

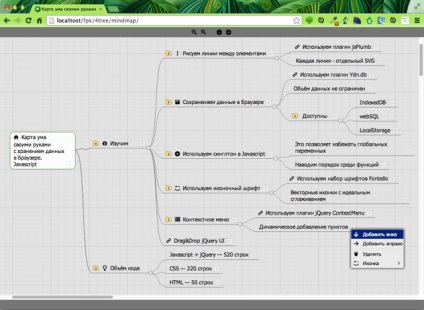
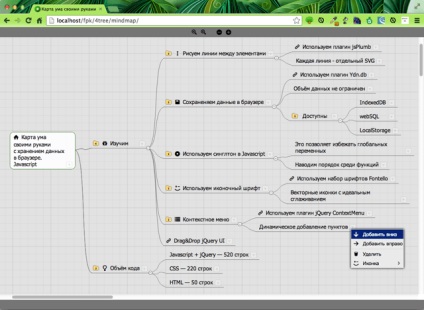
Am pus în 520 de linii de cod, în timp ce în harta poate fi tras între un noduri, șterge, redenumi și de a crea altele noi. De asemenea, puteți atribui una din cele 120 de pictograme prin meniul contextual.
Secretul minimalismului este că vom folosi plug-in-urile dovedite în joc:
Instrumentele pe care le folosesc la programare
În timp ce am amânat studiul codului. Mai întâi voi descrie pe scurt instrumentele pe care le folosesc. Mulți nou-veniți nu știu despre ei și pierd timp.
Fac programe în Coda. și uneori în Text Sublim. Coda obișnuit, dar ușor de retardare pictura codul (numai sub Mac) și Text Sublime - foarte rapid si ruleaza pe orice platformă, dar, în primul rând, eu sunt încă în ea nu a fost folosit, și în al doilea rând, îmi place să merg direct în Coda Server pentru a repara rapid mai multe fișiere. Și folosesc terminalul pentru comunicarea cu Debian prin Coda.
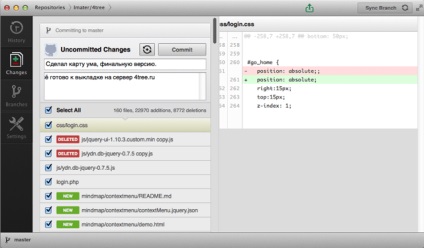
Un progres real în viteza de lucru pentru mine a fost deschiderea GIT. Acesta este un sistem de control al versiunii. Îl folosesc prin programul oficial GitHub:

Github Utilizez ca spațiu de stocare în cloud codul meu, și publică, de asemenea, versiuni cu ajutorul lui. Pentru a "demasca" versiunea site-ului meu, fac acest lucru:
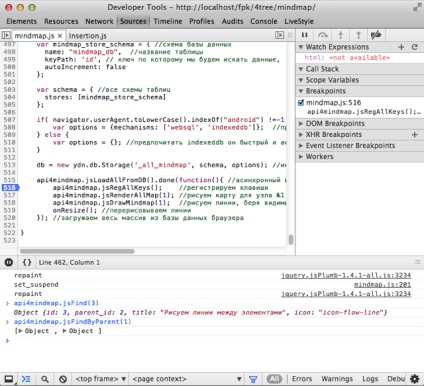
În timp ce lucram cu codul, întotdeauna am deschis Chrome și consola lui. În consola, puteți încerca funcțiile create, redați datele și depanați codul cu ajutorul programului de depanare încorporat:

Învață să lucrezi cu consola și cu Instrumentele pentru dezvoltatori și să economisești o mulțime de timp.
Acum hai să vorbim despre vopseaua de pe tasta F5 (în cazul MacOS - cmd + r). Recent am descoperit LiveReload. Există o versiune pentru Win și Mac.
Instalați programul, apoi puneți plugin-ul sub Chrome sau într-un alt browser sau introduceți codul imediat după eticheta corporală în fișierul HTML principal:
Ei bine, în cele din urmă, descrierea instrumentelor, aș dori să recomand un reductor de imagine PNG, care economisește până la 70% din volum și, prin urmare, accelerează încărcarea site-ului.
Descrierea codului programului pentru crearea unui card de memorie
Să începem cu elementele de bază. Îmi place să transform toate funcțiile într-un "singleton". Fac acest lucru după cum urmează:
Avantajul acestei abordări este capacitatea de a stoca cantități mari de date într-un astfel de "singleton" și nu vă temeți că utilizatorul sau unele plug-in-uri vor schimba datele. Noi izolam funcțiile și variabilele. Și din practică, îmi place să introduc în consola: "api4mindmap.js ..." și să aștept o listă pop-up a tuturor funcțiilor pe care le-am creat. Rapid și convenabil.
La un moment dat pentru mine a fost o revelație. că în exemplul de mai sus, datele din matricea my_all_data sunt memorate între apelurile pentru funcții.
Acum hai să vorbim despre plug-in-urile pe care le folosim:
Ydn.db - baza de date a browserului
Acest plugin pentru jQuery, care vă permite să utilizați un singur api pentru a salva și a citi date din bazele de date locale ale browserelor. Funcționează pe orice platformă, inclusiv mobilă. Chiar și în Phonegap.
Nu folosesc majoritatea funcțiilor sale, dar o folosesc în principal în următoarele cazuri:
Pentru a înregistra în baza de date, utilizați comanda: db.put ( «mindmap_db», răspunsul) .tak modul în care această comenzi asincrone și browser-ul nu asteapta pentru executarea sa, nu te va încetini. De aceea, acest program va funcționa mai repede în Chrome.
Pentru a lucra cu comenzi asincrone, folosesc obiectul $ .Deferred () încorporat în jQuery. Un exemplu este dat mai sus. Pur și simplu promiteți la sfârșitul funcției că veți reveni la rezultat imediat ce, cu ajutorul comenzii: return d.promise (x); Și atunci când aveți totul în funcție, de exemplu, datele sunt trimise la server, executați d.resolve (200); Apoi, funcția .done () este executată și parametrul x este trecut la ea.
Acest lucru este foarte convenabil, deoarece vă permite să nu scrieți funcții în interiorul celuilalt. Și totuși, recomand să studiez comanda $ .when. Eu o folosesc atunci când avem multe funcții asincrone pe care le executăm simultan și doriți să facem ceva imediat după terminarea tuturor asincronilor. Iată un exemplu:
De fapt, totul „promite“ sunt introduse într-o matrice și a trecut la comanda $ .Cand expediate, care acționează ca un „.done“, exact în momentul în care ultima promisiune îndeplinită.
Ydn.db vă permite să lucrați cu date fără să vă gândiți la metodele de stocare în browser, deoarece acestea își împachetează varietatea într-o singură api. Acesta, inclusiv, vă permite să lucrați cu indexuri, să faceți selecții, să aplicați filtre, să calculați sumele în tabele și așa mai departe. Dar în acest exemplu, îl folosim doar pentru stocarea și citirea datelor, iar rolul indexului este realizat de matricea my_all_data, care oferă o viteză foarte mare. În acest caz, integritatea datelor este asigurată prin faptul că funcția api4mindmap.jsFind (id,), actualizează această matrice dintr-o dată, iar baza de date a trimite date asincronă. Dar, totuși, puteți modifica antetul nodului de pe cardul de memorie și actualizați imediat browserul și toate datele vor fi salvate. Baza de date din browser funcționează rapid, fiabil și are capacitatea de a stoca mai mult de 100 de megaocteți de informații.
După ce a studiat Ydn.db, puteți uita de megaocteți 5 restricții LocalStorage.Edinstvennoe că utilizatorul va cere permisiunea de a stoca datele la fiecare 5 megabytes (Chrome nu cer).
Acest plugin funcționează bine pe Android și iOS. Dar rețineți, pentru a evita greșelile, este posibil să fie necesar să dezactivați alegerea IndexedDB pe Android. Ce este de remarcat, în versiunile recente ale Internet Explorer, IndexedDB este utilizat, ceea ce accelerează munca unor aplicații similare datorate asincroniei. Dacă economisiți 1000 de elemente simultan, acestea vor face acest lucru în paralel, dar la viteze diferite, ceea ce este mai rapid decât înregistrarea secvențială.
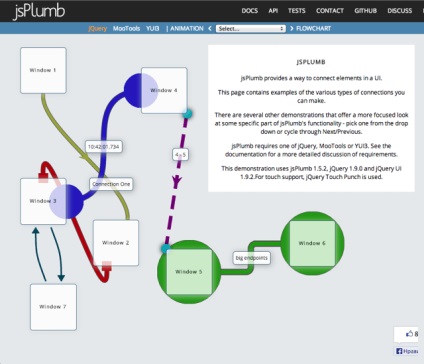
jsPlumb - trage linii SVG în orice browser
Pentru a desena linii între diferite elemente ale paginii html, puteți folosi Canvasul, dar are multe dezavantaje. Va trebui să creați o pânză de dimensiuni considerabile, de exemplu 4000 x 4000 px, ceea ce ar duce la funcționarea instabilă a browserului. Liniile ar fi raster și pe ecrane moderne Retina, ar arăta mai rău decât cele vectoriene. Și cel mai rău lucru este că toate aceste 16 milioane de pixeli ar necesita redraw de fiecare dată când introduceți o literă pe cartela de memorie.
jsPlumb trage fiecare linie în SVG și o plasează în locul potrivit, stabilind-o în CSS proprietatea absolută și coordonatele calculate. Este posibilă redeschiderea instantanee a tuturor liniilor cu o singură comandă. De fapt, trebuie doar să specificați punctul de început și sfârșit, o dată, apoi să le conectați cu o linie și să uitați de plugin. Practic 3 echipe și sunteți capabil să se ocupe de linii.
Pe site-ul lor există un exemplu în care fiecare element poate fi mutat cu un șoarece, în timp ce liniile se deplasează după element fără a încetini.

Aflați mai util pentru desen: structuri ierarhice, grafică simplă, tutoriale (care arată o linie cu o săgeată la elementul despre care se spune), structurile organizatorice, de afaceri, diagrame, și așa mai departe. Funcționează în aproape toate browserele, inclusiv iOS și Android.
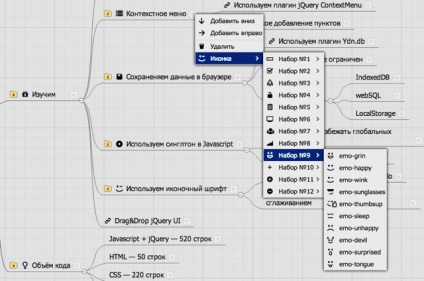
jQuery meniul contextual - meniul contextual
Toate pluginurile de meniu pe care le-am văzut sunt folosite pentru a crea propria lor ierarhie html. Și în acest plugin puteți crea o structură într-un format simplu, aproape JSON, folosind o serie de obiecte.

Puteți seta un set de comenzi în meniu utilizând acest cod:
Fiți atenți la elementele itemului, totul este foarte clar și frumos. În plus, stocarea tuturor funcțiilor numite de meniul contextual împreună în funcția de apel invers permite o mai mică confuzie.
Singurul lucru pe care trebuia să-l fac era corectarea script-urilor plugin-ului, astfel încât să nu atragă icoane bitmap, ci icoane din fontul Fontello.
Principalul avantaj al acestui meniu contextual este că puteți controla tastele pentru a selecta elemente și chiar a atribui chei fierbinți comenzilor specifice. Toate avantajele devin clare după studierea demonstrației din birou.
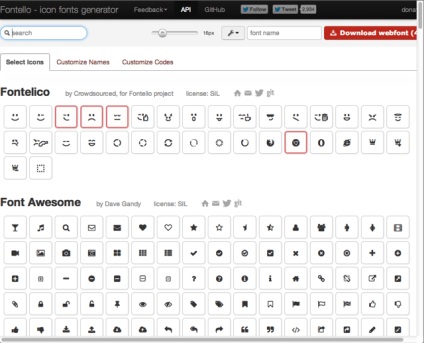
Fontello - font cu pictograme vectoriale
Aici, ca într-un supermarket, accesați site-ul și tastați acele pictograme pe care le puteți utiliza:

După aceea, descărcați arhiva și inserați în fișierul dvs. principal html un link către fișierul CSS. De atunci, indiferent de browser, folosiți aceste pictograme: - acest cod html va deveni o pictogramă.
Puteți estima pictogramele din demonstrația cardului de memorie accesând meniul contextual. Există 120 de icoane în habitatul natural.
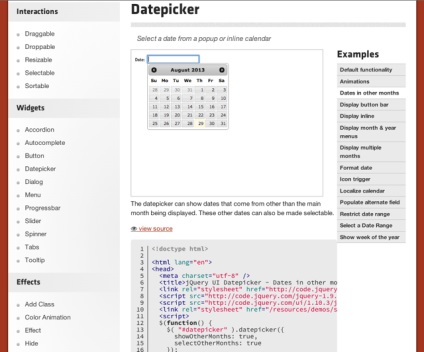
jQuery UI - bibliotecă de plugin-uri pentru interacțiunea cu utilizatorul
Aceasta este o bibliotecă foarte faimoasă, în care există elemente cum ar fi: selectarea unei date din calendar, redimensionarea oricăror elemente, tragerea la sorți, marcările de top, sortarea elementelor din listă cu un mouse și așa mai departe. Aflați, nu veți regreta.

În acest exemplu de card de memorie, folosim Dragdrop pentru a trage nodurile de hartă între alte noduri. Totul este simplu, singurul lucru pe care trebuie să îl "zamudrit", este un test pe care nu-l tragem pe părintele descendenților săi, deoarece acest lucru ar duce la un buclă de copaci.
CSS - desenarea unui card de memorie
Fiecare nod arata astfel:
Dacă atribuiți corect proprietățile CSS elementelor ul, li. big_n_title și .n_title, obțineți exact cardul de memorie pe care îl vedeți. Toate proprietățile CSS pe care le puteți vedea în sursă.
De fapt, întregul secret este că facem acest lucru:
Ie interzicem listele pentru a transfera elemente pe o nouă linie, iar elementele listelor afișează: inline-block, astfel încât acestea să devină o similitudine a caracterelor într-o linie a textului. De asemenea adăugăm centrarea verticală și, astfel încât să funcționeze individual pentru fiecare nod, vom împacheta nodul în div.big_n_title.
Nimic nu este revoluționar și foarte complex. Și totul funcționează.
Studiați exemplul finit. toate sursele sunt deschise.
PS: Dacă "faci bine" un exemplu, vei primi un mentor și vei putea lua de la 5 la 15 dolari pe lună (o glumă).
Vă mulțumim pentru atenție, și jQuery și creatorii de plug-in-uri pentru a economisi timp.