Wireframe.cc (online)
Limitele conceptelor "machete", "wireframe" și "prototip" sunt foarte neclară,
și de a înțelege diferențele este doar pentru a corecta cunoștințele mai puțin meticuloase. Scopul nostru este mult mai practic, așa că trebuie să știm că cu cât este mai puțin detaliată aspectul, cu atât este mai mult un cadru. În acest sens, wireframe.cc este exact ceea ce aveți nevoie.
Creați un proiect
Apăsați imediat Go premium și înregistrați-vă pentru o perioadă de probă săptămânală. Versiunea gratuită nu ne va permite să ne păstrăm wi-frame-urile și să le facem clic.
Nu uita pentru a salva de multe ori bate joc, deoarece, spre deosebire de aplicații desktop, wireframe.cc ai pierde toate realizările, în cazul în care din întâmplare se va reveni la pagina anterioară sau să închideți browserul.
Adăugați mai multe dreptunghiuri pentru butoanele "Conectare" și "Înregistrare", pe care le vom face mai târziu, iar în centru vom plasa imaginea. Nu ar trebui să existe niciun fel de imagini în colturile laterale. În ciuda faptului că multe programe vă permit să inserați .png și .jpg, nu este nevoie să vă petreceți timpul cu ei în această etapă. Este suficient să ai un simbol convențional vorbind în limba designerilor: "Sunt o imagine".
De asemenea, aruncam câteva cercuri mici, care denotă paginarea (divizarea informațiilor în pagini). Pentru a duplica un element, acesta poate fi copiat cu standardul Ctrl / Cmd + C, Ctrl / Cmd + V sau glisați elementul într-o locație nouă cu tasta Alt apăsată.
alinia
În plus față de faptul că wireframe.cc implicit ajută la alinierea elementelor, putem folosi instrumentul Aliniere standard pentru toate programele similare.
Pentru a selecta mai multe elemente, putem face clic pe ele, unul câte unul, ținând apăsată tasta Shift, și pot selecta o zonă ținând apăsat butonul din stânga al mouse-ului și se deplasează cursorul din dreapta jos la colțul din stânga sus (se deplasează de la stânga sus spre dreapta jos, face un nou element).
Apoi trebuie să apăsați câteva butoane și totul este pregătit: cercurile sunt aliniate de-a lungul unei linii, iar distanța dintre acestea este aceeași. Pentru a alinia un bloc cu cercuri în raport cu o imagine, pur și simplu selectați toate elementele, grupați-le apăsând Ctrl / Cmd + G, apoi selectați elementul în care vă aliniați și aplicați tipul dorit. Același lucru trebuie să faceți cu restul elementelor. Adăugați texte la butoane, evidențiați butonul și textul, aliniați textul în interiorul butonului.
Creați legături
Ca rezultat, am primit un prototip foarte tolerabil al ecranului de întâmpinare:
Pentru a crea următorul ecran, faceți clic pe pictograma hartă site și faceți clic pe Adăugați o pagină nouă. Copiați blocul cu meniul pe noua pagină, salvați aspectul.
Ar fi bine să adăugați pictograma "Înapoi" pe ecranul de înregistrare, dar maximul la care putem conta pe wireframe.cc este cercurile și pătratele. Dacă amploarea ideii noastre nu dorește să se împace cu un astfel de primitivism, înseamnă că este timpul pentru nivelul următor - pentru Balsamiq Mockups.
Balsamiq [Online, Mac, Windows, Linux] wireframe.cc + Blanks
Capacitățile Balsamiq sunt mult mai largi decât cele ale wireframe.cc. Dar trucurile de bază, comenzile rapide de la tastatură și instrumentele funcționează pe același principiu. Nu vom putea vorbi despre fiecare dintre particularitățile lui Balsamiq, numai pentru că nu ne cunoaștem pe toți în parte, așa că să ne concentrăm pe cele mai valoroase.
Online sau Desktop?
Utilizați ambele. Atât versiunile desktop cât și cele online ale Balsamiq salvează fișierele sursă în format * .bmml. aplicație bazată pe browser este făcută să lumineze intermitent din timp în timp incetineste, asa ca va fi mai convenabil pentru a crea simulările pe computer, și versiunea online pentru a utiliza în primul rând, pentru a prezenta rezultatul sau împreună finaliza proiectul.
(?) Dacă nu vă place estetica creionului dur al lui Balsamiq, schimbați-l în meniul Vizualizare → Piele → Piele de rețea.
Element Inspector
Balsamiq ne oferă barele pentru toate elementele standard de interfață, iar dacă ne lipsește ceva, avem o imensă bibliotecă de simboluri gratuite. Creând o interfață, facem doar să tragem elementele necesare din Biblioteca UI în spațiul de lucru.
(?) Biblioteca UI este un lucru destul de voluminos. Setați poziția pe ecran în meniul Vizualizare → UI Bibliotecă.
Imediat după adăugarea elementului, apare fereastra Inspector, în care vedem doar acele setări care sunt necesare pentru a personaliza partea de interfață selectată. De exemplu, dacă lucrăm cu un comutator de comutare, Balsamiq ne va oferi două stări posibile pentru comutatorul de comutare.
(?) Dacă fereastra inspectorului care apare constant vă împiedică să lucrați, reparați-o în Biblioteca UI: Vizualizare → Inspector proprietate doc.
Imaginați-vă că ați făcut 25 de ecrane ale aplicației și apoi ați decis să schimbați pictogramele din meniul de sus. Efectuarea unui obiect utilizat în mod regulat un simbol este mult mai ușor decât efectuarea unor modificări manuale. Pentru aceasta, veți avea nevoie de:
Selectați obiectele necesare și, apăsând Ctr / Cmd + G, creați un grup din ele.
Denumiți articolul și faceți clic pe Conversie la simbol.
După aceasta, simbolul apare în fila Activități proiect din Biblioteca UI. Pentru a le edita, este suficient să apăsați pe Edit Source (Editare sursă) din "Inspector element", iar modificările se aplică automat tuturor copiilor simbolului. Pentru a modifica o copie specifică, faceți clic pe ea de două ori. Dar nu uitați să selectați simbolul editat și faceți clic pe Break apart în "Inspectorul de elemente", altfel când editați simbolul original, modificările vor fi aplicate la cea schimbată de noi.
Câteva sfaturi
Pentru a crea un link, trebuie doar să selectați un element și în Inspector să atribuiți un fișier la care doriți să faceți clic. În lista derulantă veți vedea numai acele bmml-fișiere, care sunt stocate în același director ca aspectul editat curent.
Restul funcțiilor de bază din Balsamiq sunt fie intuitiv de înțeles, fie nu diferă de cele descrise de exemplu wireframe.cc.
Sketch [Mac] Photoshop + Illustrator - tot ce nu aveți nevoie
Singurul motiv pentru care schița poate fi atribuită instrumentelor de design este simplitatea acesteia. De fapt, lipsa de posibilități de a crea un design complet, gata de produs, dar, spre deosebire de Photoshop și Illustrator, nu aveți nevoie pentru a cumpăra un manual în trei volume și înregistrate pe cursurile de jumătate de an. Faptul este că nici unul dintre produsele existente ale Adobe nu a crezut pentru web. Foștii designeri prin inerție a continuat să utilizeze aplicații familiare ei sunt obișnuiți să ignore tone de caracteristici inutile pentru ei și a inventat un sistem complex de „carje“ pentru prepararea de machete. Conducerea necondiționată a instrumentelor monstruoase a ridicat barul de intrare pe piața de design web la o înălțime nejustificată. Să provocăm Adobe și să învățăm cum să o facem frumos fără ei.
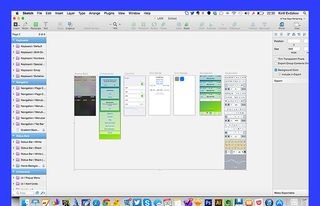
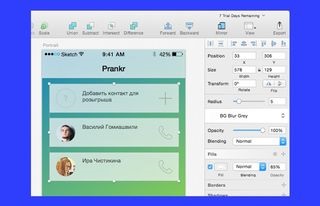
Descărcați versiunea trial a Sketch. creați un nou document și adăugați prima noastră placă de artă, adică spațiul în care vom desena.
Pentru a crea o tablă de arhitectură, puteți selecta fie o anumită zonă, fie selectați unul dintre dimensiunile comune din Inspectorul din dreapta.
Nu vă surprindeți dacă ecranul iPhone-ului dvs. vă pare clar mai puțin decât arta de desene "Sketch" propusă. Faptul este că pixelii de pe ecranul retinei undeva sunt de 2 ori mai mici decât pixelii de pe ecranul computerului și pe un ecran mic (dacă este măsurat în centimetri) ecranul lor este plasat în medie de 2 ori mai mult. Doar reduceți scara la 50%.
Biblioteci de simboluri
Dar Sketch va trebui să petreacă 3-4 ore pentru a învăța instrumentele Sketch necesare, iar acest lucru este un pic prea mult pentru scopurile noastre actuale, așa că să folosim șabloanele:
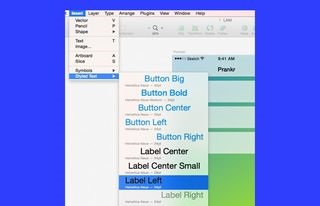
Fișier → Nou de la șablon → iOS UI Design.
Formatul nostru anterior nu a dispărut, am deschis doar unul. Dacă este interesant, citim instrucțiunile conținute direct în aspect, dacă nu - deschideți imediat pagina cu simbolurile făcând clic pe semnul de întâmpinare din colțul din stânga sus. Mergem la pagina Simboluri, amintindu-ne că există mai multe pagini în aspect.

Copiați toate simbolurile artbordy selectând o cheie de deplasare intercalat c (la copiere folosind Cmd + o pentru toate elementele se vor suprapune reciproc) apăsați pe Cmd + C, așteptați câteva secunde și merge înapoi la aspectul nostru. Creați o pagină nouă făcând clic pe numele acestei pagini și făcând clic pe plus în partea de jos a listei derulante. Introducem simboluri apăsând Cmd + V.

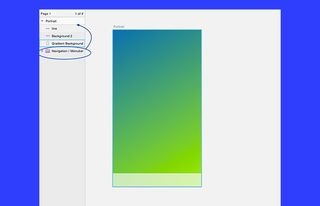
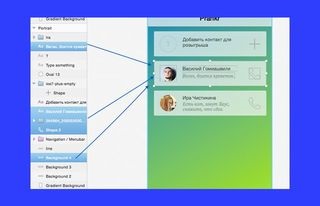
Alegeți titlul Menubar, copiați-l, reveniți la prima pagină și lipiți-l. Linile de ghidare deja cunoscute ajută la punerea elementului în locul în care avem nevoie. Reveniți la simboluri și faceți dublu clic pe bara de navigare.

Pe panoul de control al elementelor din stânga vedem "interiorul" simbolului. Deoarece nu avem nevoie de toate acestea, ținând apăsat Cmd sau Shift selectați trei elemente de fund: Linie, Fundal și Gradient Background, copiați pe prima pagină.
Elementele noi au blocat simbolul introdus mai devreme, dar este ușor de repărsat: trageți doar elementul pe care dorim să îl vedem în prim-plan peste ceea ce avem nevoie în fundal.

Importarea elementelor
și munca
cu ei

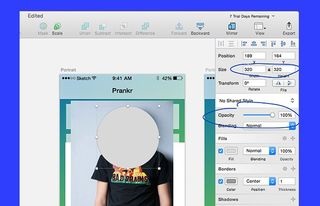
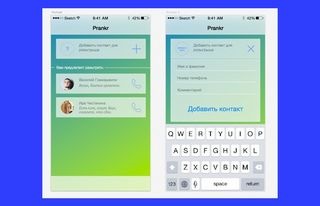
Luați câteva fotografii de prieteni și trageți-le în schiță. Introduceți ovalul peste față (Introduceți → Formă → Oval). Pentru a obține cercul perfect, întindeți ovalul, țineți apăsată tasta Shift sau doar reglați dimensiunile din Inspectorul din dreapta. În același loc, faceți cercul semi-transparent, setând opacitatea la 50%.


Faceți clic pe zona în care doriți să plasați textul și scrieți numele. Folosind instrumentele și abordările pe care le cunoaștem deja, facem butonul "Adăugați un contact pentru desen" din matrița superioară. Va fi drăguț să rotunzi colțurile zarurilor un pic, pentru asta vom selecta totul prin Shift și vom deplasa cursorul razei:

Între timp, noi idei despre funcțiile aplicației noastre vin în minte. Dacă nu vrem să ne confundăm în aspectul nostru, ar trebui să începem imediat gruparea elementelor. Pentru a face acest lucru, selectați-le și apăsați Cmd + G, apoi dați grupului un nume pe care orice persoană îl va putea ghici ce element este în fața acestuia.

Pentru a afla cum să colectăm prototipuri interactive, va trebui să facem un al doilea ecran. Să fie ecranul pentru adăugarea unui contact pentru tragere. Mutați grupul la cel de-al doilea tablou de bord, dați dublu clic pe el și selectați pictograma plus. Cu ajutorul instrumentului Rotate, îl implementăm astfel încât să avem o cruce, făcând clic pe care ne va reveni la starea anterioară.

Dacă păstrăm Shift apăsat, putem roti figura mai multe de 45 de grade. Dacă este necesar, puteți corecta unghiul din panoul din dreapta.
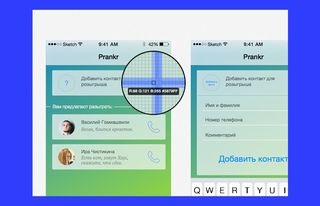
Selectați elementul de fundal și duplicați-l cu câțiva pixeli distanță de primul, pentru a descuraja zona următoare, dar indiferent de modul în care îl bateți. Arată bine, dar colțurile rotunde strică totul. Faceți clic de două ori pe element, astfel încât să apară cercuri în partea de sus a colțurilor, selectați colțurile de care avem nevoie și eliminați raza. E mai bine.


Din ceea ce nu știm, am aplicat o singură tehnică: pentru a schimba rapid culoarea unui element într-unul existent, selectați-l, apăsați pe Ctrl + C și faceți clic pe culoarea dorită. Și culoarea poate fi fie în aspect, fie în fereastra de browser adiacentă.

Sa dovedit destul de bine, dar e mai bine să nu-i arăți lui Johnny Aivu încă.
Sketch-ul are multe caracteristici de export frumos pe care nu avem nevoie. Trebuie doar să selectați toate tablourile de artă interesante, să faceți clic pe plus în fila Export și să faceți clic pe butonul Exportă portret în partea de jos a inspectorului.

Asta e tot. Acum avem două imagini cu care vom învăța cum să facem pseudo-aplicații.
director de artă al agenției de creație Red Keds
"Datorită specificului proiectelor din instrumentele de prototipare, sunt capabil de capacitățile avansate de animație. Pe această cale am trecut prin keynote, proto.io, prototyper pro, origami și acum am ajuns la framer.js. De fapt, acest instrument este la jumătatea drumului la codul gol (doar simplificarea acestuia), iar aspectul dur este, de asemenea, o modalitate foarte bună. Codul dă oarecum un control mai subtil și mai amplu asupra rezultatului, iar interfețele multor programe și servicii par a fi o complicație inutilă ".
Prototipul clicabil, care simulează activitatea viitoarei aplicații, vă ajută să simulați pe deplin experiența interacțiunii, luați în considerare toate nuanțele înainte de începerea dezvoltării. În plus, face prezentarea ideii dvs. mult mai ușoară. Cu toate acestea, crearea unui astfel de prototip vă va lua câteva minute.
Formular de înregistrare
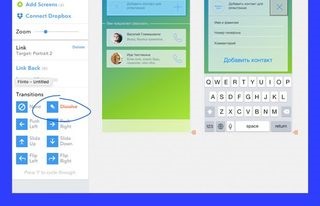
În primul rând, înregistrați-vă la Flinto. Doar introduceți adresa dvs. de e-mail și parola. Apoi, totul este atât de simplu încât, în loc să scriu, voi arăta hifa:
Caracteristici principale

App Yo, care vă permite să trimiteți un mesaj de la un prieten Yo și de a primi de la ei același lucru, a atras recent 1 milion de $. Toată lumea poate veni cu o astfel de cerere. Acum puteți chiar proiecta și, și, cu puțină practică, chiar face design. Nu contează ce instrumente pe care le va folosi în acest caz: wireframe.cc, wireframe Skether, Mockflow, Balsamiq, Axure, Pidocu, creion proiect, OmniGraffle, Mockingbird - lista este în creștere în fiecare zi. Este mai important să știe cum să principiile de bază, de fapt elementare, care sunt identice pentru toate instrumentele, și să învețe să depășească inerția psihologică care ne împiedică să creeze.