În acest tutorial, aș dori să vă arăt cum să configurați o aplicație utilizând API-ul ASP.NET Core pentru interfața Angular2. Veți cunoaște clasa Startup în MVC, setările de dependență din Angular2 cu NPM, configurația SystemJS, componentele și serviciile Angular2 și modul de conectare a acestora.
Un proiect pe care îl puteți utiliza ca șablon îl puteți găsi în GitHub.
Partea de bază a serverului API-ului ASP.NET Core
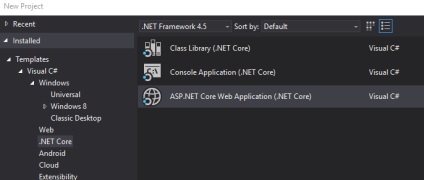
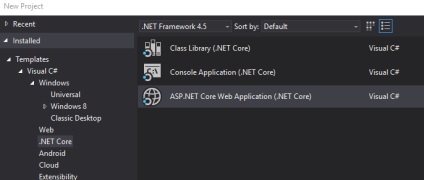
Voi începe prin pregătirea serviciului nostru parte din server. Pentru a face acest lucru, deschideți Visual Studio și creați un proiect web aspirat ASP.NET Core. Apoi, ar trebui să obțineți o aplicație simplă pentru a afișa "Hello World". Să o modificăm pentru nevoile noastre.


Pentru skolku dorim să folosim MVC pentru API și să servim fișiere statice, trebuie să adăugați următoarele pachete de dependență în fișierul project.json:
Clasa de pornire
Acum, să ne schimbăm clasa Startup și să spunem că asp.net folosesc MVC:
După cum vedeți, am adăugat setarea MVC în două locuri. În primul rând, am adăugat serviciile MVC, iar în următoarea rulare au început. De asemenea, am adăugat o interdicție de caching în titlurile din tot ceea ce va conduce MVC. Prin aceasta am împiedicat memorarea în cache a apelurilor API (problema IE comună).
Acum, să adăugăm un fișier index.html care va găzdui aplicația Angular2. Este ușor să faci acest lucru adăugând această bucată de cod la metoda de configurare a clasei de pornire:
Ce face? Dacă MVC returnează 404 și calea solicitată nu are o extensie (html, jpg etc.), aceasta va returna fișierul index.htm. El capturează totul, pentru a verifica acest lucru, tastați în browser, de exemplu, astfel de linkuri:
Acesta va servi acest fișier inițial, iar aplicația unghiulară îl va ridica de acolo.
Interfață - aplicație unghiulară unghiulară2
Pachete NPM
În momentul de față, avem o parte de server gata. Acum să ajungem la interfață. În primul rând, trebuie să obținem toate pachetele Angular2 de care avem nevoie de la npm. Pentru aceasta, trebuie să adăugați astfel de dependențe în fișierul package.json:
Notă: Pentru versiunile noi de unghi, puteți lua întotdeauna pachetele de versiuni aici
De asemenea, avem nevoie de mai multe instrumente de dezvoltare pentru aplicația noastră:
Pentru a descărca toate aceste pachete, va trebui să executați această comandă:
De asemenea, adăugați node_modules la partea de configurare a fișierului index.html, așa că vom obține o eroare normală de 404 dacă, atunci când se interoghează un fișier existent în directorul node_modules:
index.html
În momentul de față, suntem cu toții pregătiți să începem să construim aplicația noastră angulară2. Pentru primul pas, să creăm un fișier index.html. Fișierul finit este disponibil în GitHub. În general, dosarul conține două părți importante.
Conține linkuri către script și antetul de bază
Sunt două lucruri care se întâmplă aici. Primul este importarea antetului secțiunii sistemului de configurare. Vom reveni la acest punct, dar acesta este setarea de bază pentru toate modulele JS. Codul de mai jos este inițializarea aplicației noastre prin importarea fișierului principal. După aceasta, obținem șablonul pentru cererea noastră.
Fișierul de configurare SystemJS
Implicit, angular2 utilizează modulele de boot SystemJS pentru a gestiona dependențele. Nu voi intra în detalii cu privire la modul în care funcționează, deoarece nu intră în sfera de aplicare a acestui articol. În fișierul de configurare, o listă de pachete cu proprietăți care arată modul de descărcare a acestor pachete:
Inițializarea aplicației AppModule
Acum, este timpul să ne pregătim și să ne pregătim cererea. Prima sarcină va fi crearea fișierului app.module.ts:
El spune în esență Angular ce componentă, modul și serviciu veți folosi aplicația dvs.
După aceasta, putem iniția aplicația noastră în fișierul principal.ts:
Acum suntem gata să creăm fișierul AppComponent.ts:
Aceasta va fi componenta principală a aplicației noastre. După cum puteți vedea, acest șablon conține doar o priză de router - acesta este locul în care greutatea dvs. va fi mulțumită pentru a fi redată. Se spune că putem crea anumite rute în fișierul app.routes.ts:
În momentul de față, am adăugat doar ruta, la componenta principală, pe care o vom crea în acest moment.
Extinderea aplicației cu componente noi
Dacă doriți să adăugați rute noi la cei săraci, trebuie doar să urmați pașii următori:
1. Creați o componentă, de exemplu, ProductListComponent
2. Declarați noua componentă în fișierul principal
3. Adăugați un nou traseu la fișierul app.routes.ts.
HomeComponent
Avem deja toate setările și este timpul să creăm o componentă HomeComponent:
Lansați aplicația!
- gulp build - construiește totul și completează
- gulp watch - construiți și executați urmărirea schimbării, dacă modificați orice fișiere din dosarul Frondend, toate fișierele vor fi reconstruite
Eu folosesc Gulp pentru a procesa fișiere din două motive. În primul rând, este foarte rapid. Modul de urmărire a schimbării este excelent pentru dezvoltare. Fișierele sunt procesate în milisecunde, deci când actualizați browserul, veți primi întotdeauna fișiere noi. În al doilea rând, vă permite să controlați mai strict tot ceea ce trebuie făcut, deci vă oferă un dosar pentru fișierele sursă, iar celălalt pentru fișierele construite.
Când construiți o interfață, puteți rula aplicația în VisualStudio. Dacă totul este în ordine, ar trebui să-l luați:


Avem o aplicație ASP.NET Core care servește aplicației Angular2. Următorul pas este să adăugați serviciul Angular2 care va primi anumite date de la API.
Adăugarea unui serviciu
Cea mai bună modalitate de a implementa comunicarea cu API este prin intermediul serviciilor. În acest fel, veți crea o aplicație modulară și veți simplifica testarea. Pentru a crea un serviciu, creați un fișier numit hello.service.ts:
Trebuie să completați câteva dintre lucrurile care sunt folosite aici:
- @Injectable () spuneți sistemului de dependență că veți folosi această clasă ca o dependență în alte clase
- Conectați modulul Http la constructor
- Observație returnează din metoda
Au fost adăugate mai multe lucruri:
Un constructor care primește HelloService ca o dependență
- ngOnInit () este o metodă care va monitoriza când o componentă este gata de utilizare. În acest caz, este pur și simplu metoda metodei salut.
- metoda de salut - această metodă este utilizată ca metodă de întâmpinare a serviciului HelloService și este semnată pentru a primi rezultatul acesteia
- Metoda Obținere obișnuită a funcției care se numește atunci când rezultatul Observabil este gata de utilizare. Acesta este un mod tipic de a face lucrurile asincron - într-o altă lume, acestea sunt metode cu apel invers.
ApiController
Pentru completitudinea muncii, avem nevoie și de un controler simplu API în partea noastră de server:
Cu aceste modificări, aplicația noastră prezintă un salut foarte frumos:


Cred că acest lucru va fi suficient pentru acest articol, așa că o voi termina. Dacă mergeți la GitHub. Puteți vedea proiectul finalizat, copiați-l pentru a putea juca singur cu el.