intrare



Tendințe și abordări moderne în dezvoltarea web
Învățați algoritmul de creștere profesională rapidă de la zero în clădirea site-ului
Pasul 1: marcarea HTML
Începeți prin crearea unui document html și definirea formularului care va fi utilizat pentru încărcătorul de fișiere. Salvați-l ca index.html.
Începem documentul HTML cu adăugarea etichetelor obișnuite doctype, html, head and body. În cap, adăugați un titlu, un link către foaia de stil, un link către jQuery CDN Google și pluginul Ajax. A doua etichetă de script este locul unde vom pune tot codul după ce documentul este gata.

Fișiere dependente
De asemenea, avem nevoie de pluginul de încărcare Ajax. Salvați-l ca ajaxupload.js și încărcați-l pe serverul din folderul "ajax".
Pasul 2: Stiluri CSS
Pentru funcționalitatea acestei forme simple, este nevoie de doar trei rânduri de stiluri, care ascund încărcarea div de pe pagina de descărcare și subliniind textul mesajelor de succes și eroarea. Desigur, puteți să îmbunătățiți totul și să îl faceți mai frumos decât în exemplul meu simplu de încărcare a bootloader-ului. Salvați ca stil.css.
Acum puteți începe să creați funcțiile jQuery care să facă încărcătorul să funcționeze. Va fi mai ușor să notăm cum funcționează totul în general, împărțind secțiunile în acțiuni.
Incepem sa variabile de atribuire Ajax încărcător, în primul rând, prin stabilirea de intrare #userfile ca o sarcină variabilă, și apoi atribui acțiuni, timpul de intrare de pornire, atunci când este selectat un fișier.
Fragmentul de mai sus îi spune încărcătorului ce trebuie făcut de îndată ce fișierul este selectat din intrarea noastră de fișiere. Mai întâi, animația de descărcare este afișată în timp ce extensia de fișier este verificată. Dacă extensia de fișier nu se potrivește cu fișierul predefinit, încărcarea se oprește și utilizatorul primește un mesaj de eroare. Odată ce un utilizator încearcă o nouă încercare cu extensia de fișier corectă, mesajul de eroare este eliminat și datele fișierului sunt încărcate în fișierul upload.php utilizând comanda setData.
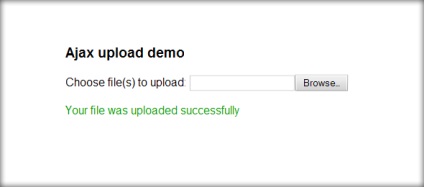
Imediat ce fișierul nostru este încărcat în upload.php, la care vom ajunge în curând, imaginea de boot este ascunsă și, prin capturarea stării din iframe-ul creat de pluginul ajaxupload, este afișat un mesaj de succes sau de eroare.
Întreg scenariul
Copiați și lipiți tot acest cod în secțiunea cap a documentului.
Pasul 4: PHP
Fișierul php face o încărcare reală pe serverul nostru, în timp ce funcțiile pe care le punem în aplicare asigură validarea pentru a ne asigura că fișierul încărcat rămâne în limitele regulilor pe care le-am stabilit. Pentru a explica totul este mai ușor să împărțiți acest fișier în secțiuni.
Deși multe aici și așa este de înțeles, voi explica că îndeplinește toate cele de mai sus.

Tendințe și abordări moderne în dezvoltarea web
Învățați algoritmul de creștere profesională rapidă de la zero în clădirea site-ului
Variabila $ max_filesize specifică dimensiunea maximă a fișierului permisă pentru încărcare, în momentul în care este setată la 2mb (la fel ca implicit majoritatea serverelor își prezintă serverele), definite în octeți.
Variabila $ filename obține numele complet al fișierului din intrarea #userfile, inclusiv extensia.
Variabila $ ext verifică valabilitatea extensiei pentru a se potrivi cu matricea $ allowed_filetypes.
Variabila $ allowed_filetypes construiește și sortează tipurile de fișiere pentru link într-o anumită ordine, atunci când este inițiat un cec în partea de jos a codului, la care vom ajunge în curând.
În cele din urmă, $ upload_path definește directorul în care încărcarea va fi mutată, corespunzătoare serverului de acasă de pe serverul dvs. Cu alte cuvinte, cele mai multe dintre serverele sunt configurate structura de fișiere de genul: /home/yourusername/yoursite.com/path/to/uploads/. Asigurați-vă că utilizați calea completă cu etichetele de început și sfârșit "/".
Găsim directorul rădăcină al serverului
Pentru a găsi calea pe care trebuie să introduceți aici, încercați să încărcați la server cu următorul script PHP, numesc root.php și acces de la browser-ul dumneavoastră. Asigurați-vă că după ce ați găsit directorul rădăcină al serverului dvs., ați șters fișierul astfel încât acesta să nu fie afișat.
Restul scriptului procesează pur și simplu funcții bazate pe parametrii stabiliți în codul de mai sus.
Mai întâi, seria de tipuri de fișiere este bifată și, dacă această extensie nu există, scriptul oprește execuția (mor) și afișează un mesaj de eroare.
Verificați dimensiunea fișierului în raport cu variabila setată, dacă este mai mare, scriptul oprește execuția (mor) și afișează un mesaj de eroare.
Această parte a codului verifică dosarul de pe server pentru a vă asigura că este scris sau dacă este potrivit pentru plasarea fișierului în scriptul nostru. Dacă nu, aplicăm din nou (mor) și afișăm mesajul utilizatorului.
În cazul în care fișierul a trecut toate verificările de pe partea de server, atunci se trece la folderul de descărcare. Dacă altceva a mers prost, utilizatorul nostru este informat că trebuie făcută o nouă încercare.
upload.php
Copiați și inserați întregul cod într-un fișier nou și salvați-l ca upload.php
Setați permisiunile pentru fișiere
Înainte de a testa aplicația dvs. de încărcare, trebuie să vă asigurați că folderul în care se află încărcăturile noastre va fi suprascris. Voi face fără lucrurile obișnuite cum ar fi CHMOD la 777 și voi merge mai departe. Dacă sunteți familiarizați cu utilizarea clientului Telnet, această parte nu este pentru voi, este pentru cei care au fost la fel ca mine când am început, dornici să citesc și să învăț CHMOD și imediat m-am gândit "Ce este acest gunoi?"
În realitate, deschideți clientul ftp și accesați directorul unde sunt mutate descărcările de la acest încărcător. Faceți clic dreapta pe dosar și selectați proprietăți, asigurați-vă că toate ferestrele sunt setate să citească, să scrie și să execute, (777) faceți clic pe OK și să închideți fereastra.
Accesați Dreamweaver în folderul cu descărcări în timpul controlului la distanță și faceți clic dreapta pe fișier, selectați "Set permissions" și urmați instrucțiunile de mai sus.

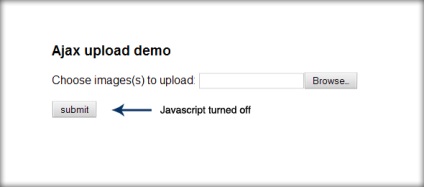
Pasul 5: Încercați
Ultimul pas este să încercați să vedeți dacă funcționează sau nu. Dacă nu se întâmplă nimic sau se rupe ceva, întoarce-te, trece prin pași atent pictat și determină ce este greșit. Nu vă fie teamă să descărcați fișierele sursă și să testați versiunea demo pentru a înțelege mai bine cum funcționează încărcătorul de încărcare.
Vă mulțumim pentru lectură!
Revizie: Rog Victor și Andrei Bernatsky. Comanda de tip web.

Tendințe și abordări moderne în dezvoltarea web
Învățați algoritmul de creștere profesională rapidă de la zero în clădirea site-ului
Cele mai recente știri despre dezvoltarea IT și web pe canalul nostru de telegrame

Crearea listelor dependente folosind AJAX
Acum, aruncați o privire la cursul de creare a listelor dependente prin AJAX!