În primul articol, dedicat programării pe J2ME. am examinat primii pași ai celor care au decis să se angajeze serios în telefonul mobil și să-și folosească capabilitățile la maxim. La urma urmei, acum în mâinile tale nu mai este un lux și nu doar un mijloc de comunicare, ci o întreagă platformă software cu oportunități excelente pentru noi dezvoltări și îmbunătățiri pentru cele existente. Deci acum orice capriciu al imaginației dvs., limitat de resursele de memorie și de procesorul telefonului dvs. mobil, poate fi realizat.
În "Java 2 Micro Edition - primii pași" am atins istoria, instrumentele de dezvoltare și am scris primul program bazat pe șablon. Acum, să ne extindem și să aprofundăm cunoștințele noastre cu privire la exemplul următor. Să ne uităm la modul de afișare a imaginilor pe ecranul telefonului, cum să faceți o prezentare interactivă reală!
Ce este un MIDlet?
Deoarece Java 2 Micro Edition suportă un număr mare de dispozitive, există diferite configurații ale acestei platforme. Fără a intra în detalii, vom folosi de configurare CDLC (Device Configuration Limited Conectat), profile extinse ca MIDP (Mobile Information Device Profile), care asigură funcționalitatea necesară pentru a programa un telefon mobil.
Un MIDlet este o aplicație Java care utilizează profilul MIDP și configurația CLDC.
Cum creez un MIDlet?
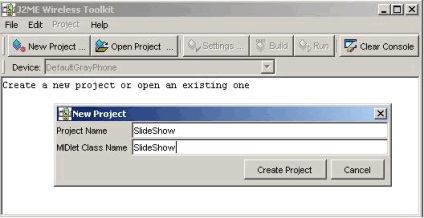
După instalarea Wireless Toolkit, executați KToolbar-ul principal al utilitarului. Opțiunile disponibile după pornire sunt NewProject și OpenProject. Puteți deschide proiecte demonstrative și exemple de gata să ia în considerare posibilitățile și caracteristici ale limbii, vom crea, de asemenea, un nou proiect, pe care îl numim SlideShow, și, de asemenea, declarat a fi principala clasa MIDlet (MIDlet Class Name) în fereastra de elaborare a unui nou proiect:

După aceea, va apărea o fereastră pentru introducerea informațiilor care vor fi folosite pentru a crea fișierul manifest și fișierul .jad, aici nu puteți face nimic și faceți clic pe OK.
Acum, să aruncăm o privire asupra dosarului în care este instalat Wireless Toolkit, directorul proiectului nostru SlideShow a apărut în directorul de aplicații. A creat automat mai multe foldere, ia în considerare scopul unora dintre ele:
bin - fișiere de aplicații: fișier .jar, fișier .jad, MANIFEST.MF
res - Fișiere de resurse de aplicație, cum ar fi fișiere de imagine .png
src - Fișiere de aplicație sursă
Cum funcționează MIDletul?
Acum, să trecem la codul programului. Toate MIDlet-urile trebuie să completeze clasa javax.microedition.midlet.MIDlet, adică să o aibă ca clasă de bază. (Cei care nu sunt familiarizați cu limbile orientate pe obiecte pot citi literatura suplimentară în această etapă, deoarece terminologia corespunzătoare va fi utilizată ulterior). Acest lucru se face astfel:
Clasa MIDlet este abstractă, deci trebuie să rescrieți mai multe metode: startApp (). pauseApp () și destroyApp (). care prescriu acțiuni în funcție de schimbarea stării actuale a MIDlet (atunci când pornește, se oprește sau se oprește, respectiv).
Cum se afișează o imagine?
Pentru a afișa imaginea pe afișajul telefonului mobil, trebuie să utilizați mai multe obiecte. Imaginea reală conține un obiect al clasei Imagine. Pentru a asocia un fișier de imagine cu un obiect, trebuie să utilizați metoda createImage (calea de șir). unde calea este numele căii și a fișierului, în raport cu dosarul res.
O situație de urgență poate apărea aici dacă, de exemplu, numele fișierului este incorect sau fișierul specificat nu este o imagine. Trebuie reținut faptul că manipularea de urgență este obligatorie în Java folosind blocuri try-catch, altfel aplicația pur și simplu nu va fi compilată.
Următorul obiect de care avem nevoie este un formular. Un formular este o instanță a clasei Form. care conține toate obiectele afișate pe ecran. Obiectele sunt adăugate la formular folosind metoda append (...). și sunt șterse de metoda de ștergere (int itemNum). Având în vedere toate cele de mai sus, vom scrie funcția de a crea o imagine și a adăuga-o la forma:
Ultimul obiect principal din această ierarhie este o instanță a clasei Display, care reprezintă afișarea fizică a ecranului telefonului mobil. Puteți obține o referință la obiectul Afișare folosind metoda getDisplay, dar faceți formularul obiectului curent de afișare - utilizând metoda setCurrent. Astfel, funcția startApp () va arăta astfel:
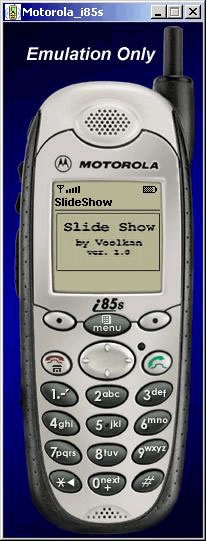
Rămâne să adăugați membri ai clasei de afișare în clasa SlideShow. formular. imaginea și programul care arată imaginea SlideShow.png de pe ecran este gata.

Cum să arătați o altă imagine?
Comenzile în sine sunt, de asemenea, obiecte ale clasei de comandă și sunt adăugate la formular utilizând metoda addCommand (...). Să adăugăm crearea comenzilor și să le adăugăm în formular la funcția startApp ().
Acum implementăm clasa de ascultare și executare:
Obiectul noii clase este asociat cu obiectul form folosind metoda setCommandListener (...), adăugăm crearea obiectului de procesare a comenzii la funcția startApp ():
Cum să arăți o mulțime de poze?
La aceasta toate lucrările pregătitoare este finalizată, avem acum toate facilitățile necesare, iar noi sunt ca cărămizi, să elaboreze programul nostru. Noi spunem că imaginea pe care dorim sa arate ca: 1.png, 2.png, ..., în același timp, se adaugă membru SlideShow două clase: int slideNum si int maxSlideNum, care va conține numărul curent al imaginii și numărul total de imagini, respectiv.
În metoda de procesare a comenzilor, adăugați o logică pentru a schimba imaginile de pe ecran când apăsați tastele. În final, programul nostru va arăta astfel:
Cum pot porni programul?
Asta e tot, rămâne să compilați programul utilizând opțiunea Construiți în KToolbar. Când mesajul Build a eșuat, examinați cu atenție dacă nu ați pierdut nimic. După ce programul a fost compilat cu succes, puteți să îl porniți și să îl vedeți în acțiune într-unul dintre emulatorii inclusi în Wireless Toolkit utilizând opțiunea Executare.

Aceasta ne încheie lecția. Conectați-vă imaginația la capacitățile tehnice ale telefonului dvs. mobil și veți fi fericiți!
Avertizare. mysql_connect () [function.mysql-connect]: Nu se poate conecta la serverul MySQL local prin socket '/tmp/mysql.sock' (2), în /pub/home/javaport/javaportal/books/show2b.php pe linia 11
Avertizare. mysql_db_query () [function.mysql-db-interogare]: Nu se poate conecta la serverul MySQL local prin socket '/tmp/mysql.sock' (2), în /pub/home/javaport/javaportal/books/show2b.php pe linia 19
Avertizare. mysql_db_query () [function.mysql-db-interogare]: Un link către serverul nu a putut fi stabilită în /pub/home/javaport/javaportal/books/show2b.php pe linia 19
Avertizare. mysql_fetch_array (): furnizat argumentul nu este o resursă valabil rezultat MySQL în /pub/home/javaport/javaportal/books/show2b.php pe linia 30
Aflați la ce vă gândiți cu adevărat acum.
[a apărut o eroare în timpul procesării acestei directive]
Avertizare. mysql_connect () [function.mysql-connect]: Nu se poate conecta la serverul MySQL local prin socket '/tmp/mysql.sock' (2), în /pub/home/javaport/javaportal/news/worldnews.php pe linia 91
Avertizare. mysql_db_query () [function.mysql-db-interogare]: Nu se poate conecta la serverul MySQL local prin socket '/tmp/mysql.sock' (2), în /pub/home/javaport/javaportal/news/worldnews.php pe linia 93
Avertizare. mysql_db_query () [function.mysql-db-interogare]: Un link către serverul nu a putut fi stabilită în /pub/home/javaport/javaportal/news/worldnews.php pe linia 93
Avertizare. mysql_fetch_array (): furnizat argumentul nu este o resursă valabil rezultat MySQL în /pub/home/javaport/javaportal/news/worldnews.php pe linia 95