Am dat peste un articol comparând cele trei biblioteci JS pentru desen în WEB Paper.js, Processing.js și Raphael.js. Cred că va fi interesant nu numai pentru mine.
Înainte de a începe să desenați ceva în browser, întrebați-vă despre următoarele trei lucruri:

- Aveți nevoie de asistență pentru browserele mai vechi?
Dacă răspunsul este da. atunci singura alegere este Raphael. Acesta susține browserele până la IE 7 și Firefox 3. Raphaël are chiar un sprijin limitat pentru IE 6, în ciuda faptului că unele dintre tehnologiile care stau la baza bibliotecii nu pot fi implementate în acest browser. - Aveți nevoie de asistență Android?
Android nu acceptă SVG, deci va trebui să utilizați Paper.js sau Processing.js. Există zvonuri că Android 4 va susține SVG, dar cele mai moderne dispozitive Android nu o mai acceptă. - Este desenul dvs. interactiv?
Raphaël și Paper.js se concentrează asupra interacțiunii cu elementele de desen făcând clic, tragerea și atingerea. Processing.js nu acceptă niciun eveniment la nivel de obiect, prin urmare este destul de dificil să procesați mișcările utilizatorului în acesta. Processing.js poate desena animații cool pe pagina dvs. de pornire, iar Raphaël și Paper.js sunt mai potrivite pentru aplicații interactive.
Paper.js, Processing.js și Raphaël sunt în prezent biblioteci de conducere pentru desen pe Web. Există, de asemenea, o serie de începători, a căror popularitate crește și, desigur, puteți utiliza întotdeauna Flash, dar acest trio funcționează bine cu HTML5 și are cel mai larg sprijin între furnizorii de browsere.
Tot codul din acest articol este Open Source și este disponibil pe o pagină demo creată special pentru a susține acest articol.
Caracteristici generale
Mai întâi, importăm fiecare bibliotecă. În fiecare caz, acest proces este oarecum diferit
Conectați Paper.js
Paper.js definește tipul de script ca text / hârtie și ID-ul elementului țintă de țintă pe care vom desena.
Conectați Process.js
Conectează-l pe Raphael
Acum suntem gata să picteze
Pictura orientată pe obiecte
Ambele Paper.js și Raphaël utilizează o abordare orientată pe obiect la procesul de desen: Desenați un cerc și obțineți un obiect de cerc. Process.js trage pur și simplu un cerc și nu întoarce nimic. Următorul cod ilustrează modul în care se întâmplă acest lucru. Să începem cu o cană de 100 de 100 în centrul ecranului.

Processing.js:
Fiecare bucată de cod atrage același cerc. Diferența este că puteți face apoi cu ea.
Paper.js creează un cerc ca obiect de cale. Putem să o salvăm și să o schimbăm în viitor. În Paper.js, circle.fillColor = 'roșu'; trage un cerc în roșu, și cerc (2) îl face de două ori mai mare.
Raphael cum ar fi Paper.js implementează un model orientat pe obiecte. În Raphaël, putem schimba culoarea cercului nostru folosind cercul.attr ('fill', 'red'); și schimbați dimensiunea sa scriind cerc (2, 2); Ideea principală este că cercul este un obiect a cărui proprietăți le putem accesa mai târziu.
Processing.js nu utilizează obiecte; funcția elipsă () nu returnează o valoare. De îndată ce trasăm un cerc folosind Process.js, face parte din imaginea creată, la fel ca în desenul obișnuit de cerneală pe hârtie; nu este un singur obiect pe care îl puteți schimba proprietățile. Pentru a schimba culoarea, trebuie să desenați același cerc, dar o altă culoare în partea superioară a primei.
Când apelam funcția fill (). Modificările culorilor pentru toate primitivele afișate în continuare. După apelarea funcției traducere () și umplere (). toate figurile vor fi pictate verde.
Deoarece funcțiile schimbă totul odată, putem obține cu ușurință efecte complet neașteptate. Apelați o funcție inofensivă și dintr-o dată totul devine verde! Processing.js oferă funcțiile pushMatrix () și popMatrix () pentru a izola modificările, dar ele trebuie să-și amintească de apel.
Absența obiectelor din Process.js înseamnă că desenele complexe sunt procesate mult mai rapid. Paper.js și Raphael stochează legături către toate obiectele desenate, ceea ce mărește cantitatea de memorie necesară și într-un program complex încetinește semnificativ aplicarea. Processing.js nu conține referințe la obiectele create, astfel încât fiecare parte a desenului necesită foarte puțină memorie. Abordarea obiectului este justificată în cazul în care doriți să accesați mai târziu obiectul, altfel este o risipă de resurse. Paper.js face posibilă evitarea consumului inutil de memorie acolo unde nu este necesară, pentru aceasta se folosește simbolul care rasterizează obiectul, dar este bine să planificați totul în avans, astfel încât aplicația să poată funcționa destul de repede.
Diferitele abordări determină întregul stil de lucru cu bibliotecile. Desigur, acest lucru afectează și modul de lucru cu animația în ele.
Să-i facem să se miște
Rotația cercurilor nu este foarte spectaculoasă, așa că lăsați cercul să se rotească în jurul cercului.

Animație în Process.js
Processing.js acceptă animația folosind funcțiile de configurare () și draw () ale funcției, cum ar fi:
Funcția de configurare este apelată atunci când începe aplicația. Spunem Processing.js cu o frecvență de 30 de cadre pe secundă, rezultând că funcția noastră draw () va fi apelată de 30 de ori pe secundă. Acest număr poate părea ridicat, dar este bine dacă vrem să obținem o animație netedă.
Funcția Draw () îndeplinește mai întâi întreaga pânză cu o singură culoare; acest lucru va completa tot ce a rămas din cadrul anterior. Aceasta este principala caracteristică a Process.js: nu manipulăm obiecte, așa că trebuie să ștergem tot ce a rămas din cadrul anterior.
Apoi, traducem accentul la punctul 100.100. Acest lucru poziționează desenul cu 100 de pixeli în stânga și 100 de pixeli din partea de sus a pânzei pentru toate operațiile de desen, până când schimbăm coordonatele. Apoi, schimbăm valoarea anterioară a unghiului de înclinație. Această valoare crește cu fiecare cadru, făcând pătratul să se rotească. Ultimul pas este să afișați pătratul utilizând funcțiile de umplere și rect.
De obicei, funcția de rotire () Processing.js funcționează cu radiani în loc de grade. Prin urmare, de fiecare dată când mărim valoarea unghiului cu 0,2 și nu o valoare mai mare, de exemplu 3. Acesta este unul dintre numeroasele cazuri în desenul programului când avem nevoie de trigonometrie.
Animație Paper.js
În Paper.js, animația simplă este mai ușor de implementat decât în Process.js, folosind un obiect dreptunghi permanent:
Utilizăm starea pătratului nostru ca obiect și Paper.js controlează desenul de pe ecran. Cu fiecare cadru, îl rotim puțin. Paper.js controlează toate transformările, deci nu trebuie să redesemnăm totul manual la începutul fiecărui cadru sau să monitorizăm valoarea curentă a unghiului sau să ne facem griji că nu ne-ar face rău altor obiecte.
Animație Raphael
Raphaël este similar cu Paper.js în abordarea orientată pe obiecte. Avem un pătrat și numim metoda rotate (). Așa că putem roti pătratul folosind doar câteva rânduri de cod.
interacțiune
Interacțiunea în Raphael
Interacțiunea în Paper.js
Paper.js merge invers la sarcinile de interacțiune, dar este, de asemenea, destul de simplu:
Interacțiunea în procesarea.js
În Process.js, detectarea unui clic de mouse este destul de confuză. Stilul obiectului nu este acceptat, astfel încât trebuie să ne bazăm în principal pe punctele noastre forte.
De îndată ce Processing.js desenează un pătrat, uită de asta. Vrem să-i schimbăm culoarea atunci când faceți clic pe un pătrat, dar scriptul nu știe acest lucru, deci trebuie să facem toate calculele noi înșine. Drawul funcției () determină poziția cursorului și calculează dacă se află în interiorul pătratei noastre.
Pentru un pătrat, codul nu este atât de teribil, dar, de exemplu, cercul va trebui să fie luat în considerare de fiecare dată când Pr 2. Și forme mai complexe, cum ar fi ovale, curbe și forme complexe, vor necesita și mai multe matematici.
Nu există un câștigător clar
Fiecare cadru are avantajele sale. Fiecare bibliotecă oferă posibilitatea de a crea demonstrații reci și aplicații chiar mai reci.
Avantajele Paper.js
Paper.js este excelent pentru manipularea figurilor complexe. Acesta poate roti, răsuci și transforma orice obiect cu sute de metode diferite. Acest lucru face posibilă modificarea obiectelor folosind gesturi. Nou turneu Google Music. face liniile de culoare să se mute în muzică, arătând cum această bibliotecă se ocupă de schimbări complexe în forme simple.

Un alt factor wow în Paper.js este suportul pentru grafica raster. Paper.js poate schimba complet modurile în care sunt afișate imaginile - de exemplu, transformându-le în spirale sau cotiere (plăci Q * bert).
Beneficiile procesării.js
Principalul avantaj al Processing.js este viteza acestuia, care vă permite să creați animații complexe, chiar și pe mașini slabe. Există multe exemple aici, precum și un excelent exemplu de netezime a animației pe Process.js utilizată pe site-ul lui Ricardo Sánchez.

Cozile de tăiere a apei și corpurile plutitoare ale peștilor arată foarte natural. Processing.js vă permite să realizați acest lucru folosind curbele și animațiile personalizate.
Processing.js sprijină, de asemenea, efecte complexe asupra elementelor, cum ar fi umbrirea, iluminarea și transformările 3D. Dacă doriți să creați rapid animații complexe pe o pânză, atunci Processing.js este cea mai bună alegere.
Avantajele lui Raphael
Una dintre cele mai bune caracteristici ale Raphaël este suportul pentru Internet Explorer 7 și 8. Dacă aplicația dvs. ar trebui să suporte browsere mai vechi, Raphaël este singura opțiune.
Un alt avantaj important al lui Raphael este societatea sa. Raphael este mai vechi decât Paper.js și Processing.js, deci avea mai mult timp să creeze o galerie de exemple, un tutorial și o descriere a problemelor tipice și a modalităților de a le rezolva. Are suport încorporat pentru relaxare. animarea transformărilor și a procesatorilor de evenimente, pe care am văzut-o în exemplul interactiv; De asemenea, are propria sa bibliotecă pentru crearea de grafice.

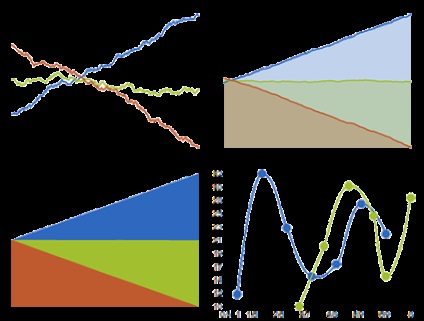
Raphael are, de asemenea, o mare varietate de instrumente.
instrumente
Să facem ceva mai complicat
Deci, ne-am uitat la câteva exemple simple, am luat cunoștință de avantajele și dezavantajele fiecărei platforme și am înțeles cazul în care unul este cel mai bun. Fiecare bibliotecă are avantajele și dezavantajele sale, dar se bazează doar pe exemple primitive ale acestora este destul de dificil de judecat.
Pentru compararea fiecărei biblioteci au fost desenate mai multe unelte. Fiecare dintre ele constă din două cercuri, cu un set de dinți în jurul cercului exterior.

Când toate suprafețele sunt umplute cu aceeași culoare, forma este similară cu treapta de viteză.

Uneltele se vor roti ușor pe fiecare cadru al animației. Uneltele principale vor stabili viteza și toate celelalte se vor roti în funcție de acestea. Uneltele vor fi amplasate, se vor lega și se vor roti unul pe altul pe baza unei cantități nebune de trigonometrie. Aranjați-le pe o pânză și veți obține un sistem complex de unelte.


Viitorul desenului pe Web
Ne jucăm cu fiecare nouă tehnologie masterată: sperăm că aceasta va rezolva multe dintre problemele noastre și va plăti investiții în studiul său. Tehnologiile câștigă și pierd popularitatea, însă sunt implicați mai mulți factori, de exemplu, sprijin pentru producători sau cerințe de afaceri. Viitorul industriei noastre este adesea un joc de ghicit.
Astăzi Flash nu arată ca cea mai bună tehnologie de învățat. Flash are instrumente de dezvoltare minunate, ani de experiență acumulată de dezvoltare și o mare societate, dar chiar și Adobe se îndepărtează de ea.
Cu SVG o situație similară. Navigatorii îl acceptă, dar nu acordă prea multă atenție.
Fiecare producător de browser lucrează în mod constant pentru a mări viteza de redare a pânzei. pentru a permite utilizarea accelerației hardware și suport mai bun pentru biblioteci, cum ar fi Paper.js și Processing.js. Toate browserele mobile din clasa A suportă panza. iar dezvoltatorii lor lucrează în mod constant pentru a îmbunătăți calitatea acestui sprijin.