Astăzi am dat peste un serviciu destul de util pentru prezentarea vizuală a site-ului pe diferite dispozitive. Nu se poate spune că această resursă este un instrument puternic în dezvoltarea site-urilor adaptive. dar oferă o imagine foarte clară.
Toate adaptabilitatea constă în faptul că site-ul ia în considerare caracteristicile dispozitivului de la care vizitatorul a venit și se adaptează la acesta, în timp ce schimba dimensiunile de blocuri, fonturi, imagini etc.

Cum de a verifica site-ul pentru adaptabilitate la diferite dispozitive?

Acest serviciu oferă o oportunitate:

3. De asemenea, puteți să glisați și să aruncați toate dispozitivele și să le sortați în ordinea de care aveți nevoie
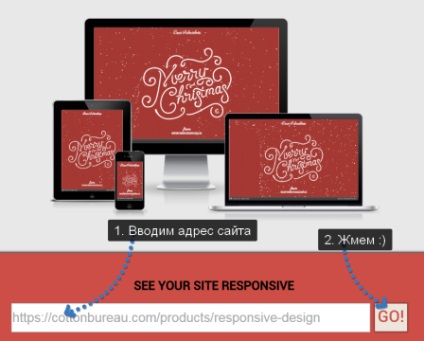
4. Aveți posibilitatea să glisați un link (din imaginea de mai sus), pentru a-mi marcajele browser domeniu și apoi apăsați pe tab-ul de pe orice site publice pentru a verifica prin intermediul acestui serviciu.
Ce dimensiuni sunt afișate pe dispozitivele testate?
Cred că va fi util și pentru dvs.
Bună, Yura!
Faptul este că acest serviciu nu este destinat pentru depanarea codului,
oferă o oportunitate de a vizualiza site-ul pe diferite dispozitive.
Mi-a plăcut pentru că Imediat văd în ce rezoluții apare parcurgerea mea orizontală
Despre aceasta, scriu în articol că acest serviciu este pentru prezentare vizuală și nu pentru depanare.
Mâine voi scrie despre încă o dată, este, de asemenea, destul de evident, dar nu pentru depanare
Plus am răspuns, sunt vizibile patru dimensiuni directe pe ecran. Contra, doar 4 dimensiuni, chiar și pe un monitor de ecran mare spun ușor nu foarte mult.