O prezentare generală a instalării cursorului slick sub biblioteca jQuery. Acest plug-in ocupă unul dintre cele mai înalte locuri din clasamentul plugin-urilor pentru a crea o prezentare slideshow - jQuery.
Probabil, acest loc a meritat meritat, deci merită să-l rezolvi și să-ți pui propria copie a dezvoltatorului web. Pagina de pornire a plug-in-ului, cu o descriere a instalării și diverse exemple de lucru, este aici - Demos slick. Mi-a plăcut plugin-ul - are toate funcțiile de management în structura sa, este ușor și ușor de instalat, marcajul HTML pentru crearea lui este simplu și semantic. În setul complet, aplicația plug-in slick are un set complet de setări, care sunt ușor conectate în fișierul de configurare.
Conectarea pluginului slick
Procesul de conectare a pluginului slick într-un proiect care funcționează este foarte simplu, doar că trebuie să urmați pașii corecți.
Crearea marcajului sub slick
Marcajul HTML pentru pluginul slick este semantic și simplu. Este suficient să creați o listă cu un nume de clasă arbitrar. În ghidul Noțiuni introductive de pe pagina oficială a plug-in-ului suplu, puteți vedea un exemplu de marcare HTML:
Încercarea mea de a crea un cursor bazat pe marcajul HTML sub forma unei liste obișnuite cu marcatori:
... Succesul nu a adus - plug-in-ul slick nu a funcționat! Poate că merită folosirea stilurilor CSS pentru a converti elementele
conectăm scriptul de inițializare a pluginului:
Marcajul HTML rezultat și conexiunea tabelelor CSS, scripturile JS vor arăta astfel:
Consola browser-ului Google Chrome
Aș dori să menționez un lucru util ca și consola de browser Google Chrome. De ce este util? Pentru că deja mă ajută a doua oară (prima dată a fost cu pluginul jqFancyTransitions - Slider jqFancyTransitions) și ajută la găsirea de erori la conectarea script-urilor într-un document HTML. Lucru de neinlocuit!
Pentru a ilustra un exemplu de utilizare și utilitate a Consolei Chrome, execut în browser un index index.html fișier pe care l-am creat mai devreme.
Și asta. Permiteți și unde este plictisitorul plug-in - unde este glisorul creat cu acesta? Unde sunt frumusețile făgăduinței care sunt atât de viu demonstrate pe pagina oficială a proiectului - Demos. Ciudate - dar nu sunt!
Hei, am corelat corect scenariul? Ei bine, încă o dată, "a trecut prin" documentația ... Așa este, dar nimic nu funcționează pentru mine ... Poate, la urma urmei, rescrie pagina indexului din nou? Poate, dar astfel de "și poate" să fie tipărit un număr mare, cu variații diferite ...
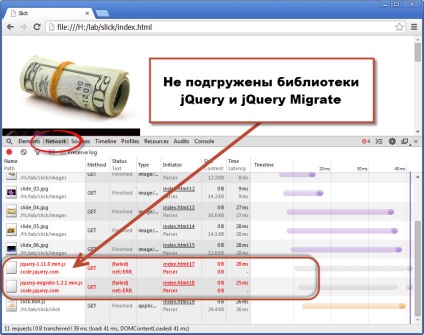
Dar să deschidem consola de browser Google Chrome și să accesăm fila "Rețea":

Acesta este motivul pentru care pluginul slick nu funcționează pe pagina mea! Doar biblioteca jQuery 1.11.0 și pluginul browser-ului jQuery Migrate 1.2.1 Chrome nu se pot încărca prin CDN. Cât timp am mai petrecut timp și nervi, așa că prin metoda "științei științifice" de a determina cauza "ruperii", dacă nu era pentru această consolă, nu se știe.
Pentru a înțelege de ce browserul nu a putut încărca ambele fișiere prin CDN, nu am nici voința, nici timpul. Deci, descarcati ambele fisiere "manual" si conectati local:
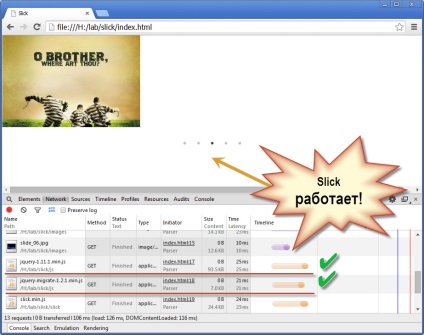
Din nou, lansez index.html pagina index în Google Chrome și ... despre Miracle! Pluginul slick funcționează:

Imaginile sunt derulate în mod automat și paginarea generată de scriptul slick conform setărilor este vizibilă mai jos:
... în fișierul de configurare. În plus, s-au generat săgeți pentru a derula imaginile "manual" înainte și înapoi (acestea nu sunt vizibile pe fundalul alb al paginii HTML). Alte setări numeroase ale slick-ului plug-in pot fi vizualizate pe pagina oficială - Setări.
NOTĂ: Vă recomandăm insistent să puneți scriptul de inițializare într-un fișier JS extern.
În acest articol, nu am făcut-o dintr-un singur motiv simplu - din motive de claritate a exemplului și de viteza creării sale.
Editarea pluginului slick
Acum, rămâne valabil pentru mici - elemente de pagină inspector armate (de exemplu, Firebug), „scoate“ din pagină DOM-tree numelor noastre de clasă avem nevoie de elemente și de a efectua editarea lor ușoară prin CSS-reguli:
Creez pentru corp de document HTML