În primul rând, dacă utilizați componenta K2 și șabloanele sale individuale, trebuie să copiați întregul conținut al șablonului K2 în șablonul dvs. Joomla. Astfel, atunci când actualizați K2 (mai ales pentru J2.5 și mai mult), nu veți pierde modificările pe care le-ați făcut în fișierele șablon K2.
Creați o copie a șablonului K2
Deschideți directorul: / Componente / com_k2 / template-uri / și copia conținutul său într-un dosar al șablonului (pre-create dosar com_k2 / template-uri /): / templates / imya_vashego_Joomlashablona / html / com_k2 / template-uri /
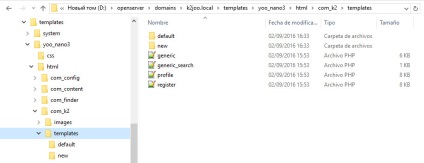
Dacă utilizați împărțirea câmpurilor suplimentare nu peste tot, va fi foarte util să creați un șablon separat pentru aceste scopuri. De exemplu, vom imprima câteva articole în modul în care apar în mod implicit în K2 (să presupunem că șablonul este numit implicit), iar șablonul nostru modernizat va fi numit în mod obișnuit nou. Pentru a face mai clară - uitați-vă la arborele din imagine (aveți grijă - despre numele fișierului în stil CSS din acest dosar îl vom stoarce mai jos). În exemplul nostru, folosim un șablon de la compania Yootheme - Nano3.

Conținutul dosarului implicit este copiat complet în folderul nou. Este în dosar nou și vom produce toate manipulările ulterioare.
Întrucât K2 implicit "trage" stiluri din folderul "nativ" al componentei (/components/com_k2/css/k2.css), rezolvăm problema după cum urmează:
Oferind o suprascriere de bază pentru item.php. facem un restyling și ștergem stilul implicit al fonturilor create de K2 și în schimb îl înlocuim din șablon. În acest caz, ar trebui să vedeți o modificare a numelui de stil.
Cum se extinde?
Aveți posibilitatea să faceți clic dreapta pe browser-ul dvs. în orice parte pe care doriți să o modificați, acesta va fi anunțat de către clasa CSS sau ID-ul, și de a folosi setările pentru a partaja o nouă structură CSS de tipografie, culoare și de locație, și apoi pur și simplu copiați selectorul din dreapta CSS și introduceți corespunzătoare Fișier de corecție CSS. Efectuați modificările și salvați.
Personalizarea stilurilor
În item.php, oferim un link de import pentru a încărca fișierul CSS - k2.css. Puteți copia toate CSS din foaia de stil a componentei K2 - k2.css și plasați-o aici. Prefer să redefinesc doar ceea ce este necesar. În k2.css vă oferim link-uri către 3 CSS-uri suplimentare, care au fost defalcate în tipografie, aspect și culori, nu ar trebui să le utilizați, dacă nu doriți, le-am împărtășit, la cererea unor clienți avansați.
Lucrăm cu câmpuri suplimentare K2

Acum, să examinăm conținutul dosarului din șablonul nostru K2.
Se separă câmpuri suplimentare
Deschideți fișierul /templates/shape_name/html/com_k2/templates/new/category_item.php și după rând:
(este aproape la începutul fișierului) vom lipi următorul cod:
După aceasta, trebuie să ștergem rezultatul existent al tuturor câmpurilor suplimentare. Căutăm cod în jurul celei de-a 136-a linii (de la versiune la versiune, numerele de linie pot varia - pentru asta ar trebui să ai un cap pe umeri și mâini mai mult sau mai puțin directe) și să îl ștergi:
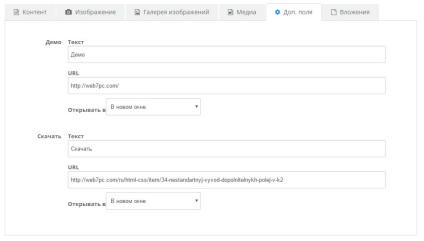
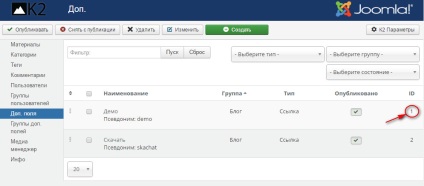
Apoi, trebuie să scoatem un câmp suplimentar în partea de jos a intro-textului materialului, acesta va fi câmpul Demo. care are un identificator unic ID-1 (puteți afla ID-ul câmpului în panoul de administrare K2, în fila Câmpuri suplimentare):

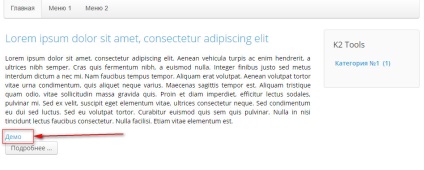
unde [1] - acesta este id-ul câmpului Demo suplimentar. pagina Update de pe site-ul și vezi un câmp care are identificatorul 1. În același mod inserați alte domenii oriunde în șablonul K2, dar nu uitați să schimbați ID-ul pentru fiecare domeniu nou este adăugat la șablonul, altfel va avea același domeniu în diferite locuri ale șablonului:

ANUNȚ IMEDIAT: În prezent, puteți utiliza aliasuri ext. în loc de id, care vor simplifica foarte mult navigarea în fișierele șablonului K2:
Astfel, proprietarii fericiți ai K2, începând cu versiunea 2.6.1, se pot bucura, de asemenea, de faptul că acum este posibil să trimitem numele și valoarea oricăror câmpuri suplimentare oriunde în șablon! Ei bine, și noi, ca să spunem așa, pentru simplitate, vom lucra în timp ce "în mod vechi".
Și încă o observație. După cum ați putut observa deja, afișăm doar valoarea unui câmp suplimentar, numele câmpului nu era necesar în cazul nostru și am pierdut-o. Dacă doriți să afișați atât numele câmpului, cât și valoarea sa, trebuie să modificați codul pe care l-am adăugat la început (rețineți după linia de interzicere a accesului direct la fișier):
Înregistrarea individuală a fiecărui câmp
Apoi, trebuie să proiectăm individual un câmp suplimentar K2. Pentru a face acest lucru, pur și simplu pur și simplu codifica codul nostru cu DIV sau orice alt element la voință și adăugați o clasă CSS sau id la ea pentru a crea un stil unic. De exemplu, facem acest lucru:
După aceea, deschideți fișierul CSS al componentei K2 (acesta este fișierul nostru new_style.css) și creați stilul de design. Aici faceți deja decorarea după cum doriți. De exemplu, astfel:
Dar am folosit stiluri de șabloane deja pregătite și tocmai am înregistrat clasa = "uk-button uk-button-success", plus mi-a adăugat propria mea pentru poziționare:
Rezultatul este următorul:

Ne complicăm sarcina
În modul "normal", câmpurile K2 adiționale sunt emise de un ciclu, în exemplul precedent, am eliminat bucla și ieșim câmpurile în mod individual. Dar putem fi treji, dacă avem două duzini de câmpuri și nu avem nevoie să facem un design individual pentru fiecare domeniu, ci să ascundem unul sau două câmpuri de la exterior? Se deduce din nou printr-un ciclu, eliminând câmpurile inutile. Situația cu aliasurile nu este potrivită pentru noi. De exemplu, vom scoate câmpul "prețul cu ridicata" numai pentru un anumit grup de utilizatori ai K2 (să-i numim în mod condiționat "angrosiști"). În acest exemplu, luați în considerare câmpurile "en-gros de mărfuri mici" și "en-gros" cu cifre egale 19 și 20, iar grupul de utilizatori "angrosiști", al cărui id este egal cu 5.
Rețineți: nu lucrăm cu grupuri de utilizatori JOOMLA, ci cu grupuri de utilizatori K2. Acest lucru este important!
Astfel, în această bucată de cod, afișăm toate câmpurile, cu excepția celor goale și cele cu id = 19 și id = 20. Acum, verificăm ce id-ul are utilizatorul și dacă este din grupul "Angrosiști" (adică id al grupului de utilizatori K2 = 5), deducem cele două câmpuri rămase așa cum am descris anterior:
Ne uităm la codul gata:
Cred că simplitatea acestei decizii nu va fi nici măcar mai mult sau mai puțin dedicată temei lui Jumler. Folosind această tehnică, nu puteți doar să afișați / ascundeți suplimentar. dar, de asemenea, dacă doriți, postați-le în ordine diferită, la începutul și sfârșitul articolelor, precum și câmpuri de ieșire din diferite grupuri într-un singur articol.