Imaginați-vă că ați decis să faceți un site folosind ASP.NET MVC. Și, printre altele, pe acest site aveți nevoie de abilitatea de ao afișa în mai multe limbi. Sarcina, deși aparent la prima vedere nu este cea mai trivială, este, de fapt, destul de simplă. Și acum vă voi spune ce să faceți pentru asta.
Pentru a face acest lucru, deschideți fișierul RouteConfig.cs în proiectul dvs. localizat în folderul App_Start și adăugați acolo calea pentru conținutul localizat.
Pentru a face acest lucru, deschideți fișierul cu codul Home Controller din Controllers / HomeController.cs și adăugați limba necesară pentru parametru:

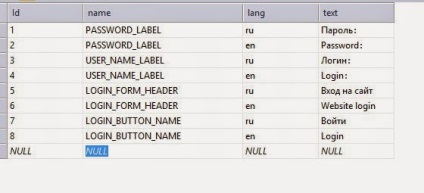
Ultimul lucru care rămâne pentru noi de a crea un mecanism de localizare este să obțineți aceste date și să le afișați pe o pagină. Să presupunem că vom folosi Entity Framework pentru a prelua datele din baza de date (în continuare, în cod, obiectul acestui tabel este data.Translations), pe care nu o voi mai trăi separat. Dar despre cum să afișăm liniile noastre pe pagina site-ului, vă voi spune mai detaliat.
În acest scop vă recomand să folosiți metodele de ajutor Html. Mai multe detalii despre ceea ce este și ce este necesar, o să scriu într-una din următoarele postări, dar pentru moment, uitați-vă la cod:
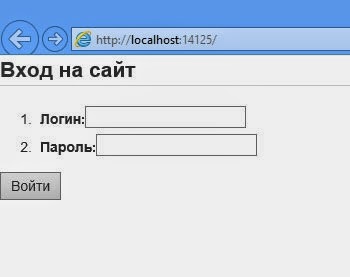
Acum totul ar trebui să funcționeze, să verificăm. Mergem pe site fără o indicație explicită a limbajului - în limba noastră, limba noastră implicită este limba rusă

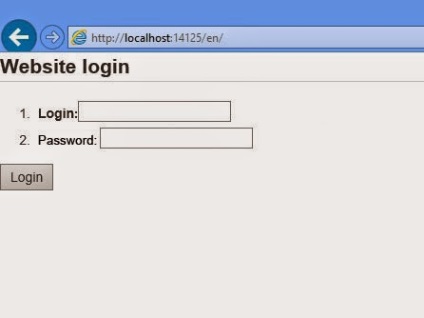
Și acum, după ultimul slash, adăugați "en" pentru a obține versiunea în limba engleză a site-ului:

Asta e tot, nimic complicat :)