Înainte de începutul articolului vreau să explic ceea ce este Live Preview. Imaginați-vă că pe suprafața de lucru trageți componenta și afișează instantaneu starea acesteia. De exemplu, acesta poate fi textul introdus în panoul de inspecție al componentelor, iar modificările sunt vizibile imediat pe suprafața de lucru.
Această abordare poate fi aplicată într-un număr nelimitat de cazuri. Vă spun acest lucru pe exemplul proiectului meu actual. Am avut sarcina de a crea puncte de navigație într-o cantitate enormă. Bineînțeles, atunci când există o mulțime de ele - forma obișnuită "identică" ar cauza multe inconveniente. În acest fel, spălarea biscuiților cu ceai - am aruncat o componentă.
Creați un fișier Live.fla și desenați un marcaj în el. Conversați-o în MovieClip cu numele simbolului Waypoint și setați clasa Linkage (faceți-o vizibilă pentru ActionScript). De exemplu - WaypointFlag. Caseta de selectare trebuie să aibă un câmp de text dinamic. Dă-i numele de informator. În ea, vor exista schimbări - actualizați numerele.
Acesta este modul în care va arăta pavilionul nostru. Astfel de mărimi nu sunt neapărat - am crescut-o de mai multe ori pentru o performanță mai bună.

Apoi, vom scrie pentru el codul pentru fisierul WaypointFlag.as legat de el:
Voi explica un pic. Meta-tag Inspectable spune că acest fișier este o clasă pentru parametrii componentei. Numele este textul care va fi afișat în inspectorul componentei. Variabila este o variabilă care va fi scrisă atunci când se fac modificări și aceasta ar trebui să fie o metodă de setare. Tip este formatul de date. Ele sunt foarte diferite (Array, Object, Collection, String și așa mai departe). Mă uit doar la tipul de care am nevoie.
Logica lucrării este aceea că atunci când începem să schimbăm câmpul ID de punct în componentă, vom stoca datele introduse în metoda point_id.
La noi va fi LivePreview - aici duplicăm numai acele domenii pe care vrem să le schimbăm în timp real. Pentru a demonstra acest lucru suficient.
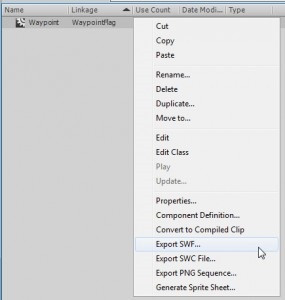
Salvați fișierul și prin bibliotecă faceți exportul SWF pentru caseta de selectare. Pentru comoditate, salvăm caseta de selectare sub numele LiveFlag.swf.

Acum, creați un nou proiect Map.fla și creați un film MovieClip gol din biblioteca din acesta. Pentru comoditate, să sunăm simbolul Flag și să îl facem o clasă de legătură cu același nume pentru ao face mai convenabilă.
Acum scriem o clasă care va procesa Punctul nostru în joc. Permiteți-mi să vă reamintesc că am creat cea mai simplă LivePreview de mai sus. Și așa, deschideți Flag.as și scrieți codul:
Dacă te uiți atent - jumătate din codul pe care l-am avut deja în LivePreview. Am adăugat câmpuri pentru a actualiza viteza la un anumit punct. Proiectul meu a fost acela de a schimba viteza obiectului în funcție de punct. Dar pentru puritatea experimentului - nu am început să fac metoda updateSpeed în LivePreview
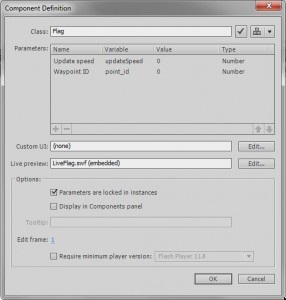
Salvăm fișierul și dă click dreapta în bibliotecă de pe Steagul. Selectați definiția Componentei și, în prima linie a clasei, setați clasa Flag și faceți clic pe marcajul din partea dreaptă pentru a valida și a aplica clasa componentei.
După aceste manipulări, fereastra noastră va fi astfel:

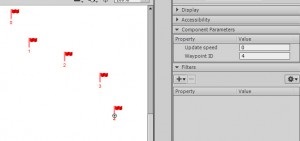
Acest lucru se încheie. Mergeți la Etapă și trageți din bibliotecă componenta noastră în număr de 5 bucăți și setați ID unic de inspector Component pentru fiecare pavilion. La ieșirea unei astfel de imagini:

Dacă începem proiectul - se va vedea că nu există casete de selectare și acest lucru este corect. Ele sunt create numai în IDE și nu intră în SWF de lansare.
Merită să ne amintim un lucru foarte important. Meta-eticheta Inspectable are un parametru defaultValue și adesea cauzează confuzie la oameni. Cu toate acestea, l-am rugat pe tipii de la Adobe să-și reconsidere cum funcționează în următoarele actualizări Flash CC.
Dacă ne-am stabilit defaultValue la numărul 7, și un număr variabil de waypointID 3, point_id getter nu se întoarce numărul 7, deoarece defaultValue afectează numai datele din livepreview, CustomUI și inspector Componenta. Este de a duplicat această valoare într-o variabilă care este returnat de la getter faptul că introducem în defaultValue. Sau chiar posibil să se renunțe la defaultValue.
O remarcă mai puțin importantă. În timp ce noi nu introduceți valorile în inspectorul componente - ele nu vor fi încărcate în cod.
Vor fi întrebări - scrieți în kammentah, voi da un răspuns. În viitorul apropiat, voi face un alt exemplu mai puternic de convertire a Flash IDE în ceva minunat pe baza componentelor. Vom încărca atlasul și vom afișa obiectul dorit în zbor. Nu este nevoie să încărcați totul în bibliotecă.
Inform un mic secret, care nu este ascuns, dar nu a promovat - întreaga etapă în Flash IDE - acesta este un miracol sub forma unui fișier SWF, care este C: \ Program Files \ Adobe \ Adobe Flash CC \ Common \ Configuration \ StagePlayer.swf și ne dă oportunități unice. De exemplu, am desenat o legătură între steagurile și ele variază în funcție de steagurile legate de poziție. Acest lucru ajută foarte mult pentru a rezolva link-uri Probleme de afișare a
Navigare după înregistrări
Pentru a lucra ca o componentă, este necesar să exportați un SWF separat?
Și atunci când exportați, caseta de selectare trebuie să fie una în document, vreau să spun 2 tipuri de steaguri în 1 swf nu pot fi exportate?
Dacă nu este nevoie de Live Preview - putem defini orice MovieClip / Sprite în proiect ca o componentă și setați parametrii. Pentru a face acest lucru, nu aveți niciun sens în SWF. Și putem specifica parametrii fie prin clasă (în acest articol), fie dinamic de la Definiția componentelor, dacă nu specificăm o clasă în câmpul Clasă pentru definiția componentelor. Există un marcaj pentru aceasta. Parametrii sunt blocați în instanțe.
Pe numărul de steaguri - pot fi exportate cât de multe doriți. Live Preview Acest SWF este, în esență, cel mai des întâlnit. Când o tragem pe scenă, este un addChild normal. Parintele de la steagul nostru va fi LivePreviewParent. Și are Sprite, care este deja scena Flash IDE în sine. Așadar, avem opțiunea din Codul LivePreview pentru a modifica cadrele de la caseta de selectare, inserați altele din biblioteca SWF-ului conectat.
Și puteți să vă descurcați mai mult pe legăturile dintre puncte?
Este ceva mai specific, deoarece nu este foarte clar cum și unde să ajungeți în codul acestui sprite prețuit, care este părintele tuturor părinților))
Este uimitor! Exact asta căutam! Multe mulțumiri pentru descrierea detaliată și atât de clară