Ce este getResources?
getResources este un fragment de MODX Revolution care extrage conținutul câmpurilor din alte resurse și le transmite în orice formă care este convenabilă pentru dvs. Dacă sunteți familiarizat cu MODX Evolution, getResources poate fi considerat un înlocuitor pentru Ditto.
De ce să folosiți getResources?
getResources este excelent pentru cazurile în care trebuie să combinați și să transmiteți informații din diferite resurse într-un singur loc și în formatul necesar. Aplicația cea mai evidentă este de a crea un getResources Fragment pagina principala a site-ului blogging-ul, alte posibile utilizări blocuri - cursoare, pagina de portofoliu, un ticker de știri.
Cum se utilizează fragmentul getResources?
Mai jos este o listă de pași descriind procesul de utilizare a fragmentului getResources. După ce vă obișnuiți să o utilizați, majoritatea pașilor descrisi vor fi intuitivi, dar din moment ce începeți, este bine să aveți un plan de acțiune la îndemână. Iată una pe care am descris-o:
1. Instalați getResources
Am instalat deja getResources și o vom folosi pentru a crea o pagină de articol. Vom folosi șablonul 7 în 1 Site de succes al companiei Themeforest pentru șablonul de pagină de blog. Pagina de blog (în parte) va arăta astfel:

2. Pregătește un șablon pentru afișarea unui singur articol:
După instalarea fragmentului getResources, uitați-vă la aspectul paginilor de ieșire a articolelor individuale. Pentru aceasta, voi folosi șablonul pentru un post separat al subiectului nostru, pe care l-am luat din fișierul single.html. Am portat deja acest șablon la șablonul meu și l-am numit "Articol unic în 7". Iată cum va arăta șablonul meu "7in1 Single Articol":
Ultimul punct la care am vrut să vă atrag atenția este rezultatul câmpului de date. Se produce prin publicat folosind funcția PHP strtotime pentru a afișa data în forma dorită (ca în șablonul temei noastre). Mai multe detalii despre funcția strtotime și datele de formatare - la sfârșitul acestei legături post.
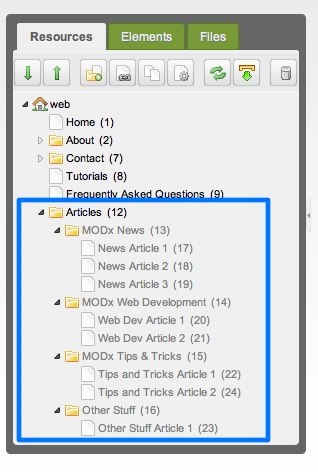
3. Adăugați articole

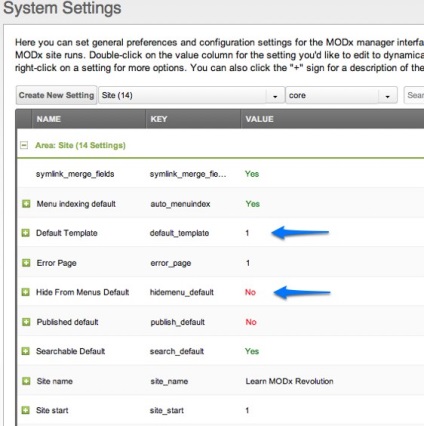
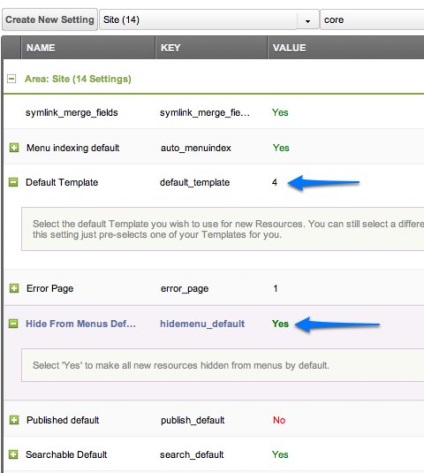
După efectuarea modificărilor, observăm următoarea imagine:

Acum, atunci când creați o nouă resursă, ea ia șablonul unui articol separat în mod implicit și a bifat deja Hide from Menus (Ascundere din meniuri).
Notă: Rețineți că acest comportament va apărea atunci când documentul este creat în rădăcină. Dacă intrați în orice container și faceți clic pe "Creați un document aici", acesta va lua șablonul containerului și îl va ascunde din meniu. Prin urmare, aveți grijă cu privire la setările fiecărei resurse.

Acum puteți merge la următorul pas, care este faptul că vom crea un șablon pentru pagina noastră principală blog și apoi forma getResources apel fragment.
4. Pregătirea paginii de conținut agregat.

Să mergem la încheierea conținutului nostru.
5. Fragmentul de bază de apel pentru a obține surse
Înainte de a începe să modeleze apelul fragment și să lucreze cu getResources, este important să se familiarizeze cu câteva lucruri care pot fi ușor înșelătoare dacă ați fost anterior familiarizat cu getResources și chiar dacă sunteți familiarizați cu. Eu le numesc trucul meu pentru a primi resurse!
- Apelul getResources nu conține în mod implicit șablonul de ieșire. Aveți nevoie de un șablon - tpl-chunk, pentru a determina rezultatul conținutului resursei (resurselor).
- getResources nu va afișa resurse care sunt ascunse din meniu în mod implicit, deci trebuie să setați showHidden = `1`
- getResources nu include câmpurile de conținut ale resurselor dvs. în mod implicit, așa că trebuie să specificați includeContent = `1`
- În plus, chiar dacă setați includContent, fragmentul getResources nu include în mod implicit variabilele șablon, deci trebuie să setați includeTVs = '1` și processTVs = '1`
- Dacă vă întrebați includeTVs și processTVs, fragmentul getResources ar aștepta în șablonul TPL, stabiliți variabilele șablon cu prefixul „TV.“. Puteți suprascrie acest lucru adăugând tvPrefix = `` și apoi utilizați numai numele variabilei șablonului ca substituent.
- Dacă afișați resursele necesare prin parametru resurse = "1,2,3", unde 1,2,3 - resurse de ieșire, nu uitați să specificați parametrul părinți = `-1 '
Sunt mai multe momente, dar acestea sunt cele principale în care este ușor să faci o greșeală.
Ca toate celelalte fragmente, apelul pentru getResources arată astfel:
Apelul de bază vă va permite să vă asigurați că fragmentul funcționează pe site-ul nostru. Dacă pun acest apel pe pagina Articole, nu voi obține nimic. Puteți crede că ceva nu este în regulă, dar există o explicație simplă pentru acest lucru. Îți amintești lista noastră de descoperiri? În mod implicit, getResources se așteaptă ca resursele dvs. să nu fie ascunse din meniu, deci dacă doriți să afișați resursele ascunse, trebuie să adăugați un parametru ShowHidden și setați valoarea sa la true. Prin urmare, modificați-vă apelul:
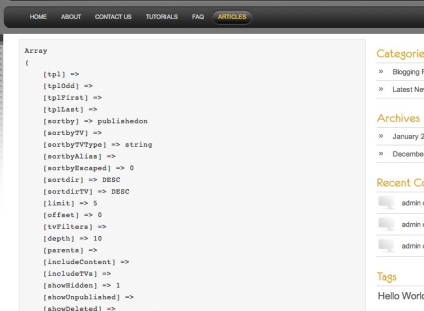
Dacă reîncarc pagina, iată ce obțin:

Arată rău, dar înseamnă că getResources funcționează și extrage conținutul. Ceea ce avem nevoie acum să facem este de a aduce conținut în forma dorită și de a determina ceea ce ar trebui să fie parametrii noștri: de exemplu, care containerele de a utiliza pentru părinți stabilirea, cât de adânc în arborele de resurse pentru a proba resursele ei înșiși, care domenii ale fiecărei resurse care dorim să extragem pagina noastră articole, etc.
6. Crearea unei bucăți de șablon tpl pentru getResources
Pentru a afișa pagina în forma de care avem nevoie, trebuie să creați o bucată pentru șablonarea elementelor individuale pe care extrasul nostru getResources le va extrage. Pentru aceasta, voi lua codul din șablonul static care reprezintă fiecare element al postării și va înlocui elementele statice cu codul dinamic.
Când lucrăm cu tpl-chunk, folosim sintaxa substituentului # 91; # 91; + field_name # 93; # 93; pentru piese dinamice.
Așadar, luăm codul HTML pentru afișarea postului de blog în codul static al fișierului template blog.html:
Putem folosi acest cod ca baza a piesei noastre tpl. Voi înlocui piesele statice cu materiale de umplutură. Pentru conținutul scurt al postării, nu vreau să extrag conținutul câmpului Content al resursei, am nevoie doar de un scurt fragment. Prin urmare, voi folosi câmpul de resurse (Introtext) al resursei și apoi îl vom afișa folosind construcția # 91; # introtext # 93; # 93; De asemenea, puteți utiliza șablonul de variabilă # 91; # + TV.tvname # 93; # 93 ;. Pentru ieșire, puteți utiliza și conținutul resursei - câmpul Conținut. Pot să iau, de exemplu, primele 350 de caractere ale fiecărui articol și să mă retrag. Pentru a face acest lucru, atașez filtrul de ieșire: elipsă = 350 la substituentul meu de conținut.
Amintiți-vă că lăsăm în acest moment secțiunea etichetă, atunci vom reveni la aceasta.
Acum pot salva acest cod într-o bucată, pe care o voi numi articleTpl. Apoi, voi schimba chemarea mea pentru a obțineResurse, adăugând trupul meu acolo.
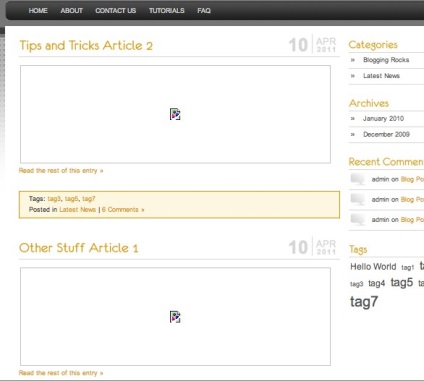
Dacă supraîncărcăm pagina noastră de articole, vom vedea imediat diferența:

Imaginea treptat vine la viață! Vedem că conținutul afișat este afișat folosind șablonul corect și putem da clic pe anteturile care conduc la posturile individuale. Dar mai sunt încă multe de făcut.
Rețineți că dacă aveți mai mult de 5 articole, doar 5 vor apărea pe pagină. Acest lucru se datorează faptului că, în mod implicit, getResources este limitat la numărul de pagini preluate, adică 5.
Puteți să suprascrieți acest parametru adăugând limita și specificarea numărului necesar de articole. Voi stabili numărul de articole la 10 pentru a vă asigura că totul funcționează așa cum ar trebui.
Amintindu trucurile noastre de mai sus, noi știm motivul pentru care adnotările de conținut nu sunt afișate, și motivul pentru care imaginile noastre substituente sunt goale, pentru că trebuie să folosim includeContent, includeTVs și processTVs. Să ne schimbăm apelul și să adăugăm următoarele elemente:
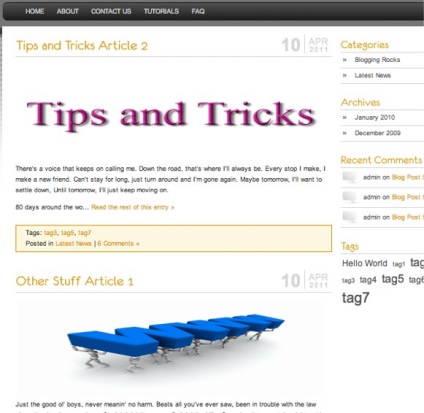
Dacă actualizăm pagina noastră de acum vom vedea o imagine și un 350 de caractere scurt rezumate conținut extras, așa cum am arătat în shabloniruyuschem TPL-bucată:

Acum, conținutul nostru este extras și afișat în mod corect, putem continua și îmbunătățim chemarea noastră pentru a obțineResurse, adăugând alți parametri de care avem nevoie.
7. Adăugați alți parametri la apelul getResources
Așa că am adăugat câțiva parametri la apelul nostru și ei ajută la extragerea câmpurilor necesare și la ieșirea lor conform șablonului nostru. Acum putem continua și termina formarea chemării noastre, adăugând parametrii necesari. O listă completă a parametrilor posibili și valoarea lor implicită poate fi găsită pe pagina documentației oficiale a getResources
Alegerea parametrilor depinde de comportamentul site-ului, pe care trebuie să-l realizați. În cazul meu sunt câțiva parametri pe care aș dori să le adaug.
Prin urmare, îmi voi schimba chemarea și voi adăuga ID-ul subcontainer al resurselor pe care vreau să le includ și le voi determina adâncimea cartografierii resurselor:
Am terminat lucrarea din fragmentul getResources. Sper că ați găsit ceva util pentru dvs. și puteți înțelege întrebarea deschisă aici și o puteți utiliza în construirea site-urilor dvs.

Iată o sarcină mică pentru a testa cunoștințele dobândite în timpul lecției.