A fost un caz, am scris un articol despre crearea unei pagini de contact avansate. A fost inserată o hartă care nu numai arată locația, ci poate și să o direcționeze către ea. La momentul scrisului, am avut o idee de a scrie un modul pentru inserarea ușoară a hărților pe site, de fapt, l-am creat. Vă prezint modulul Mappy.
Mappy - de fapt, doar un mic fișier JS care încarcă toate bibliotecile necesare de hărți pe paginile unde este de fapt nevoie de carte. În acest fel, vă permite să inserați hărți în site-uri folosind HTML și atributele convenționale. Aceasta, la rândul său, facilitează procesul de inserare a hărților în site pentru utilizatorii neexperimentați.
Cardul este inserat utilizând eticheta html
În locul serviciului înlocuim numele hărții, google sau yandex și în locul atributelor parametrii hărții.
Am încercat să fac ca parametrii (atributele) să fie cât mai universali între cărți. Acest lucru este necesar dacă ați configurat harta pentru Google, dar apoi ați decis să vă schimbați la Yandex, trebuie doar să schimbați numele serviciului. Dar, totuși, merită acordată atenție unui număr mare de parametri, deoarece, de exemplu, mărirea în Yandex are coordonate și Google are o valoare booleană.
Fiecare dintre aceste servicii are 4 parametri necesari:
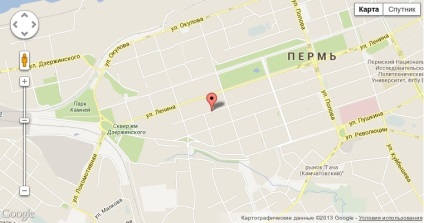
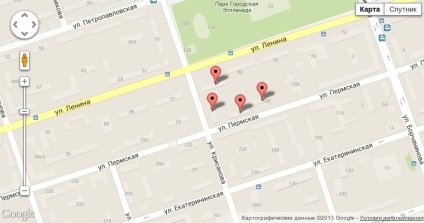
- adresa - orașul, strada sau clădirea în care harta va fi centrată;
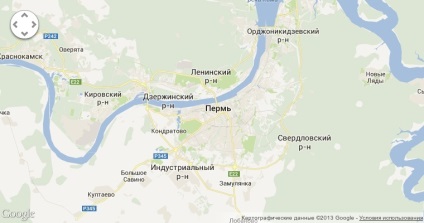
- zoom - cat de aproape sau distanta este harta de la inceput;
- lățimea - lățimea hărții în px;
- înălțime - înălțimea hărții în px.
Cu toate atributele, scopurile și alte referințe informative, vă sugerăm să consultați documentația modulului GitHub:
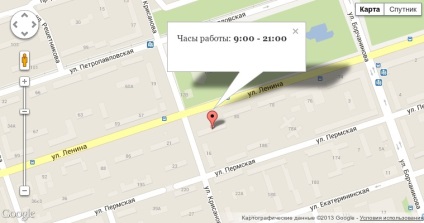
În principiu, nu mai este nimic de spus, așa că voi da câteva exemple.