Cu o mulțime de informații care trebuie să fie plasate pe ecran, trebuie să utilizați barele de defilare. În Android, există componente speciale ScrollView și HorizontalScrollView. care sunt elemente de container și sunt moștenite de la ViewGroup. Rețineți că clasa TextView utilizează propriul defilat și nu are nevoie să adauge bare separate de defilare. Dar utilizarea benzilor separate chiar și cu TextView poate îmbunătăți aspectul aplicației dvs. și poate crește experiența utilizatorilor.
Pe bara de instrumente, componentele pot fi găsite în secțiunea Containere.
Containerele ScrollView HorizontalScrollView și pot fi plasate numai un singur element de copil (de obicei LinearLayout), care poate fi la rândul său, un container pentru alte elemente. Widget ScrollView. în ciuda numelui său, acesta acceptă numai defilare verticală, astfel încât să creeze defilare pe verticală și pe orizontală ar trebui să fie utilizat în asociere cu ScrollView HorizontalScrollView. De obicei ScrollView folosit ca element rădăcină, și HorizontalScrollView ca un copil. Puteți și invers, încercați.
In corpul metodei onCreate (), a crea o referință la TextView elementului. a declarat în XML de marcare și înregistrați-l prin metoda setText () dintr-un text lung nibul care nu se încadrează în dimensiunea aparentă a ecranului dispozitivului:
Rularea proiectului, ar trebui să vedeți o bară de derulare verticală și orizontală atunci când încercați să defilați.
Dacă vă deranjează barele de derulare, utilizați atributul android: scrollbars = "none". care le va ascunde.
Prin același principiu, puteți integra ImageView pentru a vizualiza imagini mari:
Metodele scrollBy () și scrollTo ()
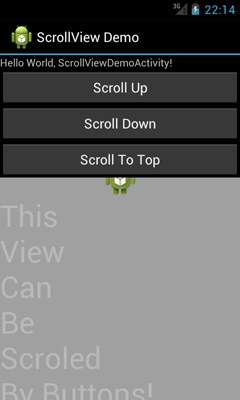
Puteți derula conținut programatic prin intermediul metodelor scrollBy () și scrollTo (). De exemplu, puteți organiza derularea automată în timp ce citiți. În exemplul nostru vom parcurge conținutul cu ajutorul a trei butoane.
Codul metodelor: