Să ne uităm la 3 modalități de a ieși din această mlaștină.

Aruncați Font Awesome și încercați alte pictograme
În primul rând, voi începe prin a spune că nu este nimic în neregulă cu utilizarea Font Awesome - Eu de multe ori o folosesc eu însumi. Nu toate elementele de pe pagina web necesită atenție. Icoane Font Awesome este un instrument foarte subțire, iar uneori utilizatorul are nevoie doar de un indiciu abia vizibil.
Cu toate acestea, există momente când trebuie să folosim pictogramele pe o scară mult mai mare - de multe ori în timpul diferitelor explicații din partea utilizatorului de partea cu blocuri de text, ca o extensie a contextului - și acest lucru este în cazul în care vom trece linia dintre indiciu imperceptibil al unui utilizator și un design care nu este unică.

Tendințe și abordări moderne în dezvoltarea web
Învățați algoritmul de creștere profesională rapidă de la zero în clădirea site-ului
Nu vă înșelați: nu este cazul atunci când cu atât mai mult, cu atât mai bine. Icoanele reprezintă o modalitate ideală de a crea un brand puternic, memorabil, precum și un punct de plecare în crearea de design pentru companii serioase. Experiență practică: dacă ați ales Font Awesome și nu ați luat în considerare alte icoane, veți avea o viziune primitivă și obișnuită a designului web.

Platformele de tranzacționare pentru designeri precum Creative Market și UI8 sunt îngropate în seturi nesfârșite de pictograme proaspete, bine realizate, la un preț rezonabil. Vezi pentru tine!
Nu alegeți Flat Design doar pentru că este folosit de toată lumea

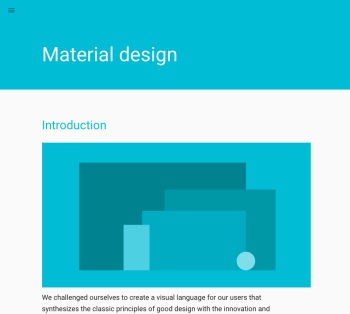
O mulțime de lucruri se pot spune despre designul plat, atât bun cât și rău. Toate acestea se aplică la Designul materialelor Google. Dar voi spune același lucru și despre utilizarea Photoshop și Sketch - nu este o chestiune care instrument este mai bine, dar care dintre ele este mai potrivit pentru o anumită sarcină. Fiecare designer cu experiență ar trebui să poată compara instrumentele și să poată alege mai adecvat la un anumit nivel tehnic.
În ambele direcții, designul folosește setul propriu de fonturi și culori, dar Material Design este mult mai specific decât principiile simple ale designului plat.
Este important să rețineți că nu vi se cere să aplicați setul complet descris în aceste linii directoare. În schimb, vă sugerez să folosiți ambele direcții, ca mediu nutritiv, pentru a vă crea propriul stil.


Tendințe și abordări moderne în dezvoltarea web
Învățați algoritmul de creștere profesională rapidă de la zero în clădirea site-ului
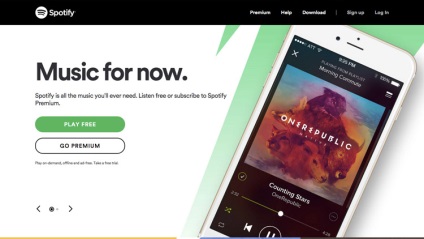
Ecranele cu ecran complet reprezintă un risc major
La vederea imens antet, ecran complet este sigur să spun - nimeni nu poate nega faptul că, în acest caz, este lipsit de sens să se utilizeze aceleași fonturi, seturi vechi, colțuri rotunjite și butonul notoriu «fantomă». Toate acestea nu spun nimic despre tine și despre afacerea ta și întârzie doar utilizatorul în timp ce citește despre beneficiile uimitoare ale serviciului tău.
Să luăm în considerare trei alternative:
Reduceți dimensiunea antetului cu 10/20/30%, permițând utilizatorului să știe că există un alt text pe site-ul dvs. Dacă doriți să adăugați o "săgeată în jos", astfel încât utilizatorul să înțeleagă că mai există conținut de mai jos, atunci vă greșiți. Site-ul web nu ar trebui să devină o instrucțiune pentru utilizare.
În general, ștergeți-l. Dacă se potrivesc descrierii site-ului dvs. într-unul (sau două) și propunerea de a oferi 3 motive bune pentru a cumpara serviciile dvs., atunci puteți adăuga în condiții de siguranță mai mult butonul de conversie o dată pe zi. Și de ce aveți nevoie de un antet mare atunci?
Doar adăugați o secțiune cu întrebări frecvente și nu complicați abilitatea utilizatorului de a vă contacta. În caz contrar, vă veți supraestima abilitățile și utilizatorul va deveni sincer plictisitor. Această abordare nu este potrivită pentru tranzacții grave, cum ar fi vânzarea de obiecte scumpe sau abonamente pe termen lung. Dar dacă vindeți ceva mic sau ieftin, nu faceți site-ul mai mult decât este necesar.

concluzie
Lupta tendințelor nu încetează. Facem parte literalmente din dragoste cu simplitatea serviciilor gratuite sau invers, devenim o victimă a dorinței excesive a site-ului într-o anumită direcție de proiectare. Toate acestea conduc designul web la pierderea identității și uneori chiar la clonare.
Uneori ne uităm la designul inspirat și cred că „acest lucru este foarte cool“, dar am fost prea leneș pentru a lua timp pentru a înțelege de ce acest design este „rece“. Apoi îl copiem în proiectul nostru, așteptând aceeași eficiență - și deseori dezamăgit.
Despre ceea ce am spus deja mai sus - cel mai bun mod de a lupta pentru același tip de design este să gândiți cu atenție alegerea dvs. ca designer și să încercați să o justificați. Dacă nu puteți explica în mod convingător de ce faceți acest lucru în felul acesta, atunci ați parcurs drumul greșit. Aceasta este o abordare leneșă! Și ce alte tendințe sunt abuzate în opinia dvs.?
Ediție: Comanda webformself.

Tendințe și abordări moderne în dezvoltarea web
Învățați algoritmul de creștere profesională rapidă de la zero în clădirea site-ului
Cele mai recente știri despre dezvoltarea IT și web pe canalul nostru de telegrame

Doriți să aflați cum să creați desene inteligente?
Obțineți un tutorial pas cu pas despre designul web