Puteți să îl adăugați pe site pentru a crește virala pentru utilizatorii care apelează de pe dispozitive mobile.
Ei bine, dacă aveți întrebări, puteți întreba întotdeauna))

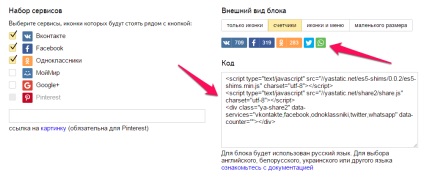
1. Butonul Whatsapp, din serviciul Yandex Share:
Puneți semnele de selectare pe butoanele pe care doriți să le vedeți. Vă recomandăm până la 5 bucăți:

Și apoi totul este simplu - copiați codul terminat și lipiți-l în fișierul șablonului. Dacă utilizați sistemul de bloguri, este de obicei single.php. sau similare (depinde de șablon).
Dar există un mic minus al acestui buton. Din moment ce este văzut nu numai de utilizatorii de dispozitive Android, dar și de utilizatorii de calculatoare. Se pare că dacă faceți clic pe acest buton, vizitatorul părăsește site-ul pentru o legătură incomprehensibilă, deoarece nu va fi posibilă rularea aplicației Vatsupp. Deoarece vatsapp de pe computer nu este instalat în oameni))
Dar a doua opțiune este mai consumatoare de timp, dar instrucțiunea este bine scrisă și sa dovedit a fi pusă în câteva clicuri.
Accesați site-ul: _ // kriskbx.github.io/whatsapp-sharing/
Traducem dacă nimic nu este clar))
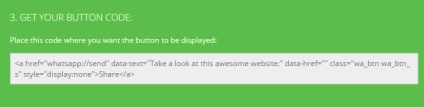
Apoi faceți clic pe butonul pentru a repeta ceea ce aveți nevoie. Și trebuie să descărcați în mod esențial arhiva și să o încărcați în site-ul rădăcină sau în șablon (am încărcat-o în rădăcina site-ului). Apoi, înainte de a închide eticheta "corp", plasați scriptul primit:
În care, modificați calea spre fișierul whatsapp-button.js (afișat în galben)
Și, de asemenea, în cazul în care doriți să vedeți butonul Whatsapp, încorporați un link ca acesta:

În acest caz, puteți verifica numai dispozitivele mobile. Aveți grijă dacă totul se face și butonul de pe computer nu este afișat în browser.
În general, în ce mod este mai potrivită și mai folosită.
Sunt mai înclinat la opțiunea 2))
Și nu puteți să faceți o discuție cu numărul corect și să nu o distribuiți?
Răspunde Iconnu a încercat, să fiu cinstit. Cel mai probabil nu!
