Pe blogul meu, bara laterală este în partea dreaptă. Acesta este la stânga - textul posturilor, bine, sau posturile în sine. și pe bara laterală dreaptă. Imaginați-vă, am întâlnit bloguri în care bara laterală este în stânga - băieți, este ...
Și în articolul de astăzi, este vorba despre adăugarea unui buton Twitter pe bara laterală a blogului. Twitter este un lucru foarte util pentru un blogger! În detaliu despre Twitter, nu voi opri acum, poate cumva voi scrie o serie de postări despre acest serviciu de microblogging. Apropo, am menționat-o în ultimul meu articol. și în altele. Lucru foarte interesant acest Twitter! =)

Dar nu acum despre asta, ci despre twitter-ul butonului. Deci, pentru ca este atât de minunat în bara laterală, trebuie să introduceți codul în fișierul corespunzător, pe care acum îl compunem.
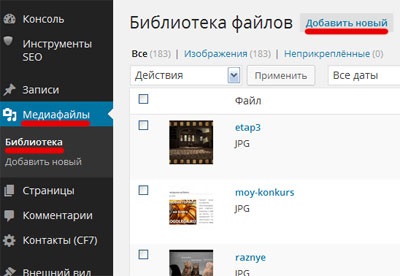
Anterior, trebuie să completați (sau să încărcați) pictogramele de găzduire pentru butoane. Acum vă voi spune cum să încărcați rapid o imagine pe blog-ul dvs., fără a merge la hosting! Puteți face acest lucru din zona de administrare a blogului dvs.! Pentru aceasta, mergeți la fila Media. selectați Biblioteca. apoi faceți clic pe Adăugați nou.

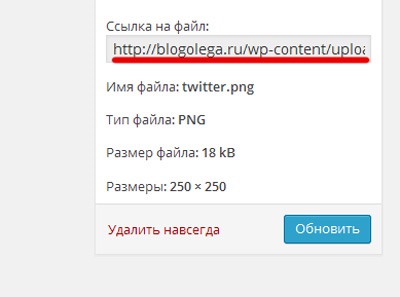
Acum pur și simplu transferăm din fișierul de imagine al calculatorului prin metoda simplă de tragere și plasare și totul, imaginea este pe gazda noastră! Apoi mergem la bibliotecă, selectăm imaginea încărcată recent și uită-te la link-ul la ea!

Totul, acum este posibil să se facă codul pentru adăugarea în bara laterală a butonului unui Twitter. Strict vorbind, simplificarea este ușoară, aici este:
Voi explica doar în cazul în care unele dintre liniile din codul prezentat înseamnă.
target = "_ blank" - deschide linkul în fereastră nouă
rel = "nofollow" - închiderea link-ului de la indexare
border = "0" - nu limitele pictogramei
width = "50" height = "50" - dimensiunea pictogramei
Acest cod este inserat în fișierul responsabil pentru afișarea barei laterale, sidebar.php. Și puteți utiliza din nou panoul administrativ al motorului wordpress și introduceți codul prin Widget-uri. Pentru a face acest lucru, mergeți la meniul corespunzător din panoul de administrare și inserați codul în text (text arbitrar sau cod HTML). Textul este inserat în partea necesară a barei laterale. Am pus în partea de sus, cel mai important, nu uitați să salvați textul.
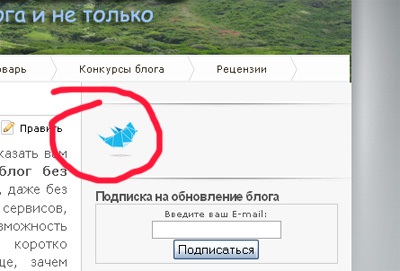
Butonul Twitter apare imediat în bara laterală!

Dar după cum puteți vedea, nu este centrat. Pentru a aranja, un buton tweet exact în mijlocul barei laterale, trebuie să adăugați următoarele linii la cod:
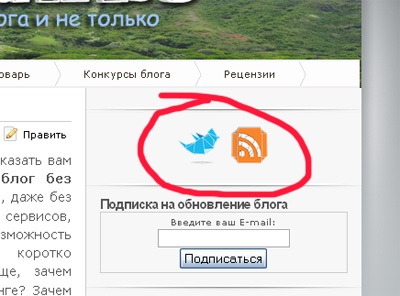
Salvăm și obținem ceea ce avem nevoie!
Butonul RSS este adăugat în bara laterală într-un mod similar. De asemenea, încărcați pictograma în panoul de administrare al blogului și compuneți codul.
Am inserat acest cod în același text ca și codul butonului Twitter. Dar, înainte de următoarea linie:
Linia dată ca și cum ar stabili granițe pe care se extind anumiți parametri. În cazul nostru, aceasta este locația butoanelor din centrul barei laterale.
Totul, acum în bara mea laterală erau butoanele twitter și RSS.

Acum mă gândesc să îmbunătățesc formularul de abonare al blogului meu prin e-mail. Anterior, formularul de abonare arăta astfel:

Cum am decis să-l schimb? Strict vorbind, am decis să schimb 4 lucruri:
4. Combinați formularul de abonare prin poștă cu butoanele Twitter și RSS
Și pentru a închide un text ca indiciu în câmpul de intrare, a fost necesar să se adauge codul parametrului de substituent. În cazul meu a funcționat astfel:
Este un paragraf, adică un element cu o linie nouă
Pentru oricine este familiarizat cu regulile testului de film. al cincilea cadru:

Distribuiți acest articol cu prietenii dvs.: