Ce vom face?
Vrem să facem un subiect pentru blog. Acest subiect se va baza pe pluginul blogului Rainlab. și va conține:
Acestea sunt părțile principale ale site-ului blogului. La sfârșitul articolului, veți avea ocazia să vă creați propriile pagini și să extindeți subiectul cu noi funcționalități.
Tot codul sursă menționat în acest articol este disponibil pe GitHub. așa că ar fi bine să deschideți codul din depozit într-o filă separată și să-l vizualizați în timp ce explicăm detaliat fiecare fișier.
Dezvoltarea unei teme
Pentru a accelera puțin procesul, voi folosi o temă gratuită de la startbootstrap.com.

Instalarea plug-in-urilor necesare
Lucrare pregătitoare înainte de elaborarea temei
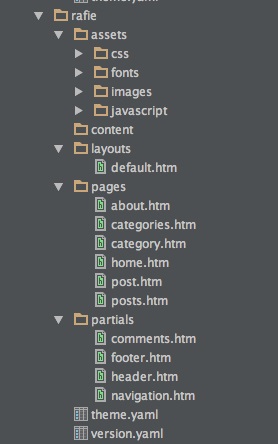
Pentru a începe să dezvolți o temă, trebuie doar să creați un director cu un nume unic. Îmi voi spune rafietismul meu. Dacă mergeți la / backend / cms / teme. veți vedea că în listă a apărut un subiect nou.
Fișierul theme.yaml din rădăcina temei va conține informații despre subiect.
Fișierul version.yaml oferă informații despre versiunea temei și, din moment ce aceasta este prima noastră versiune a temei, vom adăuga următoarele:
Structura de șabloane
Secțiune de configurare
Aceasta este secțiunea în care lăsăm o descriere a șablonului pentru sistem. Putem specifica adresa URL a paginii, titlul și așa mai departe.
De asemenea, putem inițializa și configura componentele. Mai multe informații în documentație.
Secțiunea PHP
Această secțiune va fi inclusă într-o clasă de cache, deci aici puteți utiliza numai funcții sau cuvântul cheie de utilizare.
De multe ori puteți vedea aici utilizarea metodei onStart. Această metodă începe automat, deoarece face parte din ciclul de viață al paginii. Consultați lista funcțiilor disponibile. precum și o listă a variabilelor globale (componenta.
Secțiunea de marcare

Utilizați substituenți
Filtrele reprezintă o modalitate de a încorpora conținut într-o pagină. Acestea pot fi folosite, de exemplu, ca una dintre modalitățile de implementare a scenariilor dvs.
Aici am definit substituentul. Înainte de a închide eticheta corporală, utilizatorul poate adăuga un script, de exemplu:
Reprezentanții au alte opțiuni, de exemplu, introducerea conținutului implicit sau existența unui substituent. Pentru mai multe informații, citiți documentația.
Folosim fragmente
Fragmentele reprezintă o modalitate convenabilă de împărțire a paginii în părți - antet. subsol. și așa mai departe. Așa cum am spus mai devreme, acestea sunt stocate în directorul paralel. și pot avea mai multe niveluri de cuibărit, implementate sub formă de subdirectoare.
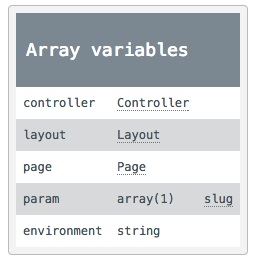
În fiecare fragment sau pe o pagină, ne putem referi la această variabilă. care conține proprietățile paginii. aspect. controler. param și mediu. descrise în documentație.
Atunci când încărcăm resurse, trecem matricea de link-uri către filtrul tematic. care combină fișierele și generează o referință la rezultatul memorat.
Eticheta permite dezvoltatorilor plug-in să încorporeze propriile resurse de stil în pagină, același lucru fiind valabil și pentru etichetă.
Există două moduri de a încorpora o resursă într-o pagină:
Folosind funcția onStart în secțiunea cod PHP:
Utilizarea umpluturii componentelor:
S-ar putea să fi observat că în locul căii spre bibliotecă am adăugat directiva @jquery. Acest lucru înseamnă pur și simplu că vrem să folosim fișierul jQuery disponibil în partea administrativă. O asemenea notație este numită un alias.
Utilizăm planurile
În secțiunea de configurare, putem specifica descrierea aspectului nostru. În secțiunea de marcare cu ramuri, vom conecta fragmentele necesare. Eticheta paginii afișează conținutul paginii în punctul de utilizare.
În layouts, putem folosi cele mai multe dintre caracteristicile fragmentelor și paginilor, inclusiv marcajul HTML, resursele și așa mai departe.
Creați pagini
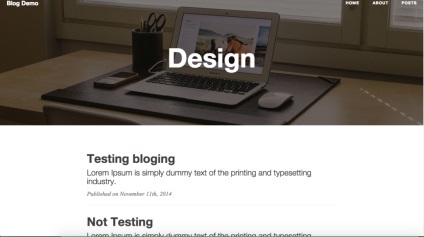
Despre noi pagina
Din moment ce aceasta este prima noastră pagină, vom face cât mai simplu posibil și primul lucru pe care îl vom face este să începeți cu secțiunea de configurare.
Secțiunea șablon va conține un cod HTML simplu cu Lorem ipsum în interiorul containerului.
Asta e tot! Puteți vizita o pagină nouă accesând adresa URL / despre.

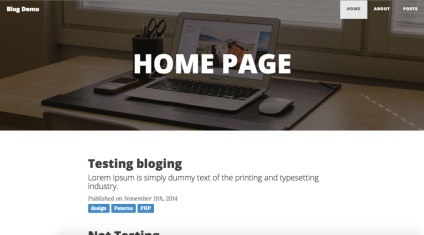
Pagina principală

În secțiunea de configurare, vom compara pagina cu adresa URL și vom folosi un aspect special, precum și un titlu și o descriere.
În secțiunea PHP, vom folosi metoda onStart pentru a seta variabilele de pagină. Această metodă se realizează după ce toate componentele sunt inițializate.
Filtrul de pagină generează adresa URL pentru pagina specificată, dar puteți trece și un număr de parametri care vor fi incluși în URL. Pentru mai multe detalii, consultați documentația.
Pagina de poștă unică
Singura diferență față de pagina de pornire este partea cu adresa URL. Parametrul "slug" este cheia din baza de date. Dacă aveți nevoie de un model de potrivire, puteți utiliza o expresie regulată.
Puteți consulta documentația pentru mai multe informații despre sintaxa URL-urilor și despre utilizarea expresiilor regulate.
În secțiunea PHP, căutăm un post adecvat pentru parametrul slug. Dacă nu există un astfel de post, redirecționăm utilizatorul la 404 de pagini.

Secțiunea de configurare a paginii noastre este aproape aceeași.
Pagina postărilor
Pentru a utiliza cadrul AJAX, trebuie să conectați eticheta. Acesta va plasa o legătură la fișierul framework.js din directorul modulului.
Eticheta acceptă, de asemenea, parametrul. Acesta va adăuga câteva stiluri suplimentare, cum ar fi indicatorul de descărcare pentru solicitarea AJAX.
Cadru AJAX
Există două modalități de determinare a metodei de tratare AJAX:
În secțiunea PHP
În interiorul componentei
Puteți defini dispozitivul de manipulare în cadrul clasei de componente. Aveți grijă să conectați componenta în secțiunea de configurare a paginii (ca în exemplul de mai jos). Dacă doriți să aflați mai multe despre cum să creați componente, consultați articolul meu anterior.
Înainte de a trimite o solicitare, puteți afișa caseta de dialog de confirmare sau puteți să redirecționați către o altă pagină atunci când primiți un răspuns. Puteți vedea lista de atribute suportate aici.
Asta e tot ce ai nevoie pentru a încărca postări suplimentare - animația și inserția sunt gestionate automat de cadru.
Dacă aveți probleme cu cache-ul de boot AJAX, încercați să executați linia de comandă php artisan cache: clear. pentru a șterge memoria cache și pentru a vă asigura că JS este corect actualizat.
concluzie
Ultimele 5 lecții din rubrica "PHP"
Când vine vorba de securitatea unui site web, expresia "filtra totul, ecran totul" va fi întotdeauna relevantă. Astăzi, să vorbim despre filtrarea datelor.
Expressive 2 acceptă posibilitatea conectării altor componente ZF pe un circuit special. Nu toată lumea îi place această decizie. În acest articol, vom descrie modul de îmbunătățire a procesului de conectare a mai multor module.
Să presupunem că trebuie să trimiteți niște informații către Google Analytics din scriptul de pe server. Cum se face. Răspunsul este în această notă.
O selecție de mai multe tipuri de nisip PHP. Pe unele veți putea să vă puneți codul online, dar există și soluții pe care le puteți implementa pe site-ul dvs.
M-am futut ieri. Astăzi a trimis 500 de știri la banda în întreaga istorie.

Prin obținerea de informații imediat prin două canale (vedere și auz), eficiența predării este mult mai mare decât învățarea din cărți. Și temele și testele online vă vor permite să gândiți în mod constant în limba pe care o învățați și să vă verificați imediat cunoștințele!


Dacă doriți să învățați HTML mult timp, atunci am o veste bună pentru dvs.!

Dacă ați învățat deja HTML și doriți să treceți mai departe, următorul pas este să învățați tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!