Bine ați venit la proiectul "Site de la zero"!
În primul rând, acest proiect este conceput pentru cei care încearcă să creeze un site-te, adică pentru începători. În consecință, toate informațiile prezentate sunt disponibile, toate etapele de șantier de construcții însoțită de capturi de ecran, care va permite webmasteri novice să rapid și ușor te obișnuiești cu această întrebare dificilă.
Aici puteți descărca versiunile ruse de WebPageMaker, WordPress, Joomla, Adobe Muse, precum și instrucțiuni pentru instalarea WordPress și Joomla în găzduire și manuale pentru instalarea de teme (template-uri) pentru aceste CMS.
Îți doresc tuturor norocului și ideilor îndrăznețe pe site-ul tău.

Salutări tuturor cititorilor proiectului Site de la zero! Astăzi vom discuta subiectul temelor. Cum adaug o sugestie pentru imagine si text? Se pare foarte simplu.
Pentru cei care încă nu au înțeles ce vreau să spun, le explic mai detaliat. Un buton de instrucțiuni este un mesaj text suplimentar care apare atunci când mutați cursorul peste o imagine sau o parte a unui text (cuvânt, frază). Luați în considerare adăugarea sugestiilor pentru html-site-urile scrise de dvs. sau create folosind WebPageMaker.
Să începem cu imaginile. Puteți adăuga o sugestie standard fără a aplica stilurile CSS, va arăta ca un text standard într-un cadru subțire. Și puteți adăuga un indiciu pop-up care apare în partea de jos a imaginii pe fundal închis. Prima opțiune este cea mai simplă și nu necesită absolut niciun fel de cunoștințe și abilități speciale.
A doua opțiune este puțin mai complicată, deoarece implică unele setări minime, de exemplu, puteți utiliza stilurile pentru a specifica culoarea de fundal a barei de ajutor și culoarea fontului. Dar acest sfat pare mult mai impresionant decât cel standard. Când mutați cursorul peste imagine, partea inferioară a imaginii este estompată de un fundal semi-transparent cu textul sugestii, în care puteți plasa o descriere a acestei imagini.
Să începem cu cea mai simplă soluție fără a utiliza CSS. Adăugarea unui indiciu cu această metodă se face folosind atributul titlu al etichetei . Un șir de text încorporat în ghilimele este utilizat ca indiciu.
Iată o linie de cod adăugată între etichete
este suficient ca, atunci când plasați cursorul pe o imagine, apare un instrumenttip. Ce trebuie să schimbi în această linie? În primul rând, acesta este numele imaginii, îl numesc tri_dorogi.jpg, introduceți numele imaginii dvs.Apoi, specificați o descriere alternativă a imaginii, adică ceea ce utilizatorul va vedea în cazul în care imaginea nu se încarcă, am această "Selecție cale". Și ultimul este textul indiciului în sine, în loc de "ce cale de a alege?" introduceți sugestia voastră.
Cum arata in actiune este usor de vazut trecand cu mouse-ul peste imagine. Un prompt apare imediat sub cursor.

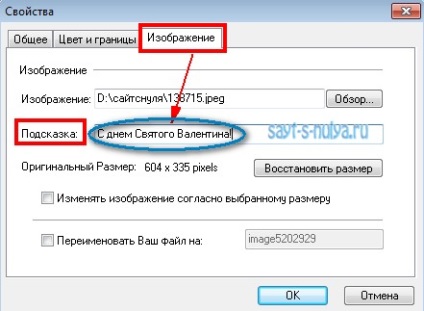
Acum, să vedem cum este implementat acest lucru în WebPageMaker. Încărcați imaginea dorită pe câmpul de lucru, faceți clic pe acesta pe PCM, iar în meniul contextual deschis mergeți la ultimul element "Proprietăți". Acolo, în fila Imagine, în câmpul Sfat, introduceți textul care va apărea când plasați cursorul peste imagine.


După cum puteți vedea, programul WebPageMaker, pentru simplitatea sa, ne permite să adăugăm cu ușurință indicii pentru orice imagini pentru câteva clicuri. Rezultati imaginea de mai jos cu trei pui.
Deci, odată cu imaginile descoperite, acum să vedem cum să adăugăm un indiciu pop-up la text. Nu credeți, dar este la fel de simplu ca în cazul imaginii. Adăugați o sugestie pentru textul pe care îl putem folosi cu un singur rând de cod plasat între etichete
în locul potrivit al paginii.Fata se află în temniță, iar panglica este pe stradă.
Treceți cu mouse-ul peste textul puzzle-ului de mai jos și vedeți rezultatul - va apărea răspunsul la puzzle.
O fată în temniță este așezată și o coasă e pe stradă
Și puteți face ca răspunsul la ghicit, luat ca un exemplu al oricărui text, să apară când plasați cursorul pe butonul "Răspuns", situat lângă ghicitor.
Ghici: "Cu ce cuvânt sunt cele cinci litere" e "și nu există alte vocale?"
În acest caz, butonul "Răspuns" este o imagine, deci folosim aici o linie de cod pentru sugestii pentru imagini. Singurul dezavantaj al acestor sfaturi este că nu putem ajusta locația lor în niciun loc special din imagine, ele apar sub cursorul și aspectul lor este destul de simplu - text simplu într-un cadru subțire.
Cine este mulțumit de astfel de indicii - îl folosim în practică, care nu-i plac un tip atât de primitiv, așteptăm următorul material, care va lua în considerare proiectarea de sfaturi de stil cu stiluri CSS.
Asta-i tot pentru moment, ne vedem curând! Cu HI. Svetlana (SvetLana_TSV)