Designerul web modern nu deseori compune aspectul însuși, ci îl transmite unui designer de specialitate. În același timp, el uită de multe ori regulile simple ale unui ton bun și nu respectă pașii obligatorii de optimizare a aspectului pentru aspect, ceea ce provoacă atacuri grave de furie la partenerul său!

Nu este atât de dificil de a face viața mai ușoară pentru artiștii de make-up!
Pentru a face acest lucru, este suficient să urmați cele 11 reguli pentru pregătirea aspectului.
Aceste reguli sună astfel:
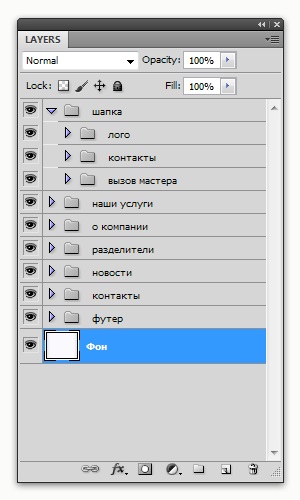
- Grupează straturile în foldere și urmează ierarhia din layout.
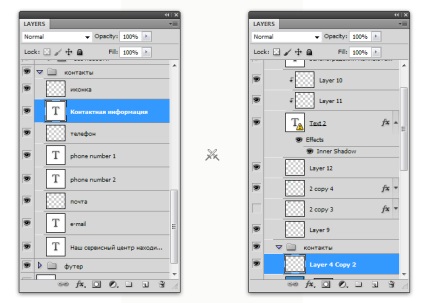
- Lăsați straturile să aibă nume semnificative.
- Ștergeți toate straturile inutile.
- Utilizați grila și ghidajele.
- Să explicăm aspectul folosind instrumentul Note.
- Pentru elementele care pot avea mai multe stări, trageți toate variantele acestor stări.
- Nu trimiteți un aspect designerului de layout-uri, unde se obține un efect cu modurile de suprapunere.
- Cifrele trebuie să fie desenate în vector.
- Oferiți fișiere cu nume semnificative.
- Atașați materiale suplimentare și coduri sursă la fișierul PSD utilizat în layout.
- Atașați fonturile non-standard folosite în aspect.
Și acum, prietene, e timpul să vă prezentăm două personaje:
Un designer potrivit.
El respectă întotdeauna regulile enumerate mai sus și se îngrijește de tine, designer de layout.
Amintiți-vă - aceasta este a ta
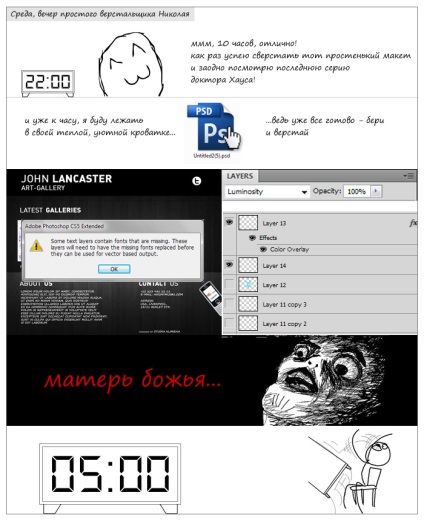
Acest tânăr leneș nu-i pasă niciodată de cine va trebui să lucreze cu machetele sale.
El nu respectă niciodată regulile.
Ține minte tipul ăsta
1. Grupați straturile în foldere și urmați ierarhia din layout
Blocurile logice ale unui site se unește în grupuri cu nume corespunzătoare. Fiecare grup de straturi este localizat în funcție de poziția sa în aspect - astfel încât aspectul meu va fi mai ușor de navigat.
Și aceste două grupuri 45 și 43 în diferite locuri ale documentului - subsol!

2. Dați denumirii denumirilor semnificative
Există 200? Faceți clic de 200 de ori!

3. Scoateți toate straturile inutile
Designerul de layout creează tot ceea ce va fi în aspect, indiferent dacă stratul este ascuns sau nu. Prin urmare, șterg straturile inutile și nefolosite din layout.
Dacă nu văd stratul, atunci nu este necesar în aspect și cele trei copii ale acestuia.

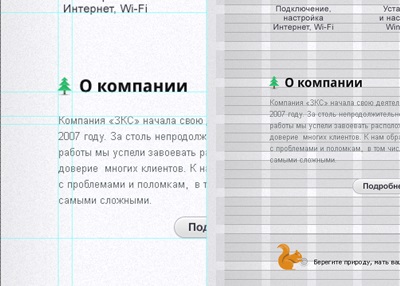
4. Utilizați grila și ghidajele
Folosesc o grilă pentru Photoshop din cadrul sistemului css 960 ".
Totul a fost văzut - nu vă îndoiți exact de asta.

Un coder va deveni foarte trist dacă el trebuie să lupte cu sărituri de blocuri de conținut.
5. Oferiți explicații layout-ului utilizând instrumentul Note
De exemplu, raza de înclinare a colțurilor sau culoarea legăturii atunci când se deplasează sau după vizitarea acesteia.
Nu este clar că, cu acest buton albastru, atunci când se va deplasa, va arăta fundal roșu foarte frumos? Și colțurile de aici sunt 3 pixeli, da ... Sau 5, nu contează! Încearcă-l!
6. Pentru elementele care pot avea mai multe stări, trageți toate variantele acestor stări
Fiecare buton, legătura sau câmpul de introducere în structura vor avea trei stări - grupuri sau straturi cu numele corespunzător.
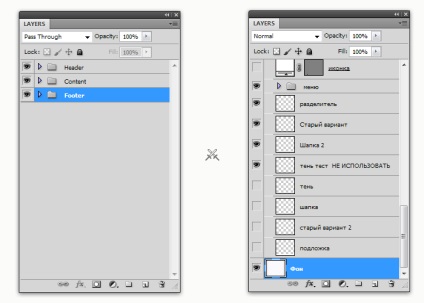
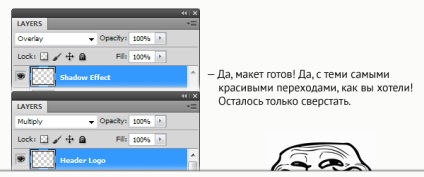
7. Nu trimiteți un aspect designerului de layout-uri, unde se realizează orice efect folosind modurile suprapuse
În versiunea finală a aspectului meu, nu vor exista niciodată straturi sau grupuri care utilizează alte moduri de amestecare decât cele Normal sau Pass Through.
Cât de frumoasă este această umbră în modul Overlay! Și două logo-uri deasupra ei, deși sunt colorate, dar avem nevoie de alb-negru ... Nu contează! Luminozitatea pe ambele straturi!

8. Cifrele trebuie să fie desenate în vector
Toate elementele non-standard și "cauciuc" din structura pe care o salvez în format vectorial - în orice moment este posibil să trebuiască să le schimbați dimensiunea.
Lipire și rasterizes toate piesele, va trebui să modificați dimensiunea - va trage din nou!
Când se modifică lățimea butonului crestat, pe colțurile sale apar distorsiuni
9. Dați fișiere cu nume semnificative
Ultima versiune a layout-ului va fi finala, iar versiunile anterioare vor fi numerotate pentru a evita confuzia.

10. Atașați materialul suplimentar și codul sursă la fișierul PSD utilizat în layout
Toate imaginile sursă și materialele suplimentare pe care le atașez la proiect în directorul sau activele sursă. Deci, chiar și cu straturi lipite este întotdeauna posibilă obținerea unei imagini separate.
Am lipi modelul și fundalul sub el. Vor fi selectați în straturi separate? Modelul este simplu - structura poate fi repetată cu ușurință. Nu pot? Prin urmare, acesta va constitui un strat.
11. Atașați fonturile non-standard utilizate în layout
Toate fonturile non-standard copiez în mod necesar în dosarul cu materiale suplimentare pentru proiect. Brusc, coderul nu are acest minunat font chirilic.
De ce adăugați fișiere suplimentare la aspect? Acum, oricine poate descărca fontul dorit de pe Internet în 10 minute. 7 fonturi? Dar arata frumos!

Bineînțeles, această notă nu conținea toate recomandările pentru optimizarea aspectului pentru aspect, dar urmând aceste sfaturi simple, te vei face, un designer, mai competent și mai profesionist, iar partenerul tău este mai fericit.