Pagina personala shra, freelancer blog, dezvoltator web in PHP. Aici împărtășesc experiența și gândurile mele, fac experimente pe oameni, colectez dovezi intangibile ale prostiei mele. Utilizând eșantioane de cod din acest site, vă asumați întreaga responsabilitate pentru posibilele consecințe ale utilizării acestora, inclusiv asupra sănătății dvs. mintale și asupra intereselor terților.
Blog / Programare / Instalarea unui Twitter personalizat pe site-ul dvs
Puteți seta un flux de mesaje pentru orice utilizator twitter pe propriul dvs. site. În continuare, vă voi arăta cum să faceți acest lucru și voi vorbi și despre câteva opțiuni avansate care nu sunt afișate pe pagina Configurator Twitter Widgets atunci când creați codul widget.
Să presupunem că decideți să instalați pe site-ul dvs. o bandă tweet de Dmitri Medvedev. Du-te la pagina sa de twitter. În general, mă uit rareori pe Twitter, și chiar mai rar pe paginile politicienilor. Dar în momentul vizitei mele, banda de DM arăta așa.

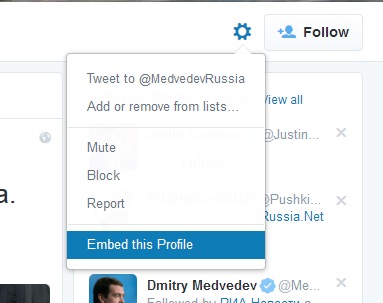
Pentru a crea un widget cu o bandă de tweet-uri sale, facem clic pe meniul «Mai multe acțiuni de utilizator» ca shesterenochki partea dreapta a paginii și selectați elementul - Încorporați acest profil.

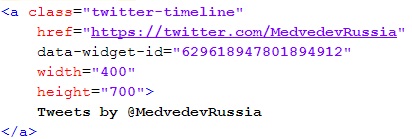
După aceasta, ajungem la pagina cu Widgets Configurator - widget customizer. În practică, totul este gata pentru a crea codul widget-ului și puteți să faceți clic pur și simplu pe butonul "Creare widget" pentru a obține codul de inserat în site-ul dvs. Veți primi următorul cod, constând dintr-un container cu parametrii widget-ului și script-ul care o procesează:
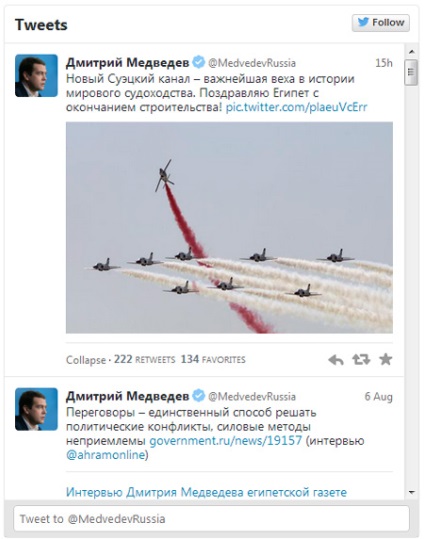
Și în exterior va arăta așa:

Ie avem doar un anumit identificator în atributul id-widget-data.
Widget Dimensiuni
În mod prestabilit, widgetul se întinde pe o lățime de 100% și are înălțime de 600px. Dar le puteți ignora specificând în mod explicit parametrii de înălțime și lățime. Deci, aceasta ar putea arăta astfel:

Configurarea componentelor widget
Pentru a controla cadrul în jurul listei de tweets, se utilizează atributul crom de date, în care pot fi enumerați următorii parametri (separați printr-un spațiu):
- antet - ascunde antetul
- nofooter - ascunde footerul
- noborders - ascunde toate cadrele, inclusiv separarea tweets individuale
- noscrollbar - elimină scrolbarul vertical (și care nu se potrivește, va fi doar ascuns)
- transparent - widget-ul va fi transparent
Afișați un anumit număr de tweeturi
Numărul de tweet-uri afișate este controlat de atributul data-tweet-limit. Pot avea valori cuprinse între 3 și 20. Înălțimea listei va fi setată astfel încât toate tweets să poată fi văzute simultan.
Pe lângă atributele listate, există cel puțin un atribut destul de important care controlează limba interfeței widget-ului. Dacă acordați atenție aspectului widgetului (reveniți la imaginea de mai sus), observați că toate butoanele, datele și descrierile de pe el sunt în limba engleză. Vrem să le vedem și în limba rusă. Pentru a face acest lucru, folosim atributul lang.
Acum, cred că veți putea personaliza aspectul widgetului de pe site-ul dvs. ) În cazuri extreme, puteți apela la stiluri de cascadă care se suprapun. Acest lucru vă va permite în plus să modificați designul de tweets din casetă, cum ar fi familii și dimensiuni de fonturi, liniuțe etc.
Dacă nu aveți un administrator de acces în drupal, dar trebuie să-l primiți urgent, puteți face următoarele lucruri: schimbați e-mailul de la admin și treceți procedura de recuperare.
Grila implicită din bootstrap 3 are dimensiunea de 30 de pixeli. Este clar că modelul de lucru poate conține umplutură arbitrară și, dacă doriți să utilizați avantajele de a lucra cu o grilă de bootstrap vin ca se schimbă și Fix. De fapt, trebuie să o faci.