Bună ziua prieteni. Aceasta este cea mai recentă și proaspătă colecție de diverse utilități pentru programatorul și designer. Aici am colectat câteva lecții și fișiere sursă, care arata foarte frumos și elegant. Și anume, atunci vă puteți găsi câteva exemple frumoase de tipografie, pe care le puteți utiliza on-line, tutoriale gratuite pe crearea de butoane și codul sursă gratuit care le puteți descărca, unele elemente de formă frumoase, cum ar fi casetele de selectare și câmpuri, și chiar și cele mai delicioase lecții navigație și sursele lor liber.
Tipografie 3D în CSS

Efectul textului în stil american

Efectul neon pentru text în CSS

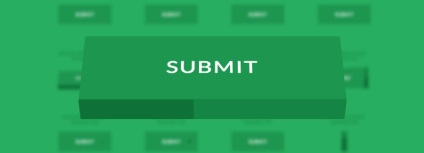
Buton 3D cu bara de progres pe CSS

Butoane frumoase cu icoane

Icon hamburger pentru navigare pe html

Faceți dublu clic pe CSS


Câteva butoane 3D frumoase în stil plat

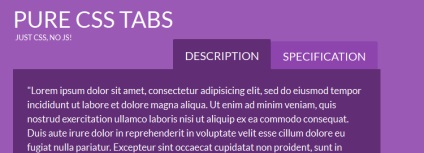
Cum se face un meniu de navigare fără probleme în CSS

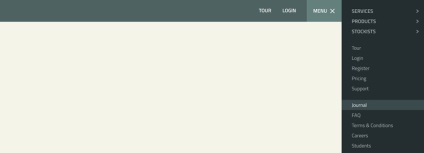
CSS drop down meniu

Cum se face un meniu frumos cu pictograme

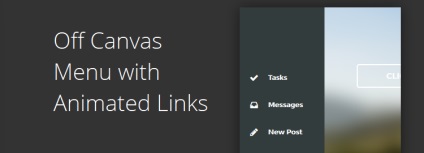
Meniul adaptiv care pleacă fără probleme

Meniul adaptiv pe panza HTML

Un meniu frumos cu animație în CSS

Navigare fixă și verticală

Navigare mai cool în CSS

Mare meniu cu efect rece

Stil elegant și clasic pe HTML

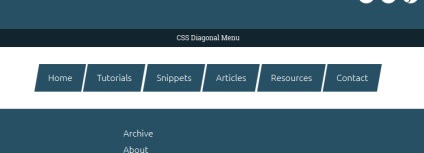
Meniul diagonal în CSS

Animate casete de selectare ca Google

Comută în stil plat gratuit

Căsuțe de verificare sub formă de săbii din războaiele secundare

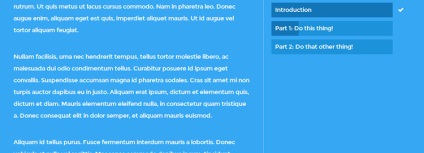
Stadiile de animație

Formă cu animație frumoasă

Frumos cursor CSS

Încă mai frumoase și animate casetele de selectare

Efect animat și frumos pentru imagini


Blocuri animate în stil plat

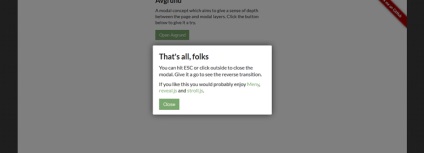
Modal fereastră cu un efect neobișnuit și frumos