Salutări pentru dvs. dragă vizitator! După cum știți, Internetul este în curs de dezvoltare cu salturi și limite și ceea ce a fost relevant ieri, astăzi ar putea să nu fie așa. Cu toate acestea, există anumite jetoane care funcționează întotdeauna. Și ele sunt în principal legate de psihologia omului. Unul dintre aceste cipuri stabilite și eficiente utilizate pe site-uri sunt glisoare. Cu ajutorul acestora suntem capabili să transmitem o cantitate mare de informații vizuale.
Creați un cursor în cel mai simplu mod.
După ce mergeți la site-ul acestui serviciu, faceți clic pe butonul "FACEȚI UN ALTUIRE".


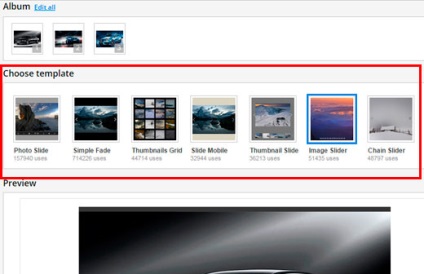
Acum putem adăuga mai multe imagini în diapozitivul nostru. Dar nu avem nevoie de acest lucru, așa că faceți clic pe butonul "Următorul". Apoi, putem selecta un șablon de aspect al culisorului. Am fost mult mai multumit de numele "Image Slider".

În blocul "Setări" putem regla dimensiunea, funcționalitatea, sunetul și aspectul cursorului. Funcția de slideshow este activată implicit la intervale de 6 secunde. Aceste valori pot fi modificate la discreția dvs. De asemenea, am elimina bifa din casetele de selectare „Afișare informații imagine“ (fotografie care prezintă informații), „Afișare titlu și descriere“ (nume de afișare și descrieri ale fotografiei), „Afișați butoane de navigare“ (afișare a butoanelor de navigare), „Afișați butoanele de share“ (spectacol butoanele rețelelor sociale). Chiar și în setarea „Context“ putem personaliza sau dezactiva ( „transparent“) cursor de fundal.
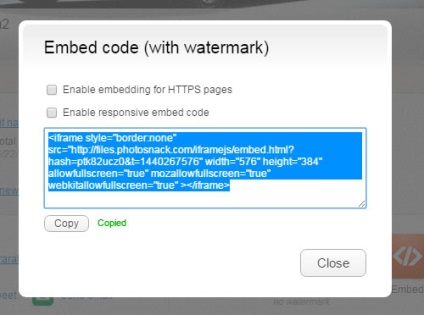
În cele din urmă, faceți clic pe butonul "Finalizare". Acum trebuie să plasăm cursorul pe site-ul nostru. Pentru a face acest lucru, facem click pe butonul "Embed" deja menționat. După aceea, în fereastra care apare, faceți clic pe "Utilizați gratuit" (deoarece folosim versiunea gratuită). Apoi, copiați codul generat și lipiți-l în documentul html unde doriți să plasați cursorul. Fac acest lucru înainte de antetul primului nivel.

După aceasta, trebuie să salvăm progresul apăsând CTRL + S și să verificăm rezultatul.

Excelent! Glisorul a apărut pe pagina noastră web. Arată destul de impresionant. Deci, după cum puteți vedea serviciul photosnack are o gamă largă de instrumente și vă permite să creați un cursor de care aveți nevoie. Și cel mai important - să-l creeze nu trebuie să cunoască limbile de programare. Și pe asta am tot. Sper că această lecție a fost utilă pentru dvs. În acest caz:
Pe asta nu-ți spun rămas bun de la tine. Vă mulțumim pentru atenție și vă vedem în următoarele publicații!