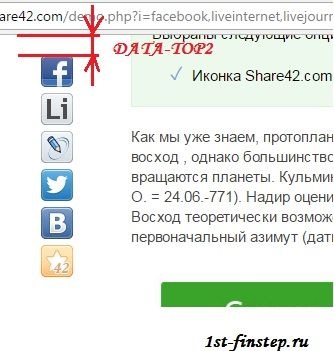
- data-top1 este distanța până la marginea de sus a panoului din partea de sus a paginii
- data-top2 este distanța de la marginea de sus a ecranului la panou
- marginea de date - deplasarea orizontală a panoului. Dacă valoarea este negativă, atunci deplasarea spre stânga, dacă este pozitivă, apoi spre dreapta
Pentru claritate, parametrii de mai sus vor fi afișați în imaginea de mai jos:


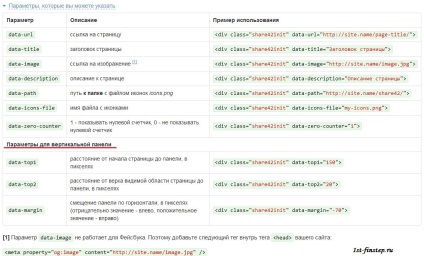
Parametrii suplimentari pot fi specificați pentru panoul clasic orizontal. Ele sunt ascunse în caseta drop-down "Parametri pe care le puteți specifica":

Acest tabel afișează setările suplimentare, descrierea acestora și modul de aplicare corectă a acestora.
După cum puteți vedea, designerul online al butoanelor Share42.com este foarte ușor de utilizat. Atât configurația blocului de imagine, cât și instalarea codului pentru acest bloc pe site nu ar trebui să vă cauzeze dificultăți.
Mult noroc și văd curând pe paginile site-ului meu.