Să trecem direct la adăugarea de text în antetul site-ului. Deschideți antetul fișierului șablon - header.tpl. Acesta este localizat pe următoarea cale: catalog / view / theme / default / template / common / header.tpl. Dacă nu utilizați șablonul standard implicit, trebuie să modificați fișierul header.tpl în dosarul cu numele șablonului.
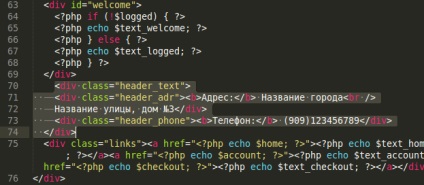
Adăugați un bloc nou, numiți-l header_text și inserați-l după blocul de întâmpinare înainte de linie

Numele străzii, numărul 3
Salvați fișierul header.tpl, nu uitați să verificați de codificare, ar trebui să fie UTF-8, sau chiar mai bine, UTF-8 fără BOM, din moment ce folosim textul rusesc în dosar, ar trebui să fie evitate alte codificări.
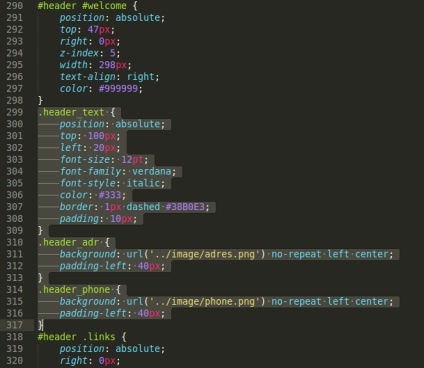
Acum adăugați o descriere a stilurilor noului nostru bloc. Vom adăuga după #header #welcome (aproximativ 299 de linii), așa cum se arată în captura de ecran:

frontieră: 1px dashed # 38B0E3;
fundal: url ('../ image / adresa.png') nr-repeta stânga centru;
fundal: url ('../ image / phone.png') nr-repeta centru stânga;
header_text - poziție absolută de poziționare: absolută; vă permite să plasați blocul oriunde în containerul principal specificând coordonatele. În acest exemplu, coordonatele sunt top: 100px; stânga: 20px; schimbând aceste valori într-o parte mai mare sau mai mică, puteți plasa unitatea oriunde în antet. Mai jos sunt setările de fonturi pentru blocul: dimensiunea 12pt, familia de fonturi Verdana, font tilt - italic. Culoarea fontului - gri închis # 333. Cadrul în jurul blocului are o grosime de 1px, întreruptă, albastră, între text și rama de 10px.
.header_adr și .header_phone sunt decorate cu imagini. Imaginile pot fi descărcate AICI și plasate în catalogul catalog / view / theme / default / image. Stanga-stânga stabilește indentarea imaginii, dacă doriți să vă setați o imagine de altă dimensiune, ar trebui să schimbați valoarea de stânga în funcție de dimensiunea imaginii. Salvăm fișierul stylesheet.css și vedem următoarele:
Ați putea fi, de asemenea, interesat de articole: