1. bPopup.js
Acesta este un simplu JQuery modal pop-up plug-in fereastră (doar 1.49KB). Scriptul nu creează sau stilizează o fereastră pop-up, dar vă oferă toată logica centrării, suprapunerii modale, evenimentului și multe altele. Acest lucru vă oferă numeroase opțiuni de personalizare care se potrivesc nevoilor dvs.

Source + Demo
Acesta este un plugin JQuery pentru a arăta puritatea, eleganța mesajului. Cu Messi, evitați să utilizați valori implicite, notificări de alarmă sau ferestre noi pentru a furniza informații avansate utilizatorului.

Source + Demo
3. Shadowbox.js

Source + Demo
4. jQuery Impromptu
O extensie pentru a oferi o modalitate mai plăcută de a induce în mod spontan utilizatorului accesul. Mai mult sau mai puțin, acesta este un înlocuitor excelent pentru notificări.

Demo sursă
5. jqModal
Un plugin pentru jQuery pentru a vă ajuta să afișați notificări, dialoguri și ferestre modale într-un browser web.

Demo sursă
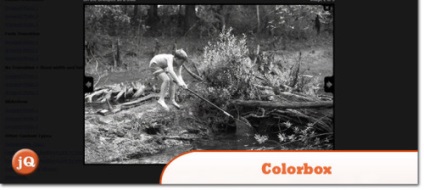
6. Colorbox - o casetă de lumină jQuery
Plugin ușor de personalizat pentru lightbox pentru jQuery

Demo sursă
7. NyroModal v2
Oferă o modalitate rapidă de afișare a datelor fără reîncărcarea paginii.

Demo sursă
8. jQuery Speedo Popup
Plugin-uri modale mici, puternice și personalizabile. Construit pe HTML5 și CSS3.

Demo sursă
Casetă de dialog flexibilă, stilul Facebook pentru jQuery cu suport pentru drag and drop și mărimea cadrelor intermediare. Este diferit de alte suprapuneri pe care le-am văzut, oferind o interfață de obiect pentru gestionarea casetelor de dialog după ce au fost create.

Source + Demo
10. SimpleModal

Demo sursă
11. Popup Smooth
Cum de a crea un popup uimitor și mare de la zero folosind jQuery într-un tutorial simplu și curat ...

Demo sursă
12. Exit Modal Box
Trebuie să afișați un mesaj specific vizitatorilor care părăsesc site-ul dvs.? Puteți face acest lucru prin inițierea ferestrei modale înainte de a închide fereastra browserului.

Demo sursă
13. Pluginul jQuery BlockUI
Permite simularea comportării sincrone atunci când utilizați AJAX, fără a bloca browserul. Atunci când îl porniți, va împiedica activitatea utilizatorului din pagină (sau o parte a paginii) până când este dezactivată. BlockUI adaugă elemente DOM pentru a le oferi aspectul și comportamentul blocării interacțiunilor cu utilizatorul.

Demo sursă
14. Căsuța de bilete (depărtată)

Source + Demo
15. jQuery Ajax Validarea formularului de contact w / Modal + Transition Slide-in
În legătură cu cererea mare, aici este un tutorial cu privire la modul de creare a unui formular de contact.

Demo sursă
16. Dialogul UI jQuery
Aceasta vă oferă o casetă de dialog funcțională care vă permite să redimensionați și să afișați formularul.

Source + Demo
17. Modalitate jQuery simplă
Creați o fereastră modală utilizând JQuery

Demo
18. Likno Web Modal Windows Builder
Likno Web Builder este un software WYSIWYG puternic pentru a crea uimitoare ferestre JQuery modal, casete de dialog, slideshow-uri modale, pop-up-uri, etc. Aplicația creează toate codurile necesare pentru a se asigura că nu sunt necesare abilități de programare. Toate rezultatele sunt cross-browser, pentru CMS și pentru dispozitive.

sursă